目录
1、下载和安装
工欲善其事,必先利其器。第一步环境安装好是必要的过程。Qt 在23年4月份已经更新到了6.5.0,相对于其他的工具,Qt不断在维护升级这一点就非常的友好,这里对版本的迭代更新内容不做介绍,做应用开发的话肯定是版本越新最好。官网下载的每个版本都提供了windows、linux、和IOS系统的安装包。这里windows为例子,其他平台安装大同小异。安装的教程有很多,这里就不多说了。
博主使用的是5.9.6,目前离线包官网已经下线。
链接:https://pan.baidu.com/s/18QOuBErSb6ScRVjAS-ESZg
提取码:qd5p
2、HelloWorld
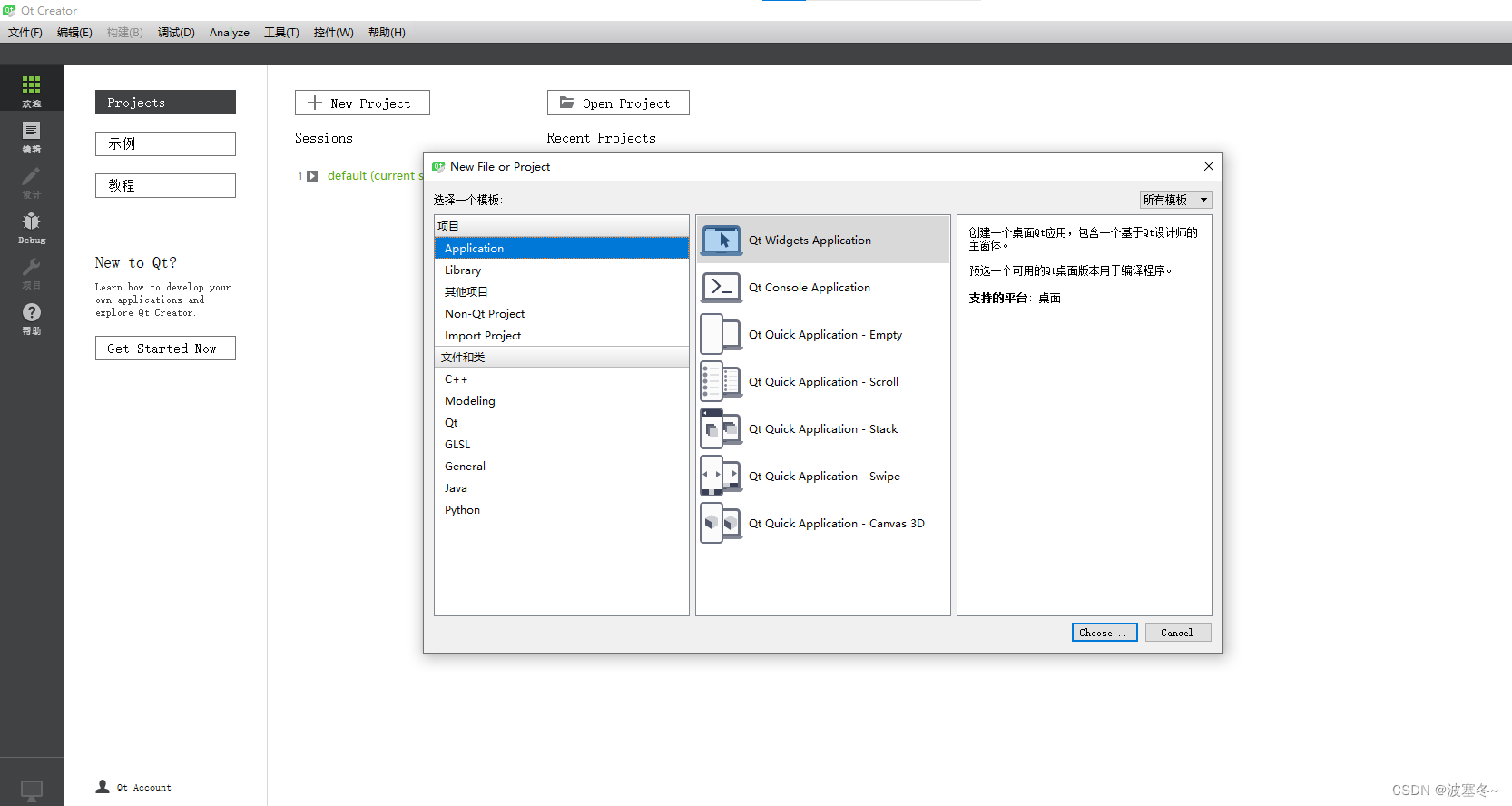
我们先从QtWidget开始学习,第一个程序都是要从输出HelloWorld开始,选择文件-新建文件或者项目-选择Application-Qt Widget Application,选择Choose....。 
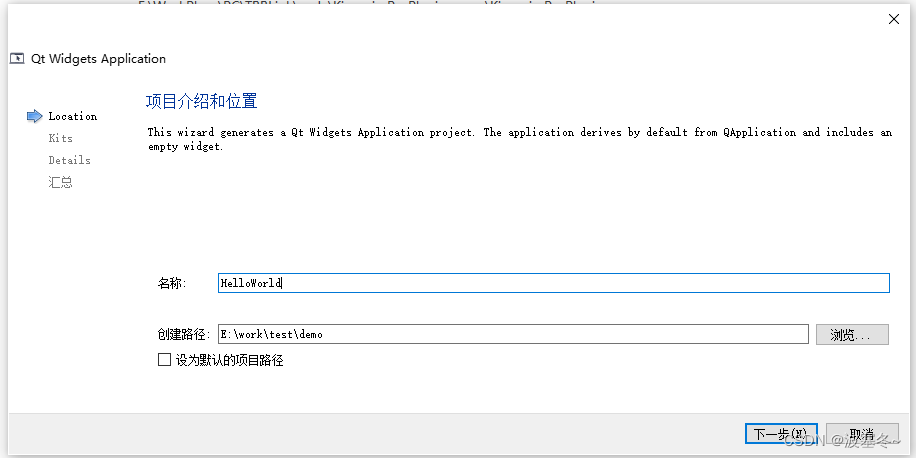
编辑项目名称和创建的路径,这需要注意的是不能出现中文或者特殊字符。

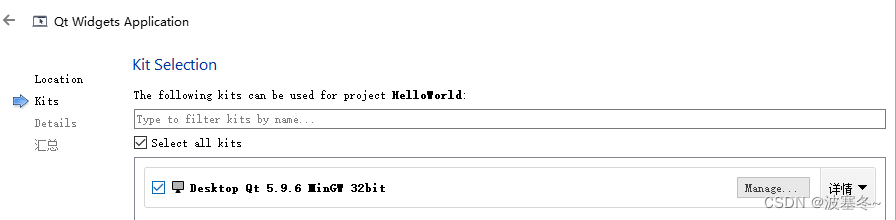
选择下一步,默认勾选桌面程序


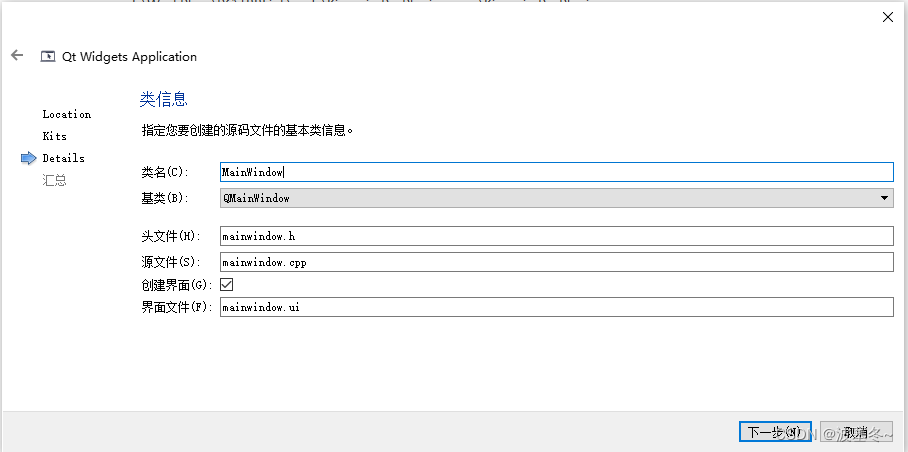
选择下一步,默认勾选创建界面,这里默认的文件名称都是全小写,类名称单词开头大写。觉得不习惯的可以在这里修改。

选择下一步,版本控制没有git的话默认none即可,后续版本控制我们在专题做介绍。

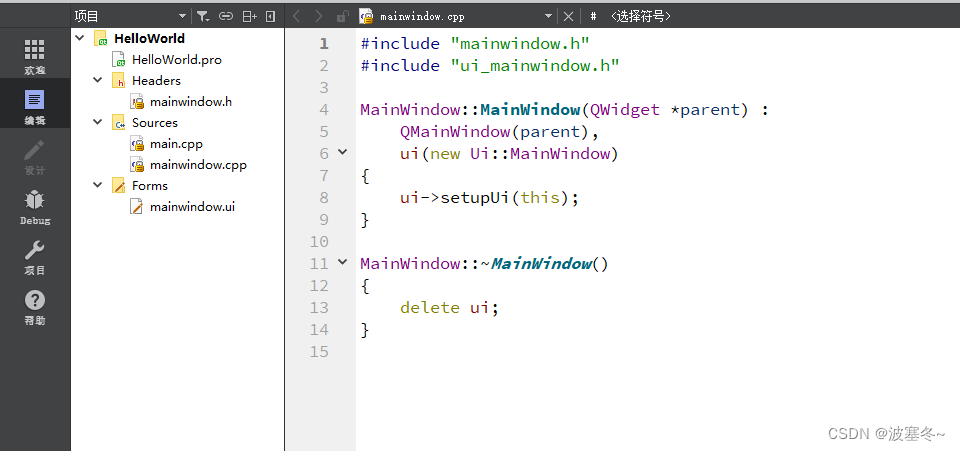
选择完成。部分代码Qt Creator已经帮忙创建完毕,项目结构也很清晰。Headers放置.h文件,Sources放置cpp文件,Forms放置UI界面文件,Resource放置资源文件。

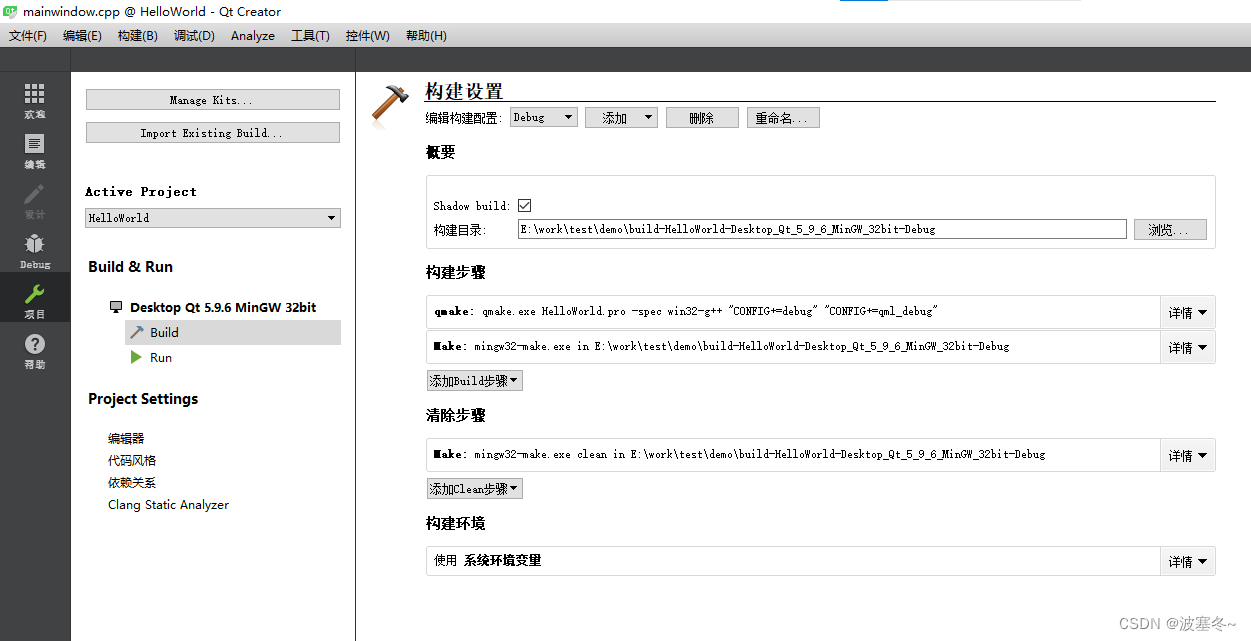
点击左侧栏-项目,这里是项目的一些配置信息,构建目录存放软件编译后的文件。

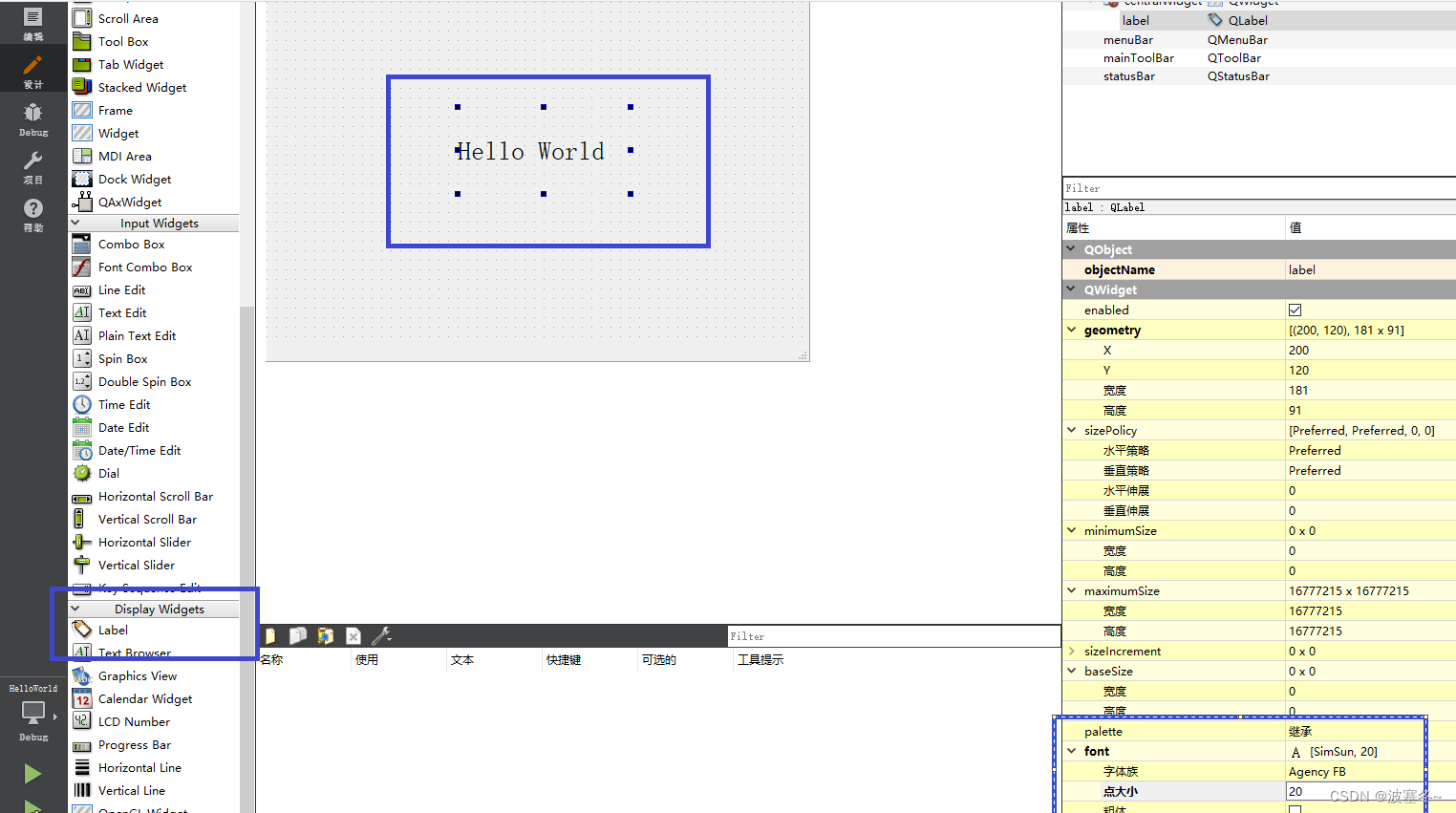
双击mainwindow.ui,Qt设计师界面会内嵌到Qt Creator,我们就可以直接对界面文件进行编辑。左侧为系统自带的图形控件,右下方为控件的属性,大家尝试把label控件拖到界面,双击修改文字标签为Hello World,右下角在font属性里面修改字体大小把。

选择编辑回到代码界面,会发现刚才的操作会被转换成xml解释,包括坐标,大小,文字标签都在上面。

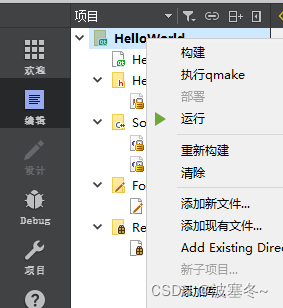
右击项目选择构建(编译),或者左下角点击小锤子也是编译


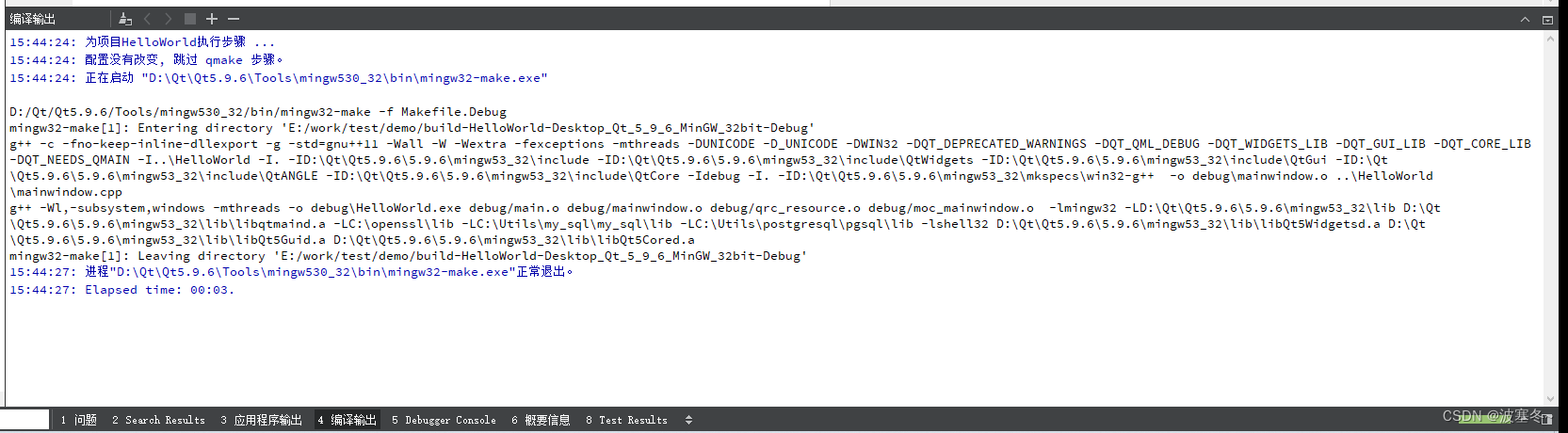
右下角选择编译输出可以看到编译编译过程,右下角有个构建进度条,走完即为成功。

右键项目选择运行或者界面左下角的向右三角形可运行查看结果,第二个带小虫子的是调试运行。