vue引入第三方文件通常是放到根目录的public静态目录下:
例如jQuery文件:

接下来进入到正题也就是我们的高拍仪文件(一样放到public静态目录下):

引入之后我一般是同过ifram标签引入到vue组件中的

ifram标签的src路径(根据静态目录public下vue的 index.js文件的相对路径进行引入)
第三方(高拍仪)向vue组件传值:
1.第三方(高拍仪)通过parent.getFromIframe("传入的信息")向vue组件中传值
![]()
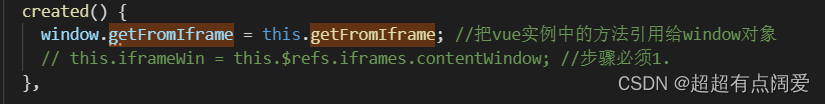
2.把vue实例中的方法引用给window对象

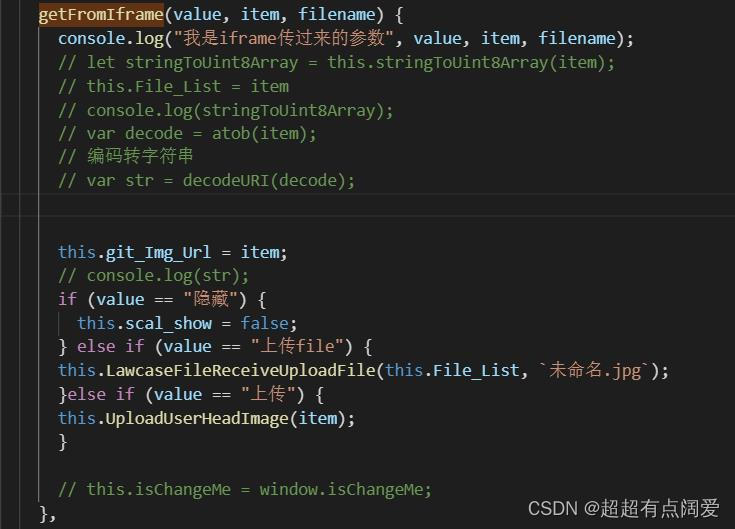
3.通过调用实例方法接收传值

获取拍照结果并上传到服务器
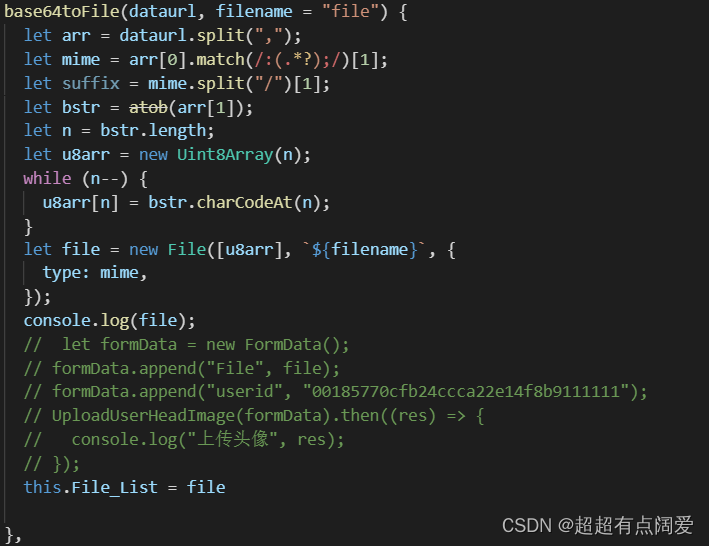
1.向vue页面传取拍照图片(base64格式)

2.获取拍照图片并解码上传到服务器

有用的话请点赞,关注加收藏哦(。・ω・。)ノ♡