项目场景:
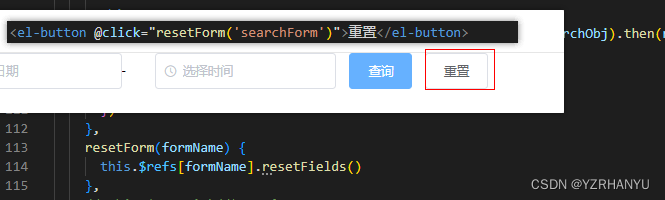
使用 element ui 中的表单,绑定重置表单,官网的方法不生效
问题描述
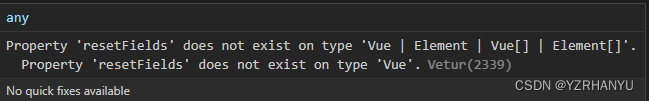
以下方式重置无效,也没有报错


原因分析:
关于resetFields()方法
1、此方法用于将form表单的数据设置为初始值
2、而这个初始值是在form mounted生命周期被赋值上去的
3、所以,在 form mounted之前,如果给form表单赋值了,那么后面调用resetFields()都是无效的,因为form表单的初始值已经在 mounted 之前就被赋值了。
当需要重置的时候可以用$nextTick对form表单赋值,这样就解决问题了
解决方案:


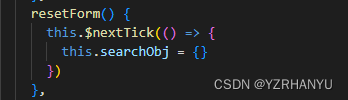
在需要重置的位置调用以下代码
resetForm() {
this.$nextTick(() => {
this.searchObj = {
}
})
},