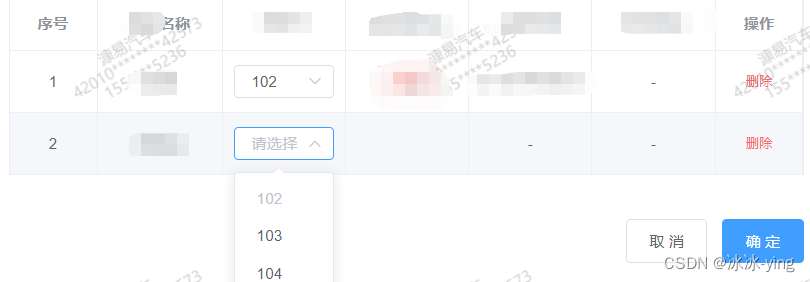
情景:elementui表格有一个el-select选择框,要求某个值别选中后,将被置灰,禁止再次选择,
遇到的问题:不能及时将选中的值置灰,只有选择第三个时,第一个选中的才会置灰
解决方法:设置一个隐藏的实时变化的属性,或者给表格设置一个key,但是在这里我用的前一个方法
userDataKey: new Date().getTime() <el-table :data="userData" border max-height="300" :row-style="{height: '45px'}" :cell-style="{padding:'10px'}" :key="userDataKey">
样式展示

代码展示
html文档
<el-table-column label="坐席号" min-width="15%" align="center" prop="seatNumber">
<template slot-scope="scope">
<el-select v-model="scope.row.seatNumber" placeholder="请选择"
@change="getSeatNumber(scope.row.seatNumber,scope.row)" >
<el-option v-for="item in SeatNumberList" :key="item.index" :value="item.seatNumber"
:disabled="item.disabled">
</el-option>
</el-select>
<el-input v-model="scope.row.seatNumber" autocomplete="off" placeholder="" v-else disabled></el-input>
</template>
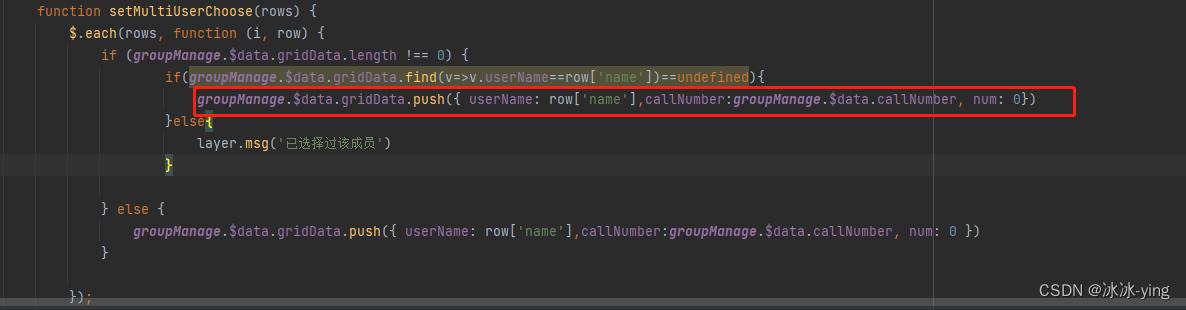
</el-table-column>在操作列添加了一个隐藏的num
我这个表格涉及到先添加组员,再进行选择,所以我在添加组员的时候,push了一个num,因为我这边的项目需要调用以前的一个页面,是layui的,所是原生js写的
js部分
getSeatNumber(value,row) {
this.SeatNumberList.map(item => {
item.disabled = this.gridData.filter(x => x.seatNumber === item.seatNumber).length > 0
})
this.gridData.map(item => {
item.num = Date.now()
})
this.SeatNumberList.forEach(v=>{
if(v.seatNumber==value){
row.callNumber=v.callNumber
row.seatState=v.seatState
row.seatGroupId=v.seatGroupId
}
})//这一块是只有选择了下拉内容,后面的两列内容自动生成
},