目录
一、富文本编辑器
1.1 什么是富文本编辑器?
富文本编辑器,Multi-function Text Editor, 简称 MTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。
1.2 CKEditor
CKEditor 是一款功能强大的开源在线文本编辑器。它所见即所得的特点,使你在编辑时所看到的内容和格式,能够与发布后看到的效果完全一致。CKEditor 完全是基于 JavaScript 开发的,因此不必在客户端进行任何安装,并且兼容各大主流浏览器。
官方网址:WYSIWYG HTML Editor with Collaborative Rich Text Editing
1.3 CKEditor 4的使用步骤【参考官方文档】
-
下载CKEditor4,解压,导入你的项目
-
在所需的界面引入ckeditor.js
-
使用 CKEDITOR.replace()替换你界面上已经存在的文本域textarea【根据id】
1.4 优化商品增加、查看、修改功能

1.5 尝试课外扩展其他富文本编辑器
1.Kindeditor 2.ueditor 3.wangEditor 4.SmartMarkUP 5.Control.Editor 6.EditArea 7.Free Rich Text Editor
二、文件上传
2.1 到底客户端的文件是上传到哪里?
①上传到数据库对应表中?
②上传到服务器硬盘的某个文件夹里?
2.2 SmartUpload是什么?
SmartUpload是专门用于实现文件上传及下载的免费组件
2.3 SmartUpload的优点
-
使用简单:编写少量代码,即可完成上传下载功能
-
能够控制上传内容
-
能够控制上传文件的大小、类型
2.4 环境准备
-
在项目中引入smartupload.jar文件,添加到WEB-INF\lib目录下
-
由于要上传文件,故必须设置表单的enctype属性,表示以二进制的方式提交表单
-

2.5 相关类及其常用方法
2.5.1 SmartUpload类 用于实现文件上传和下载的操作

2.5.2 File类 封装了单个上传文件所包含的所有信息

【option】有三个选项:分别是SAVE_PHYSICAL,SAVE_VIRTUAL和SAVE_AUTO
-
SAVE_PHYSICAL指示组件将文件保存到以操作系统根目录为文件根目录的目录下
-
SAVE_VIRTUAL指示组件将文件保存到以Web应用程序根目录为文件根目录的目录下
-
SAVE_AUTO则表示由组件自动选择
注意:对于Web程序的开发来说,最好使用SAVEAS_VIRTUAL,以便移植。
2.5.3 Files类 封装了所有上传文件的信息集合

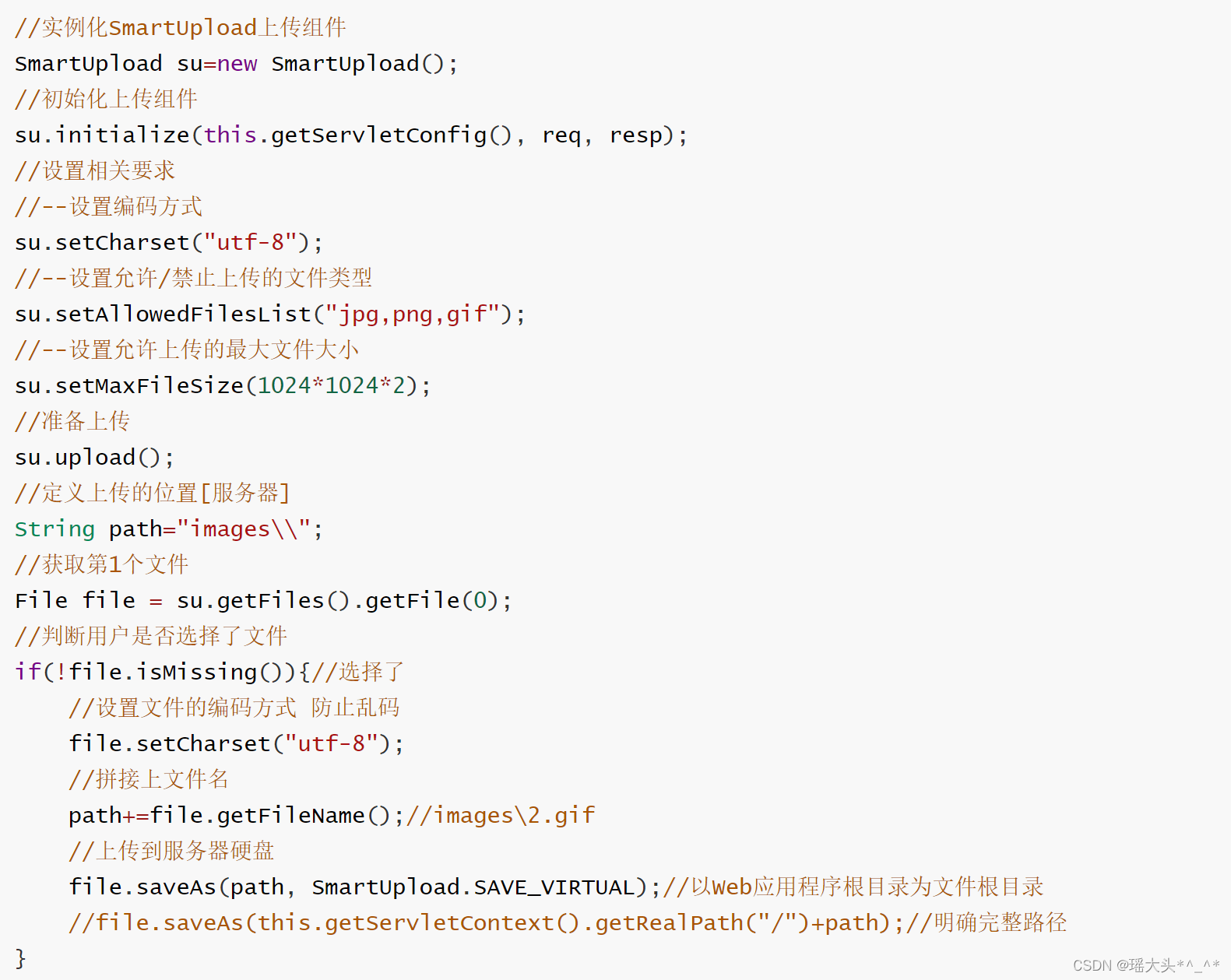
2.6 初识代码

2.7 优化
① 实现预览效果

② 解决文件覆盖问题
如果多个用户上传的文件名称一样,则肯定会发生覆盖的情况,为了避免这类问题,可以采用为上传文件自动命名的方式。为防止重名,可以采用时间戳+随机数的方式给文件命名:

③ 拿表单其他值

④ 多个文件上传

【注意】图片上传到服务器后,就不要再clean服务器了