form表单属性resetFields不生效问题解决,el-dialog清空form内容,重置组件
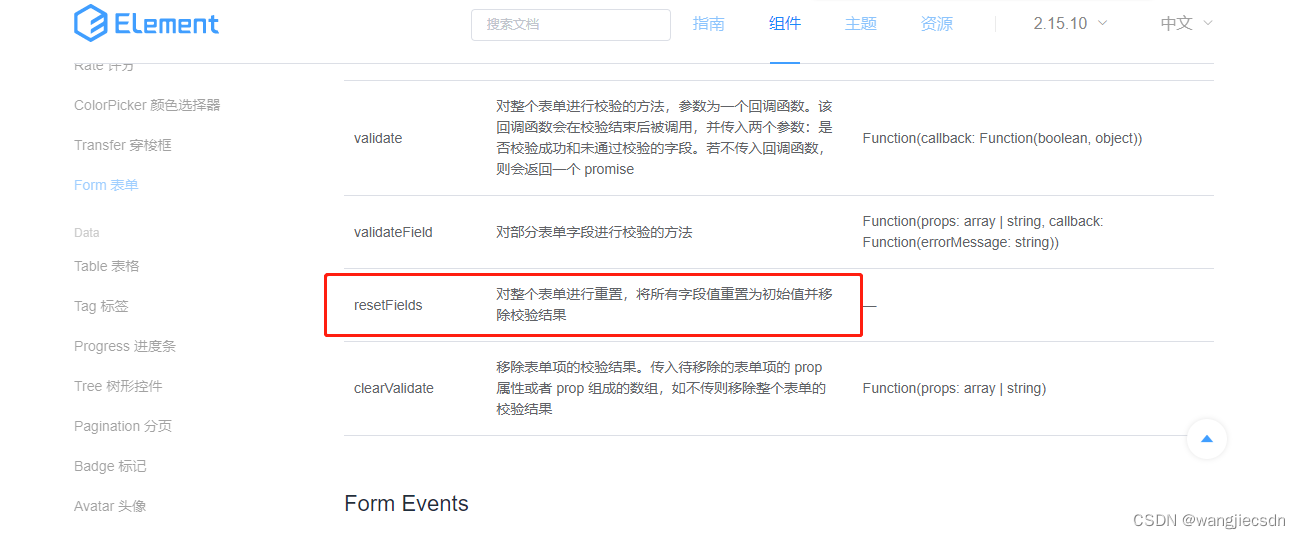
官方文档属性


代码中使用
this.$refs.form.resetFields();
无论加在何处都不生效
解决方法(数据回显时添加$nextTick或者setTimeout)
edit(){
this.dialogFormVisible = true;
this.$nextTick(() => {
this.form = data;
})
}
或者
eidt() {
this.dialogFormVisible = true;
//回显数据
setTimeout(function(){
this.form = data;
}, 600);
}
el-dialog编辑,数据回显时不可以直接赋值,用$nextTick或者setTimeout包裹等待组件加载完毕
表单设置(添加ref及prop)
<el-form ref="form" :model="form" label-width="130px">
<el-row>
<el-col :span="8">
<el-form-item label="编码" prop="relatedcode">
<el-input v-model="form.relatedcode" disabled placeholder="请输入编码" clearable></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
请看官方文档第二张图片属性解释
全部代码
<el-dialog title="数据处理" :visible.sync="dialogFormVisible" width="70%" @close="closeFun()">
<el-form ref="form" :model="form" label-width="130px">
<el-row>
<el-col :span="8">
<el-form-item label="编码" prop="relatedcode">
<el-input v-model="form.relatedcode" disabled placeholder="请输编码" clearable></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button size="medium" @click="dialogFormVisible = false">取 消</el-button>
<el-button size="medium" type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
methods: {
方法一://弹框关闭,重置表单(没有表单校验的提醒)
closeFun () {
this.$nextTick(() => {
// dom元素更新后执行,因此这里能正确打印更改之后的值
this.$refs.form.resetFields();
})
},
//编辑数据回显
edit(){
this.dialogFormVisible = true;
this.$nextTick(() => {
this.form = data;
})
}
方法二://有表单校验的提醒清空
closeFun () {
this.form= {
};
this.$nextTick(() => {
this.$refs.form.clearValidate();
// dom元素更新后执行,因此这里能正确打印更改之后的值
});
},
}