1、访问 阿里巴巴矢量图标库,注册
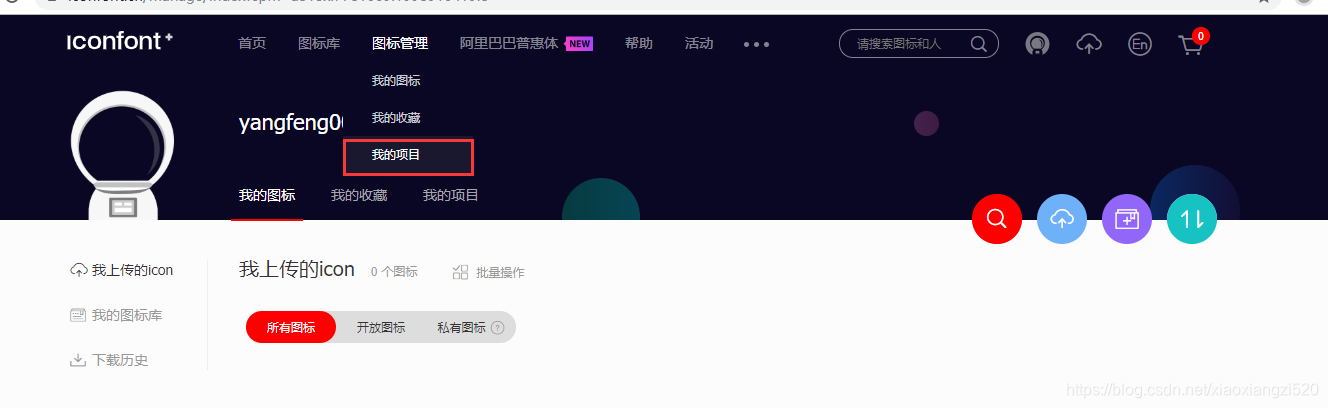
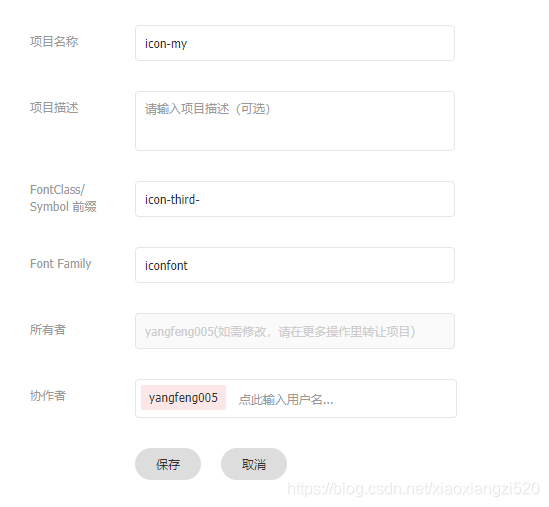
2、新建项目:


3、在图标库选择需要的图标加入购物车:

4、将购物车选好的图标加入到项目:

5、选择图标类型为Font class,下载到本地:
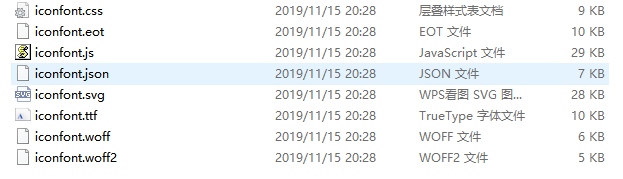
 6、解压下载文件,拷贝到项目中:
6、解压下载文件,拷贝到项目中:

demo文件不用拷贝。目录为src/asserts/icon文件夹:

7、在iconfont.css文件中加入代码:
[class^="icon-third"], [class*=" icon-third"] {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}如下图所示:

8、main.js中加入:
import './assets/icon/iconfont.css';9、使用:
<el-button size="mini" type="primary" icon="icon-third-Customermanagement-fill"> </el-button>