
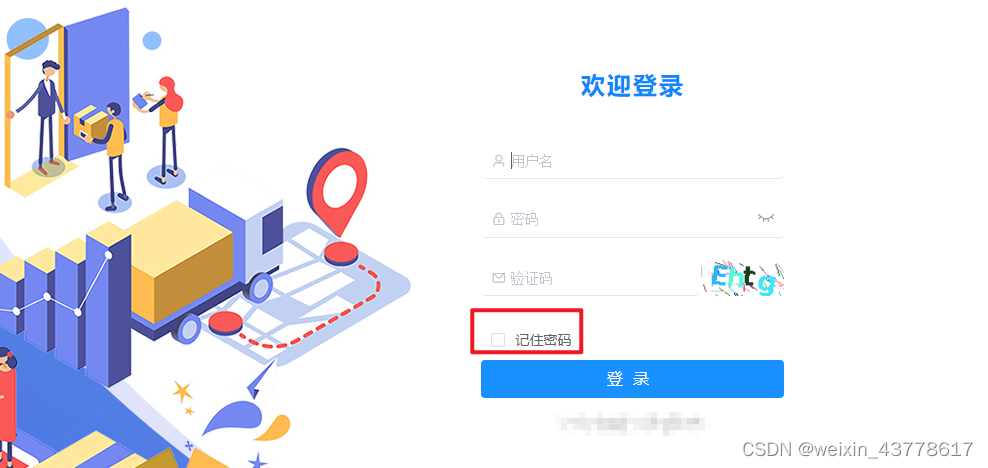
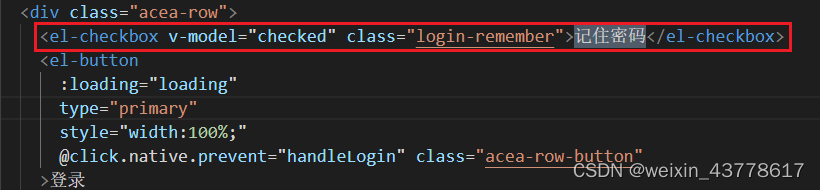
1、多选框控件,设置v-model属性,v-model=“checked”
<el-checkbox v-model="checked" class="login-remember">记住密码</el-checkbox>

2、在data里声明checked控件,默认为不选中,
export default {
name: 'Login',
data() {
return{
checked:false,//默认是否记住密码
}
}
}

3、

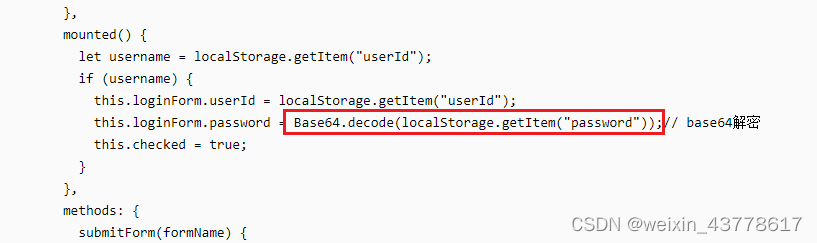
4、在这里,我用的是localStorage方式,存储密码,在控制台页面- - >Application - - >Local Storage - - >pwd里就可以看到密码(我没有加密,一般密码都要做加密处理比较好,这里自己学习,就不处理了。)

tips:加密处理,这里贴一段代码,自己测试下吧