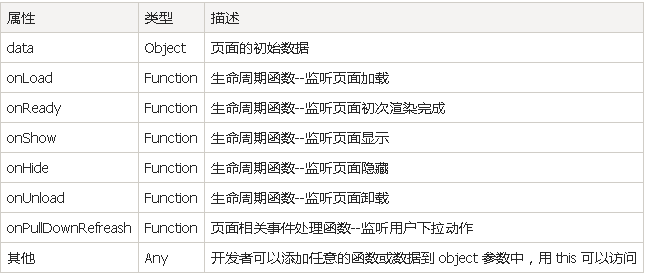
object 参数说明:
示例代码:
//index.js
Page({
data: {
text:
"This is page data."
},
onLoad:
function
(options) {
// Do some initialize when page load.
},
onReady:
function
() {
// Do something when page ready.
},
onShow:
function
() {
// Do something when page show.
},
onHide:
function
() {
// Do something when page hide.
},
onUnload:
function
() {
// Do something when page close.
},
onPullDownRefresh:
function
() {
// Do something when pull down
},
// Event handler.
viewTap:
function
() {
this
.setData({
text:
'Set some data for updating view.'
})
}
})
生命周期函数
onLoad: 页面加载
一个页面只会调用一次。
参数可以获取wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。
页面相关事件处理函数
onPullDownRefresh: 下拉刷新
监听用户下拉刷新事件。
需要在config的window选项中开启enablePullDownRefresh。
当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
事件处理函数
除了初始化数据和生命周期函数,Page 中还可以定义一些特殊的函数:事件处理函数。在渲染层可以在组件中加入事件绑定,当达到触发事件时,就会执行 Page 中定义的事件处理函数。