版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/CharmingDang/article/details/82186010
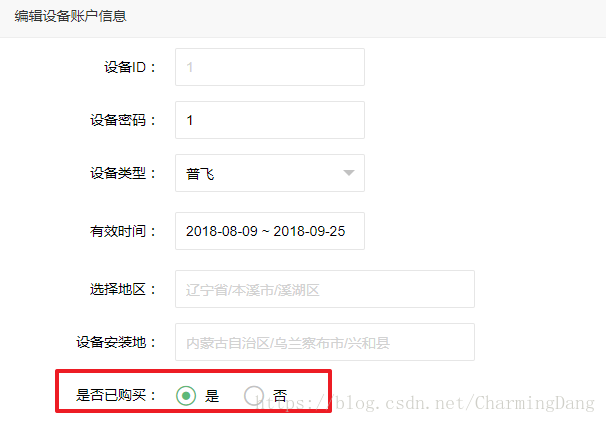
添加设备时 需要选择是否已购买
<div class="layui-form-item">
<label class="layui-form-label" style="width:100px">是否已购买:</label>
<div class="layui-input-block" id="IsPurchased">
<input type="radio" name="t" value="是" title="是" />
<input type="radio" name="t" value="否" title="否" />
</div>
</div>IsPurchased: $('#IsPurchased input[name="t"]:checked ').val()//获取选中的值


完美三连
编辑时 要显示在添加时已经选择的按钮
var isChecked = model.IsPurchased == false ? "否" : "是";
$("#IsPurchased").find("input").each(function () {//循环判断添加 radio
if ($(this).val() == isChecked) {
$(this).attr("checked", "checked")
}
})