【QT5:CAN卡通信的上位机-代码练习-收发数据+布局+引用外部库+基础样例1】
1、概述
有句话叫做,出来还混,早晚是要还得,当时为快点使用完成can的qt上位机,偶然在网上找到一个样例,正好能运行,就直接拿着那个样例进行改了,后来上位机遇到点精准时间问题,一时间不知道如何调,正好也借着这个机会,学习一下样例代码,纯手打一遍。
2、实验环境
实验环境还是挺重要的,因为有时候,在你电脑上能运行的东西,在别人的电脑就不一定能运行,这一部分的原因就可能是实验版本不一样。
系统环境:window环境
QT软件版本:qt 5.14.2
3、自我总结和提升
(1)通过学习他人代码,理解他的大致思路,是通过调用外部写好的库。
(2)自己需要布局和写相应控件函数。
(3)使用了一个叫“标准数组(QStandardItem)”的模型,来承载收与发出的数据。
(4)因为之前学习了示波器,于是将示波器,换成自己之前学习那种。
4、事先声明
(1)我学习的这份代码,是通过那片文章作者留下的联系方式,花钱买的,原本想弄成收费的就完事了,结果等级不够,那就设成VIP专享吧,觉得有价值,可以拿走,或者评论索取。

会提供那篇文章连接,如有需要自己向他寻求。
博客链接:https://blog.csdn.net/hs977986979/article/details/109652847
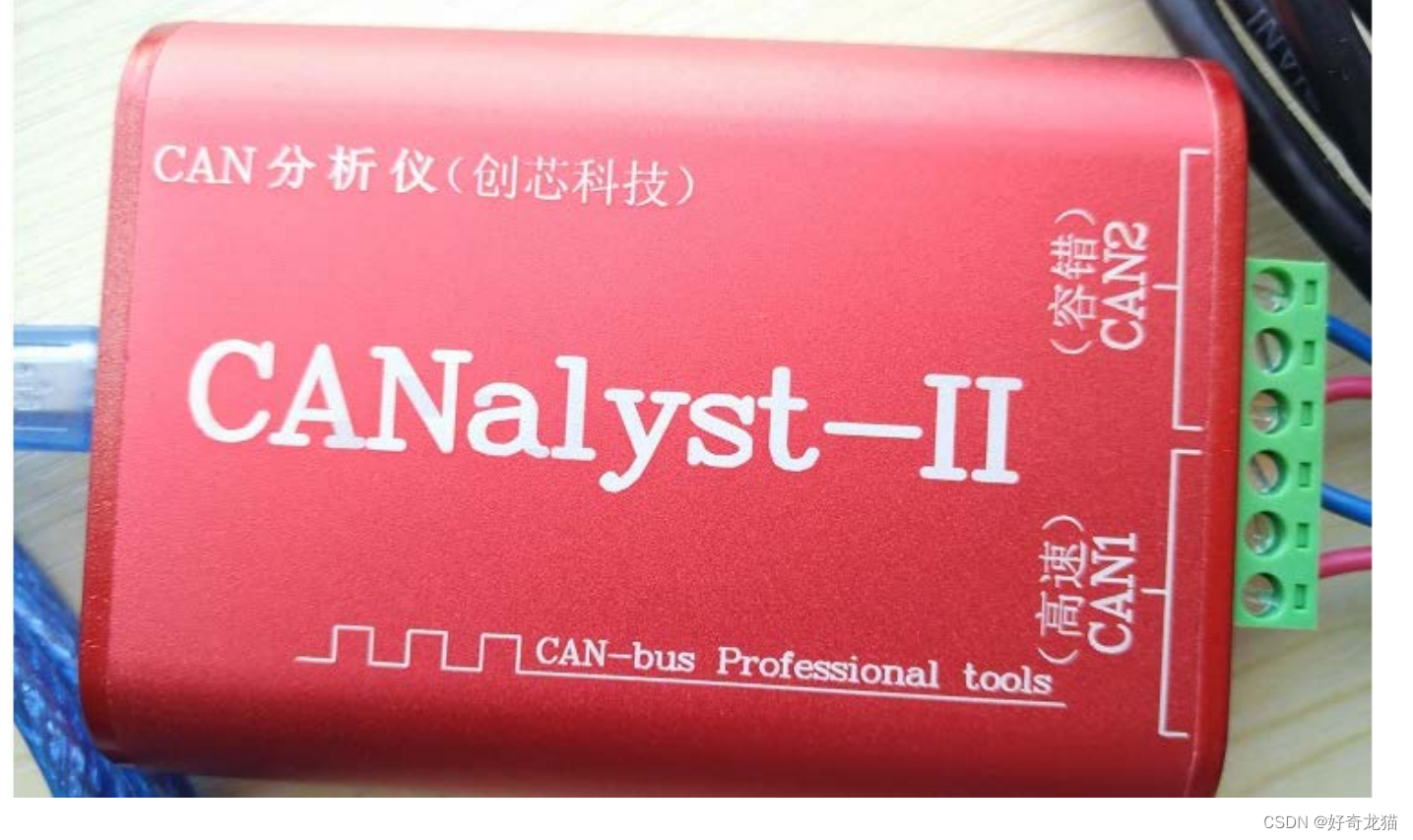
(2)我目前使用的can卡种类不是很多,就一种,是专门针对这个can卡,学习和写的上位机,所以软件可能不支持其它类型can卡,我会发出我买这款can卡连接。

1、can卡购买链接:某宝搜“创芯科技 CAN分析仪 CANOpen J1939 DeviceNet USBCAN USB转CAN 高配版(红色)”
2、can卡资料链接:can卡:>>https://download.csdn.net/download/qq_22146161/87439313
5、效果展示
这个系列最后效果图展示。
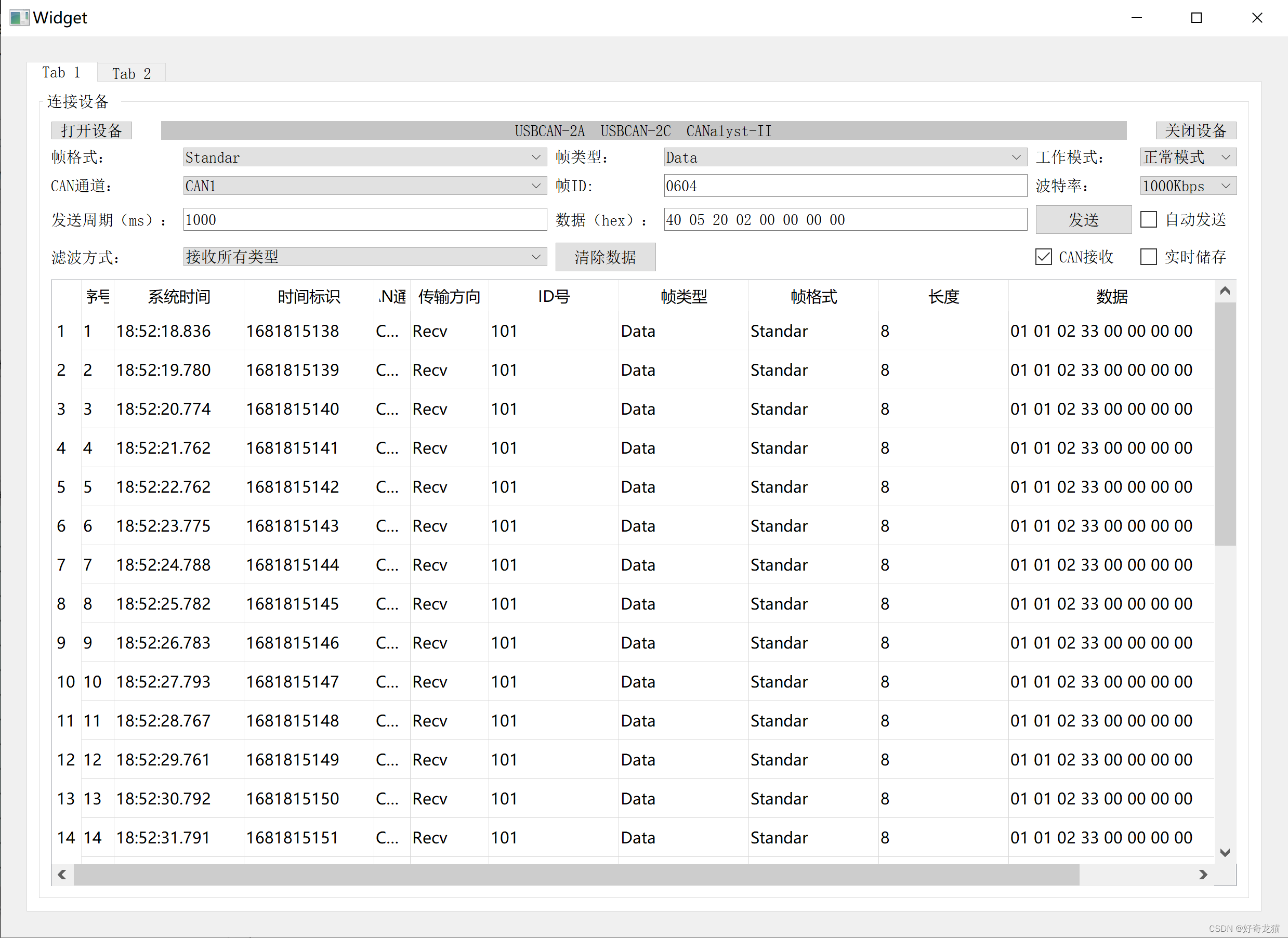
(1)第一个界面:接收界面

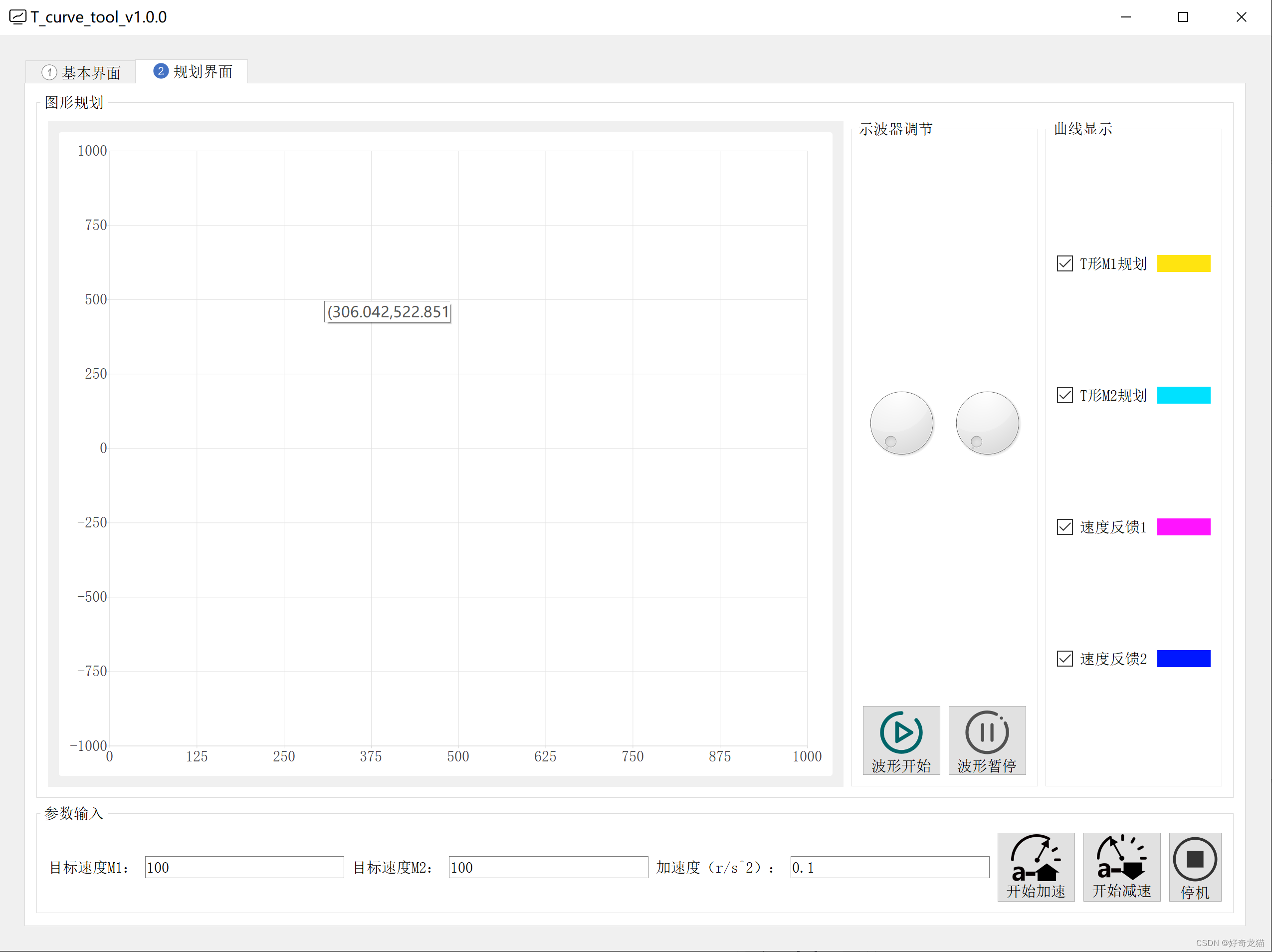
(2)第二个界面:绘图界面

本篇文章,最后效果界面

6、代码编写过程
(1)操作步骤部分
1、新建工程
新建空白工程,老操作步骤了,尽量快点说,选择widget或者main
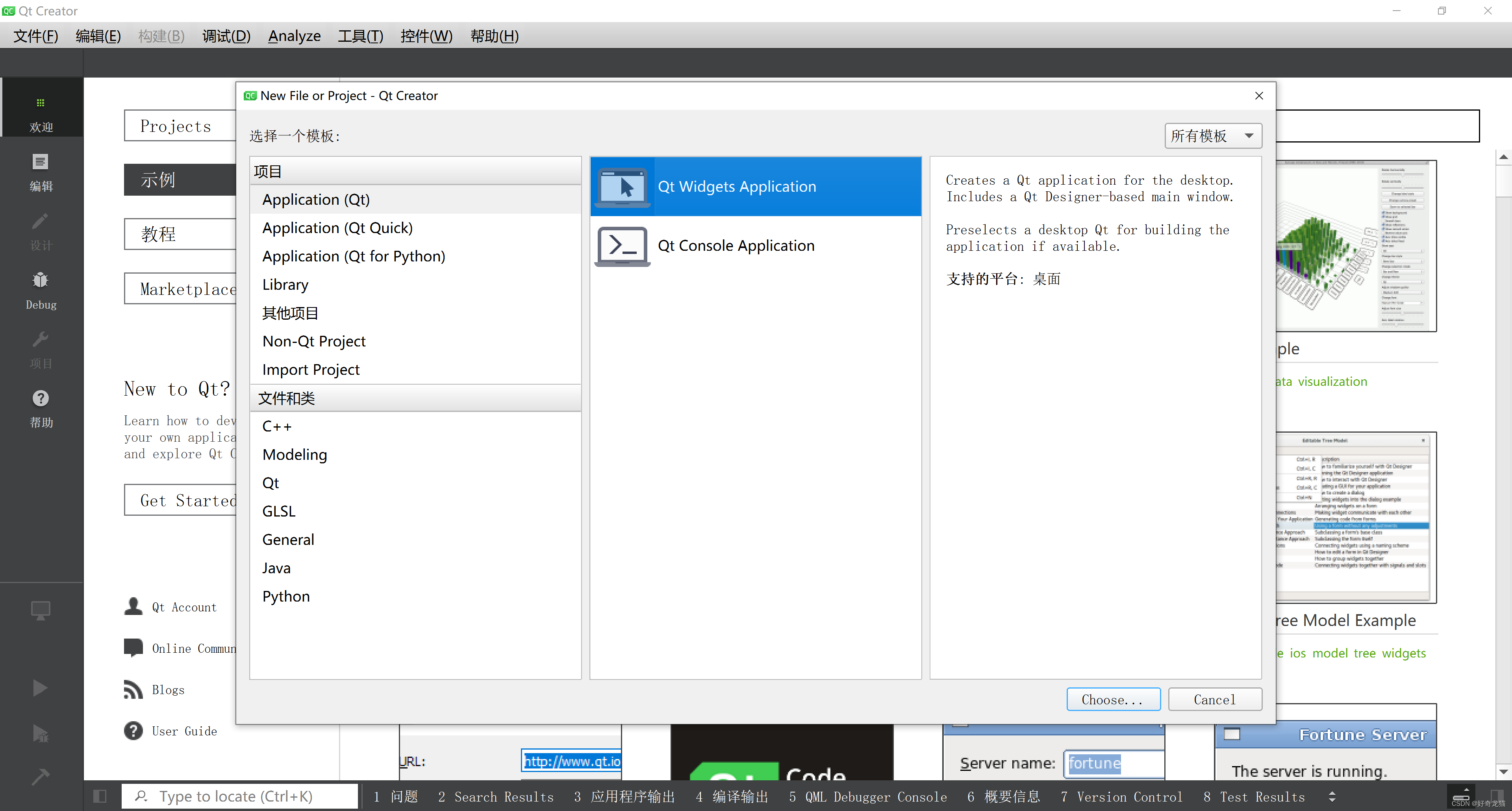
(1)点击文件>>>新建文件或项目

(2)如下选

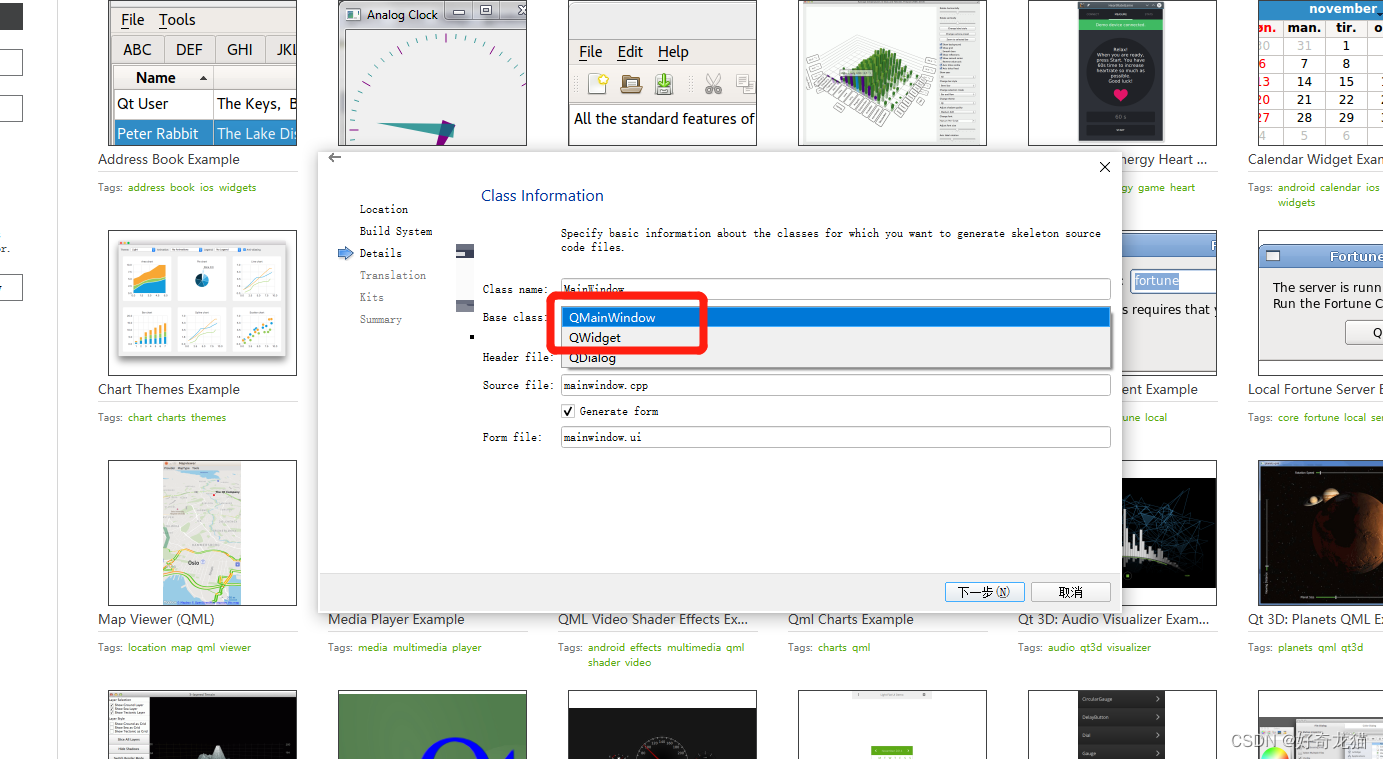
(3)一路下一步,这里如果不是很理解“QWidget”和“QMainWindow”,可以理解为都一样的。

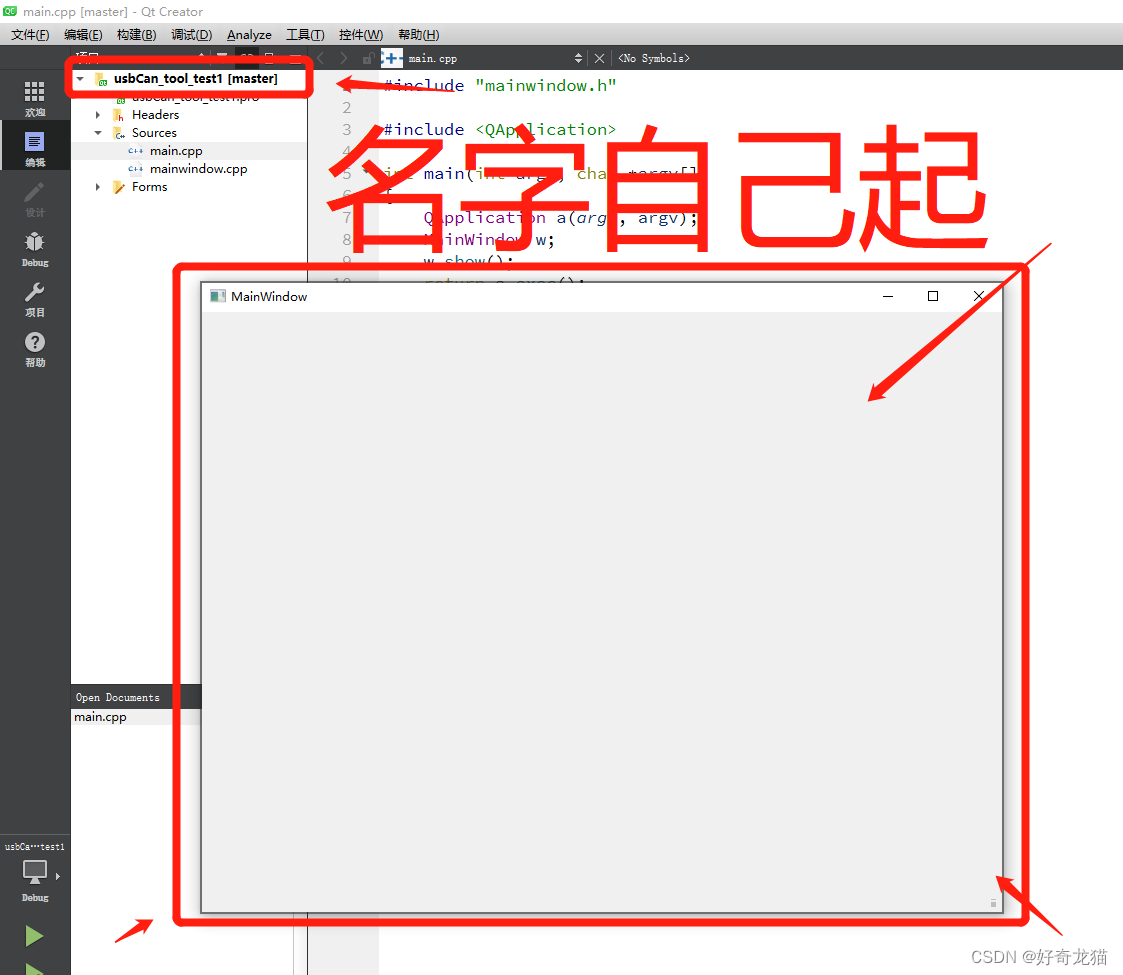
(4)运行,如下图,一个空白工程建立好了

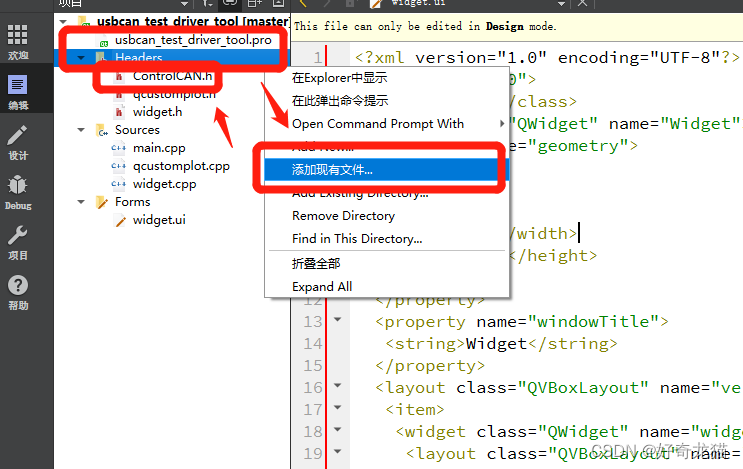
2、加入外部库,并且加入qt工程中
(1)运行的时候,就是使用如下三个文件,将文件放在建好的工程下,

(2)然后引用的时候,只要引用“ControlCAN.h”文件就可以了。

(3)添加”qcustomplot.cpp“和“qcustomplot.cpp”,这两个事原先文件里绘图的,这类因为后期用自己的,看自己需求,也不是我们需要练习的代码,带着也无所谓。

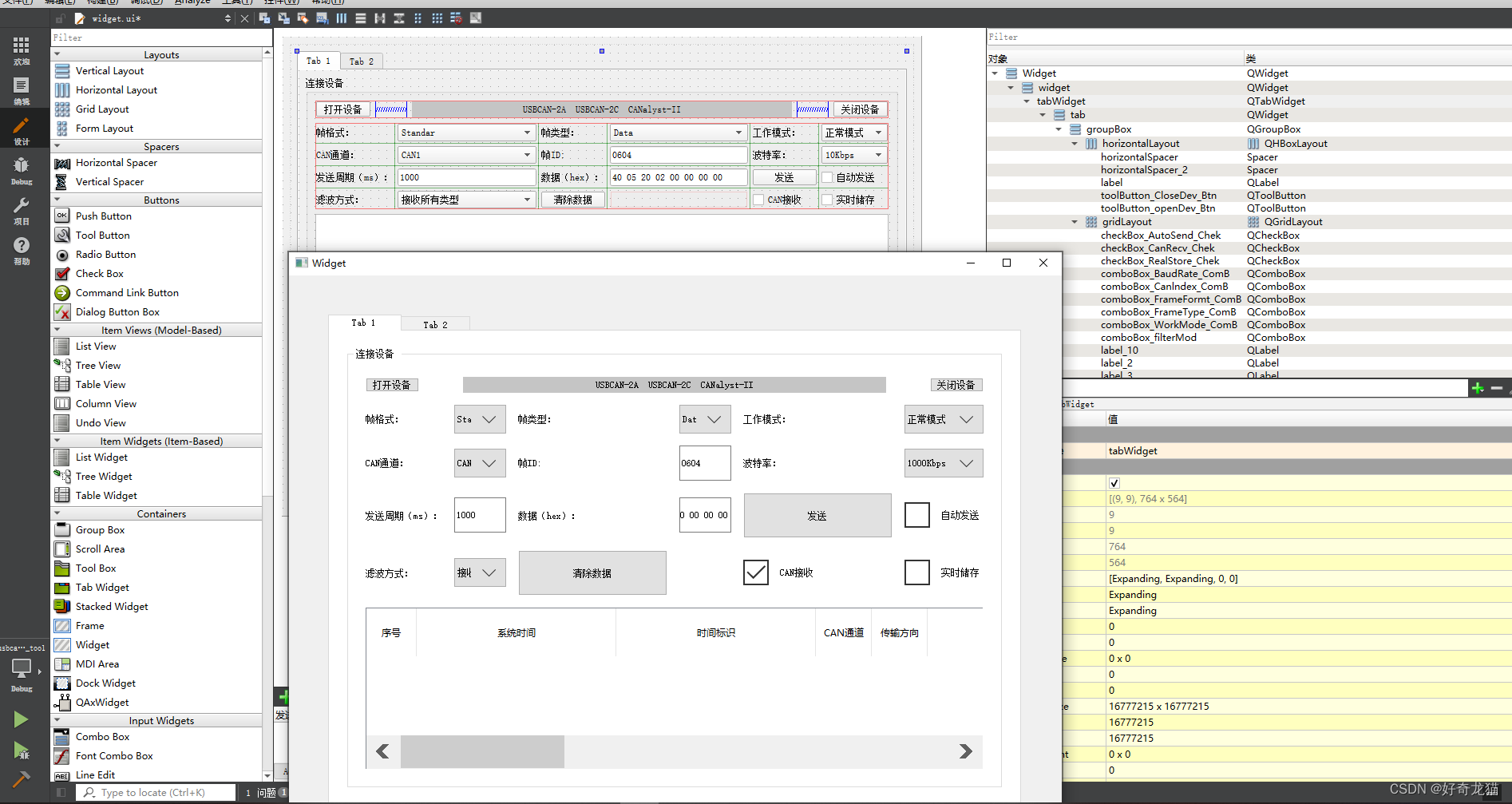
3、ui页面布局
ui布局这块对于初学者还是比较难的,很多方式优化界面方式,这块没有什么好的办法,只能多看其它人怎么做的,我自己就是这么过来的,然后去一点点自己尝试,很多设置的细节,才能达到某种效果,之前也做个一些特效的实现方式,这里非常建议去看看,当然本篇作为第一篇基础篇,修饰这类的事情,再完成软功能后做。同时,也会说一些效果如何添加。

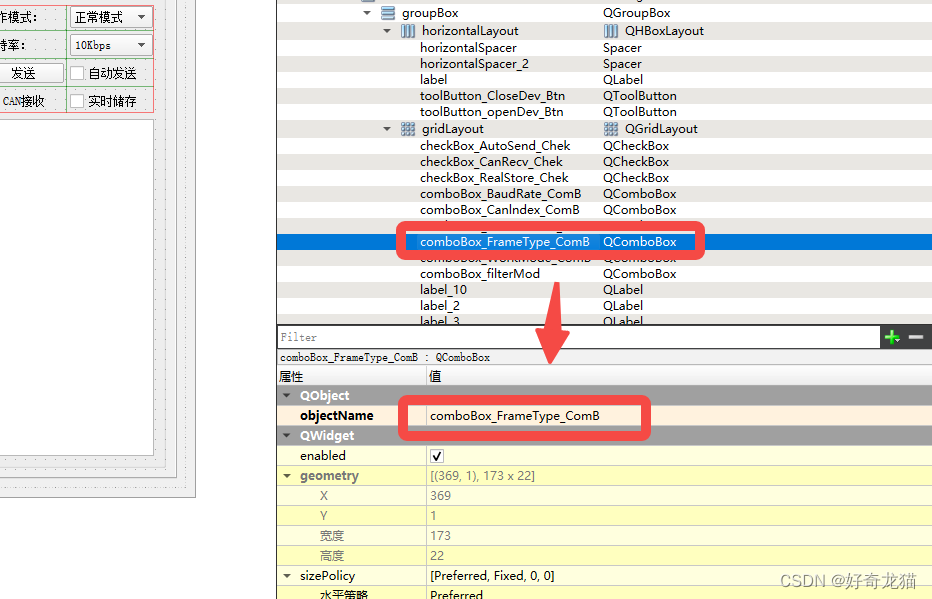
这里需要注意:布局可以不太相同,但是ID名字最好注意一下,在代码里引用的时候,名字不一样,可能会造成一定错误。

4、代码练习
这样就进入了代码练习部分,基本是找不同环节,那不一样,就手动敲一遍。
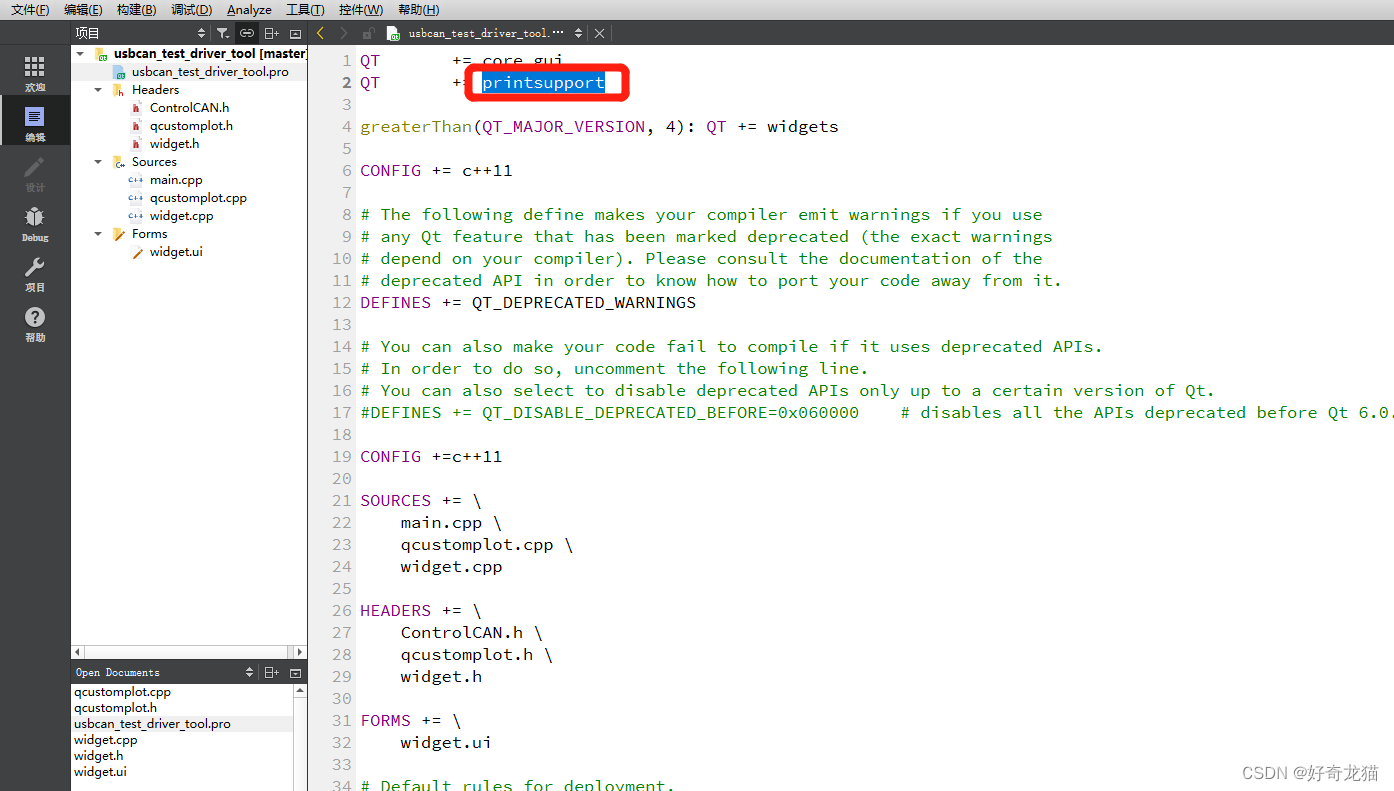
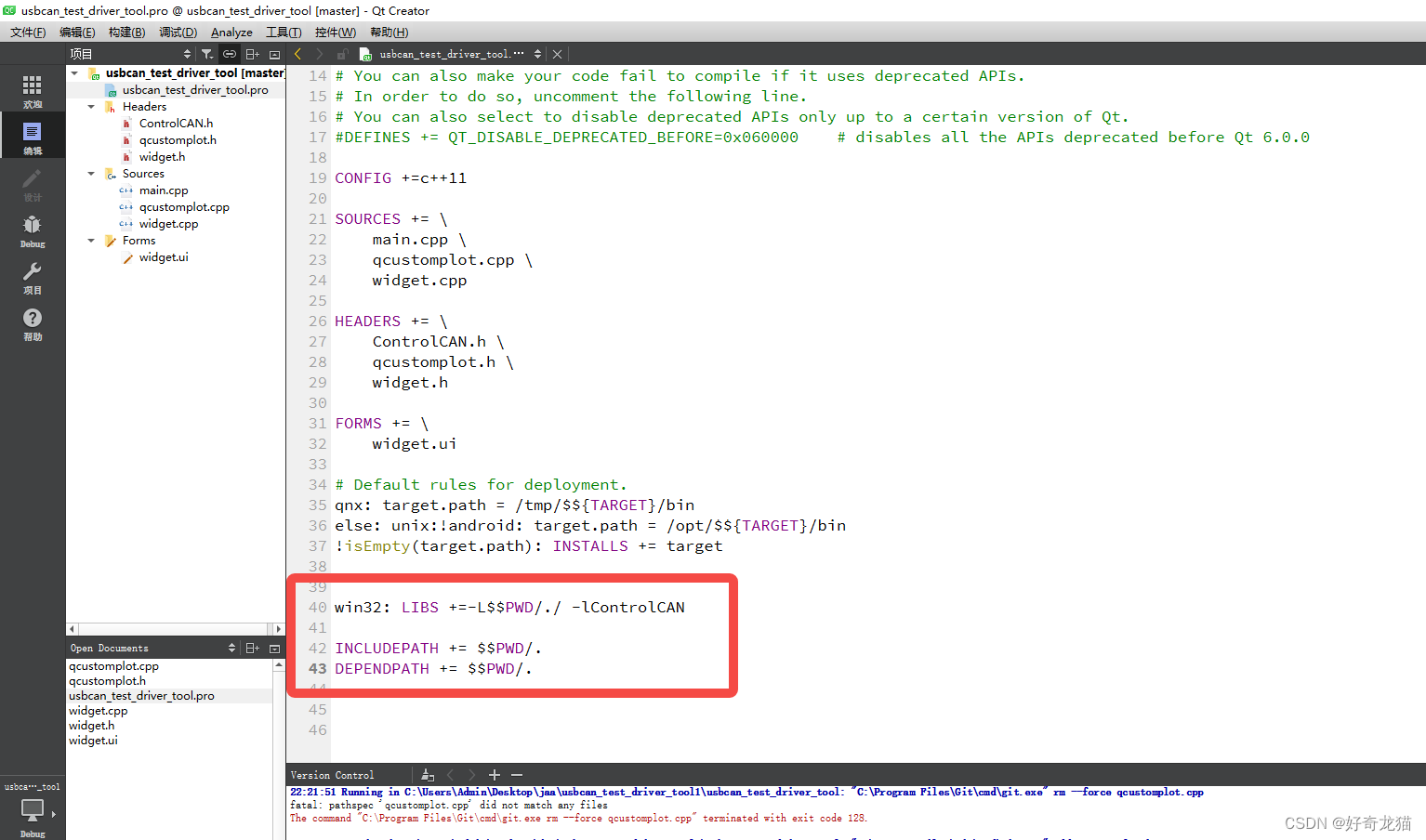
(1)pro文件

哪里不i一样,就敲哪里。

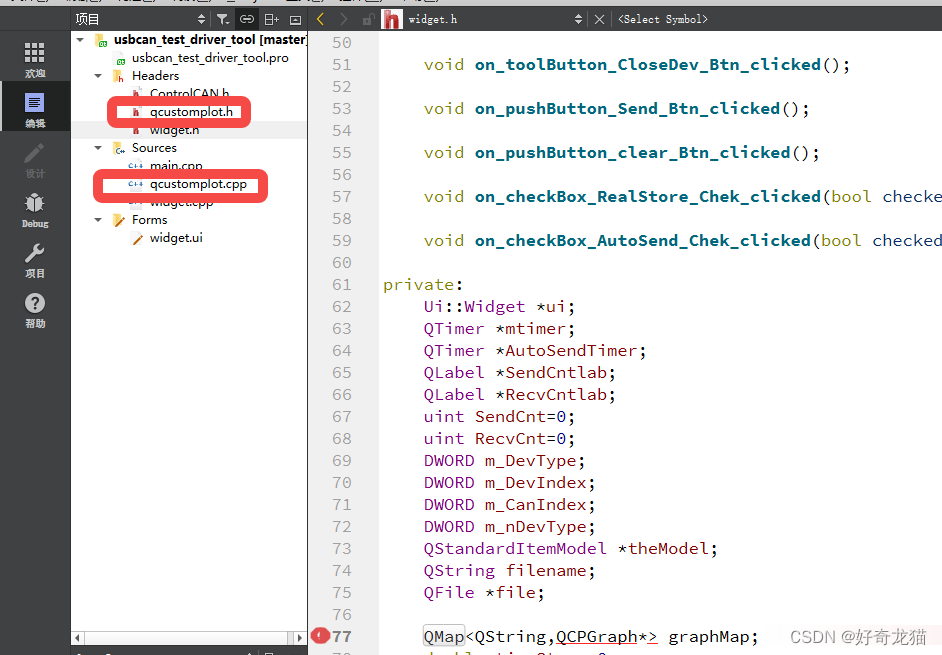
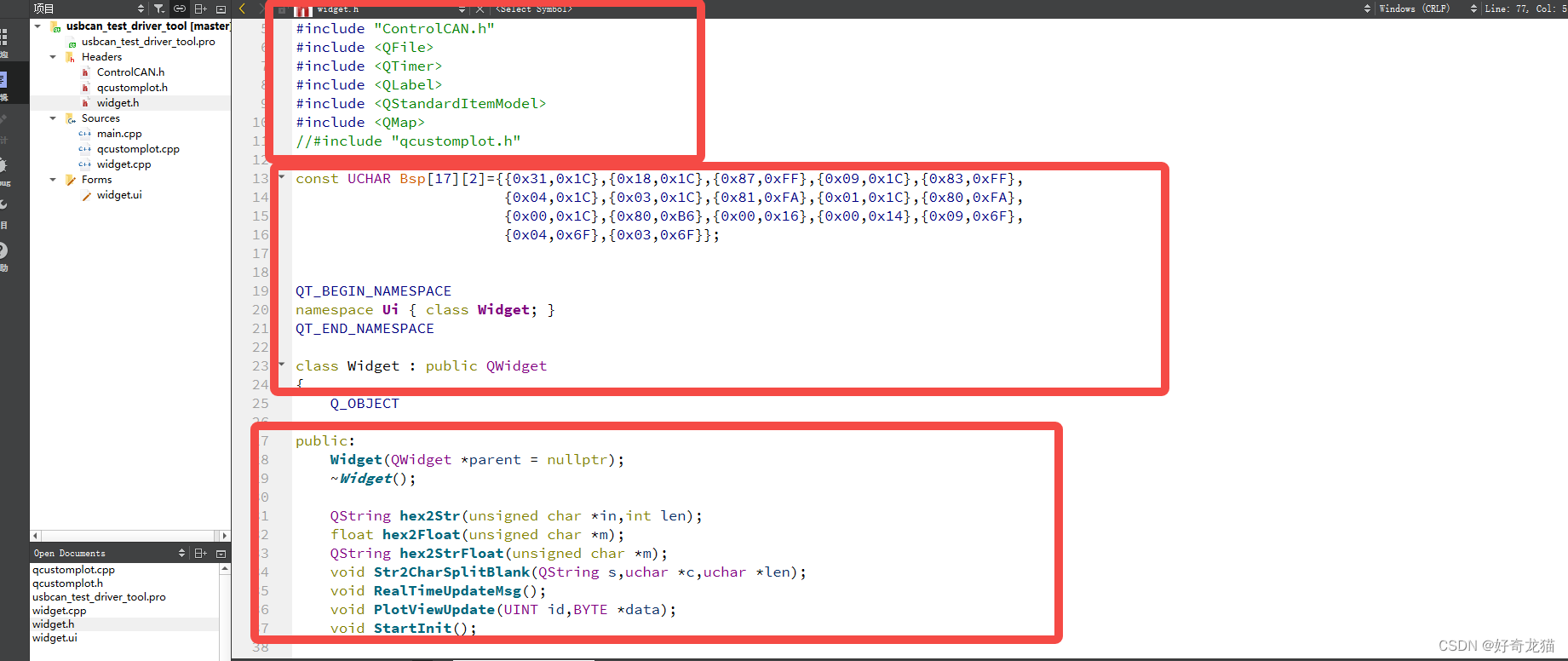
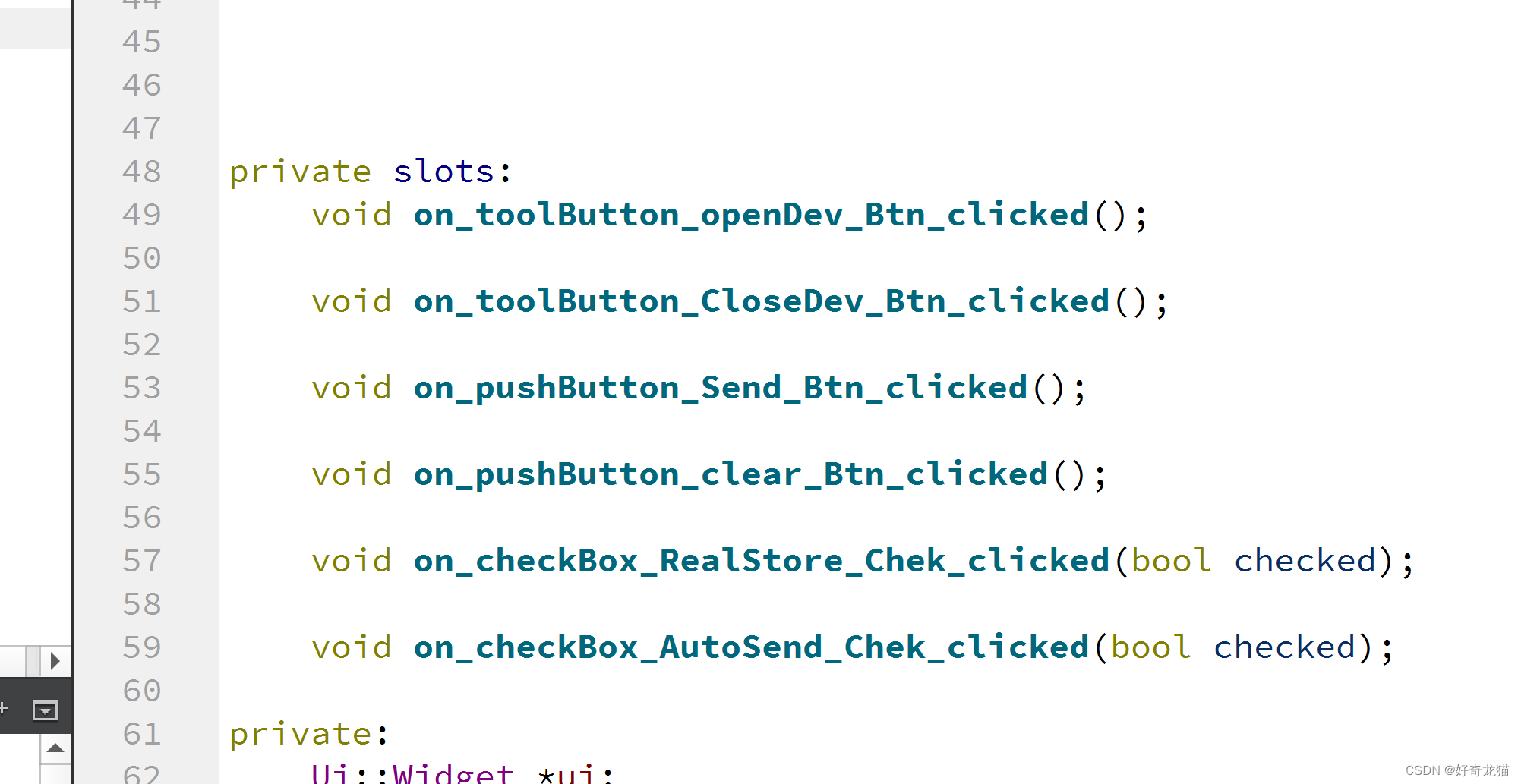
(2).h文件
.h文件下,主要是包含引入文件,一些变量和自己定义的函数。

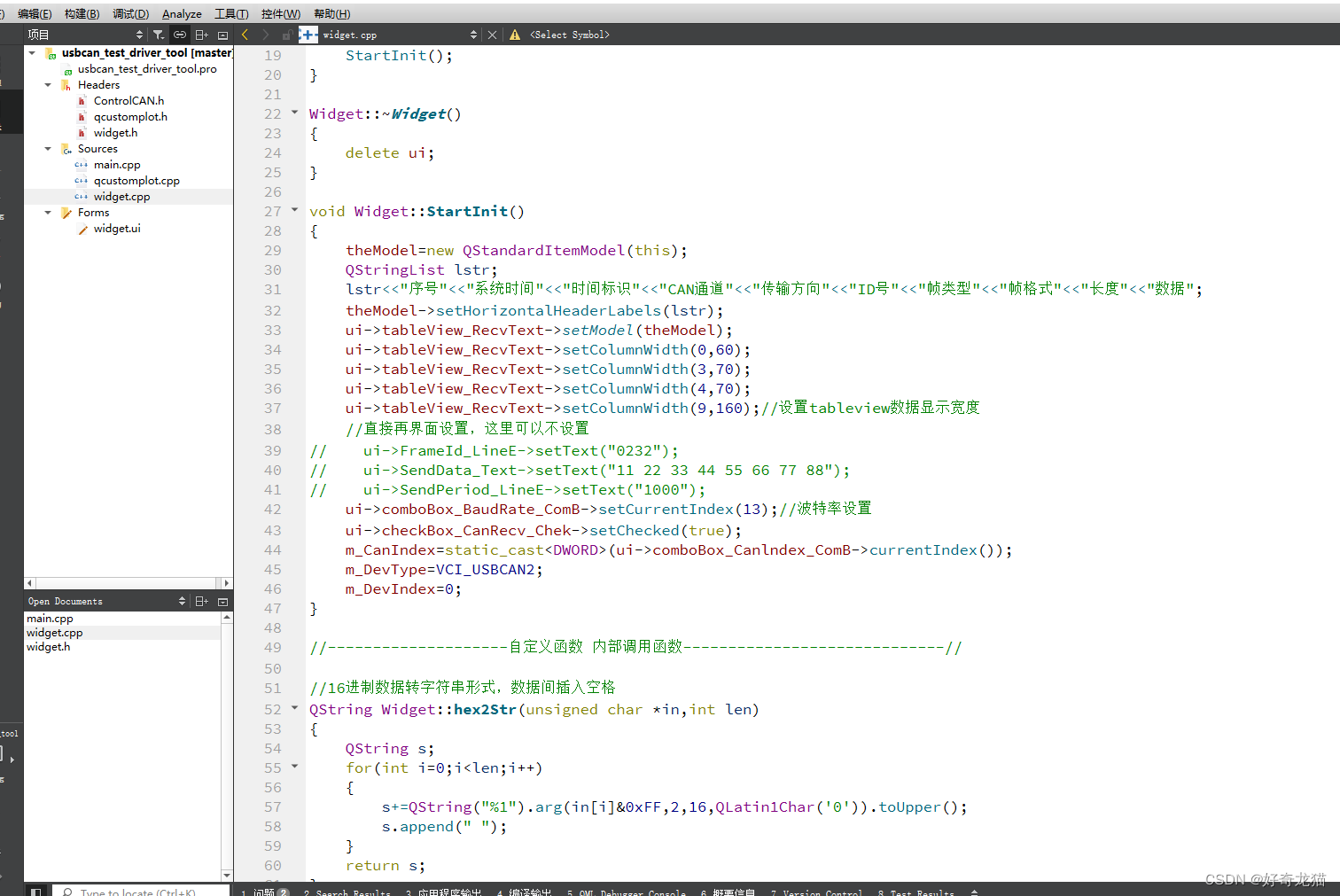
(3).cpp文件
.cpp文件里主要是自己使用函数,编写功能,具体实现。

5、运行测试
代码弄好后,其实有很多细节部分,这里可能因为代码打错,可能会遇到很多问题,新手的话建议多练习吧。具体碰到的一些问题,我也会在细节部分进行说明。

(2)代码解析
如果你按照说明一路敲写了一遍,那么自己会认为,会学到很多东西的,这里就是对自己学习的一些点,进行罗列。
1)标准QStandardItemModel
文档链接:https://doc.qt.io/qt-5/qstandarditemmodel.html
其实光看这些说明,其实不是很理解如何用的,可谓是道路看了许多,真正用起来,还是不明白。


通过本次代码样例吧,先练习一下,反过来理解这个,反而轻松明了许多。
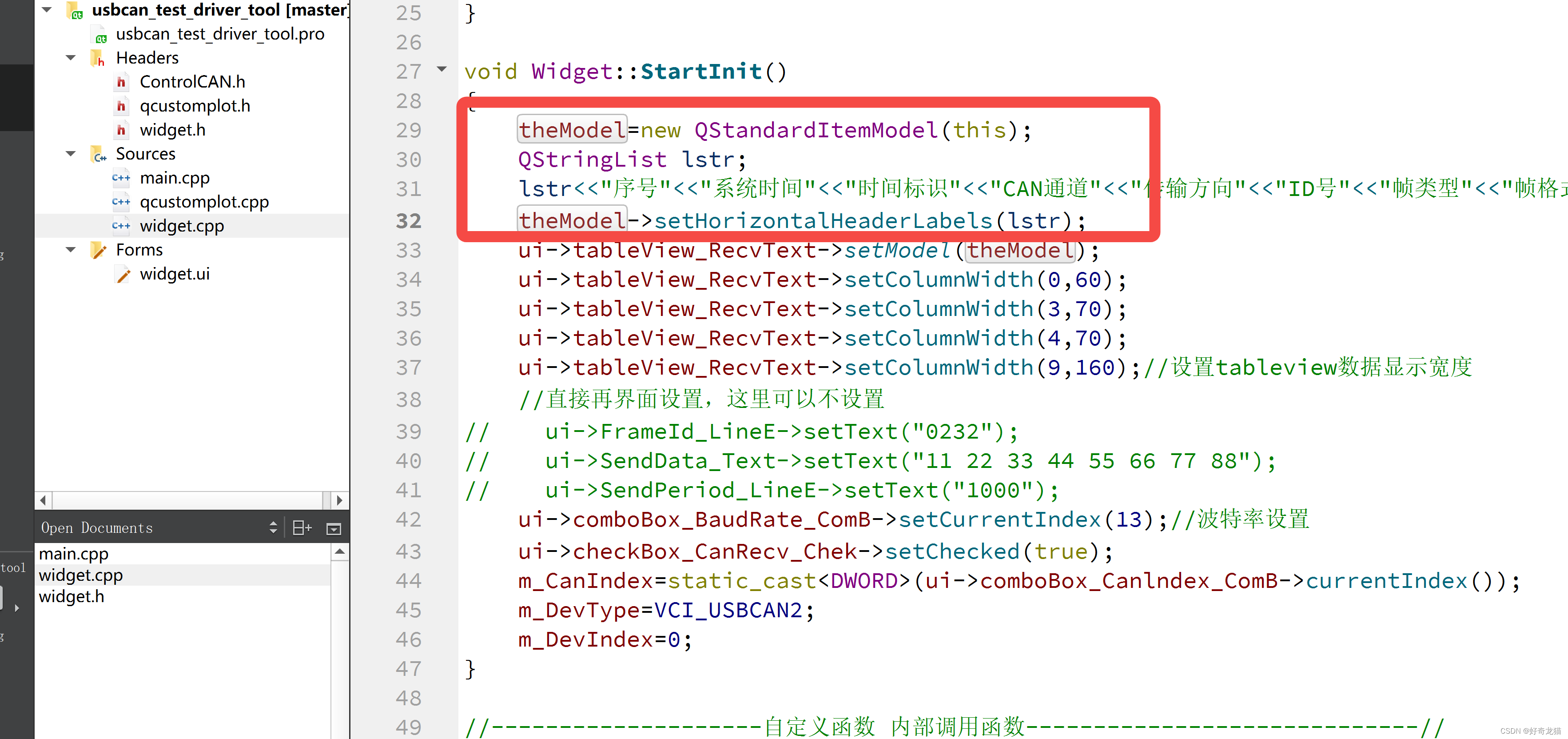
第一步:声明与初始化

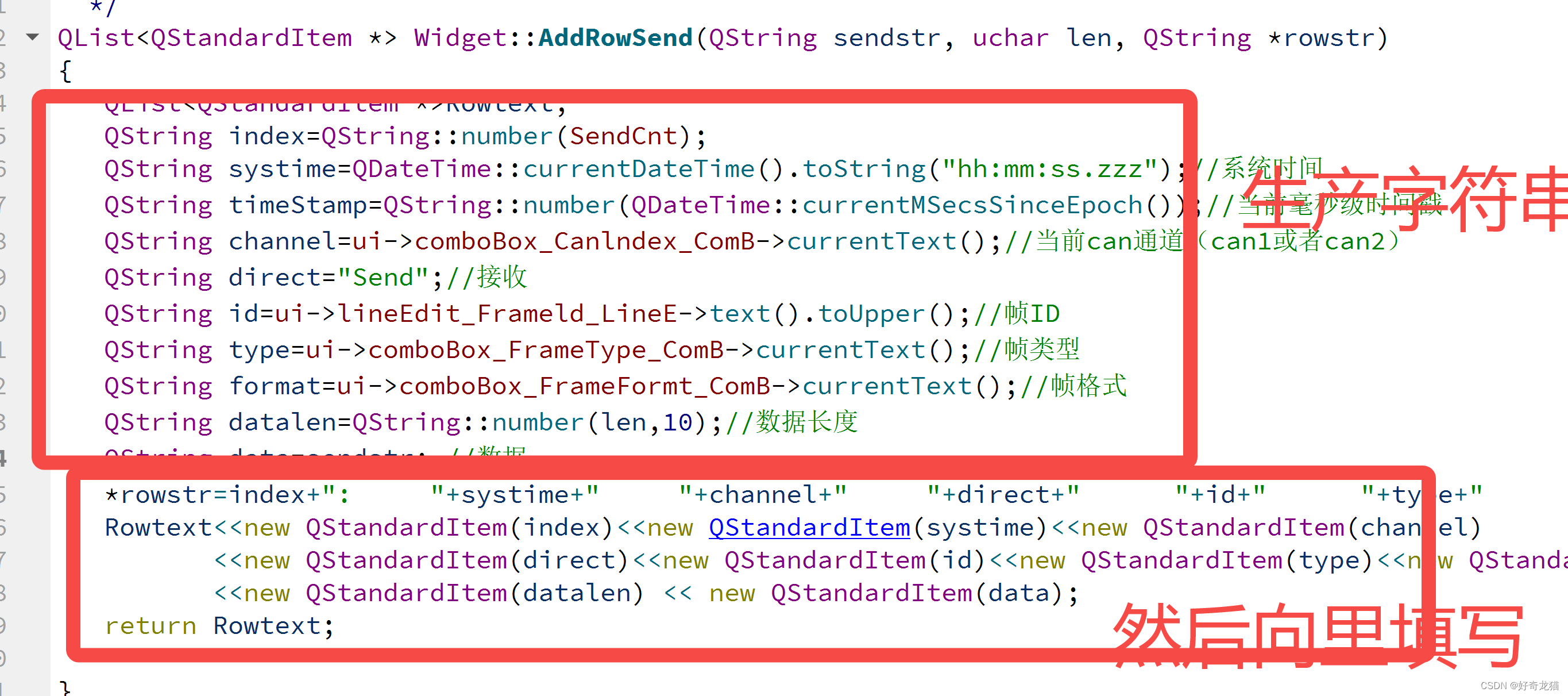
第二步:一条数据格式编写,如下图。

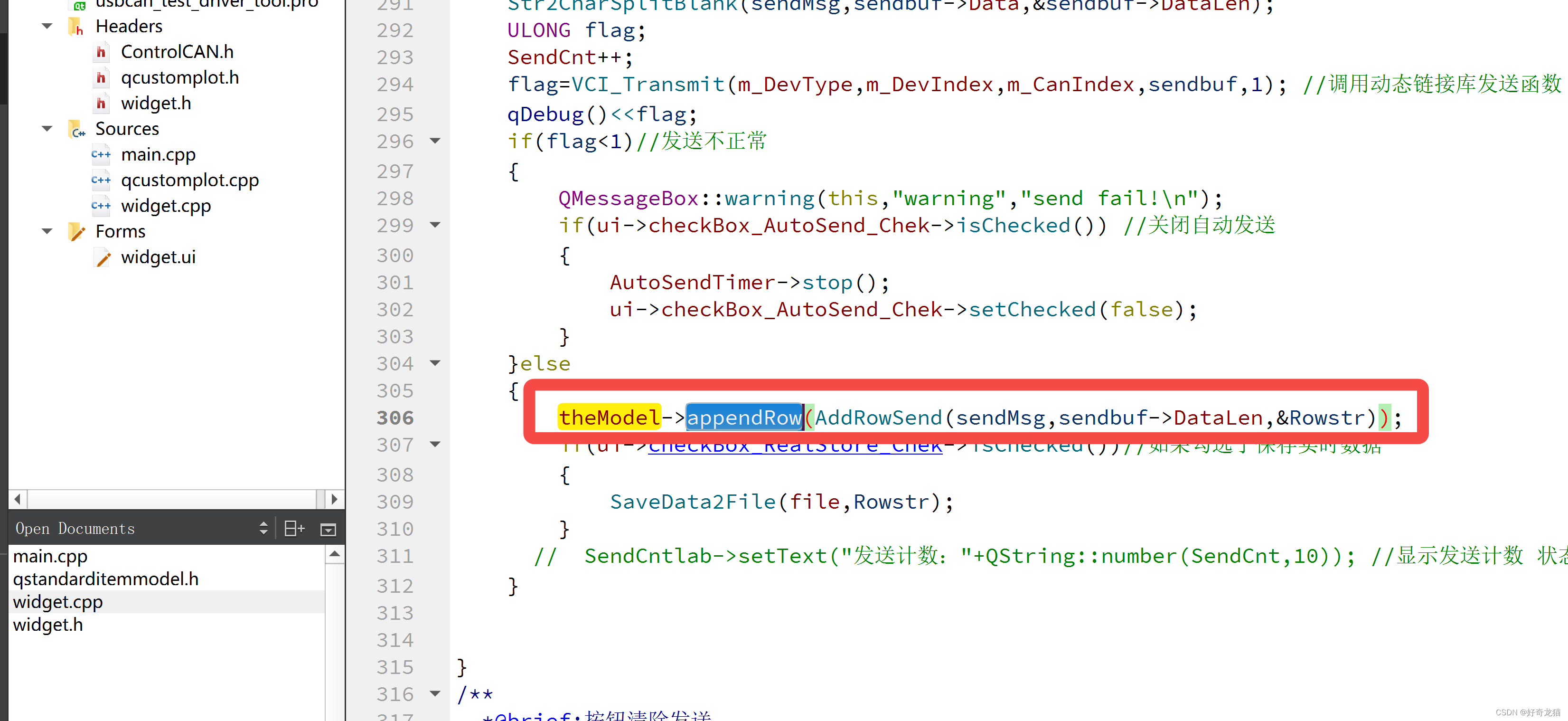
第三步:进行添加

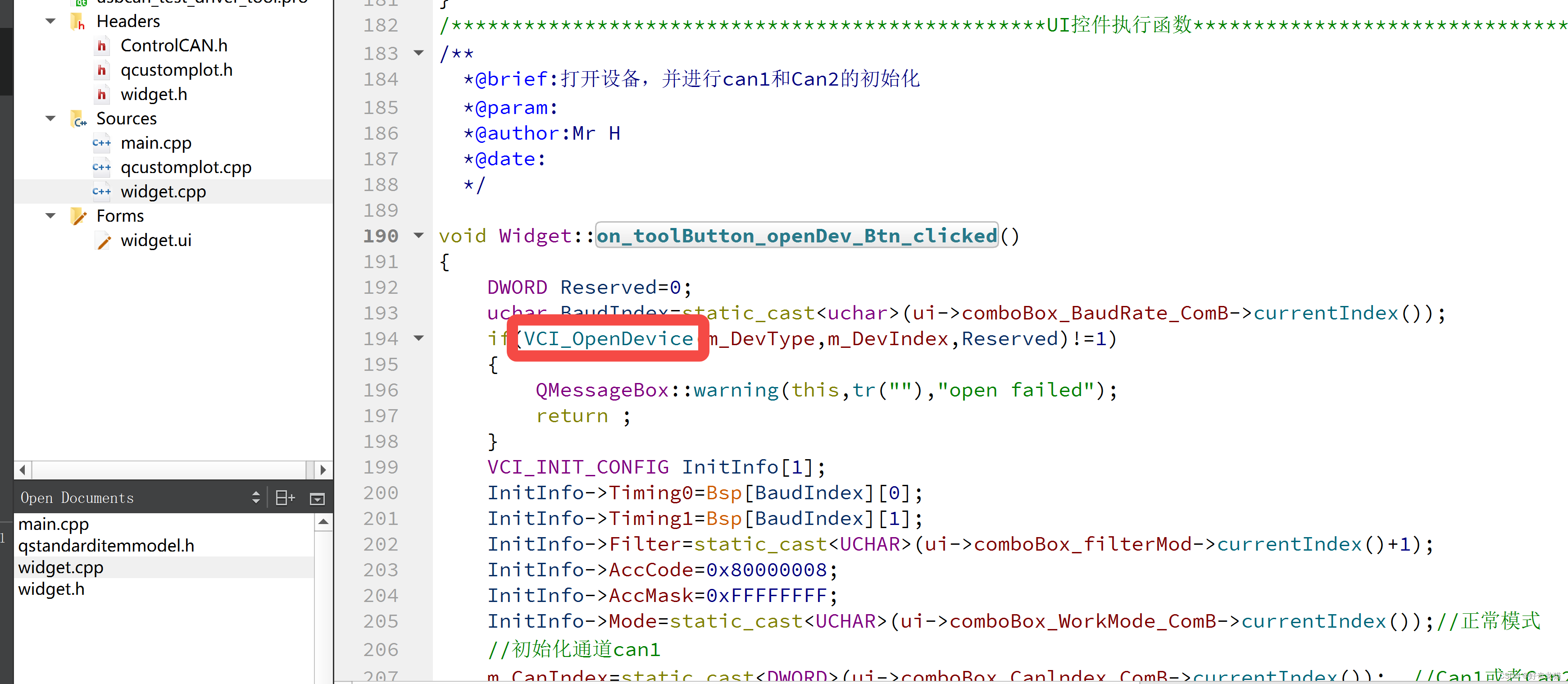
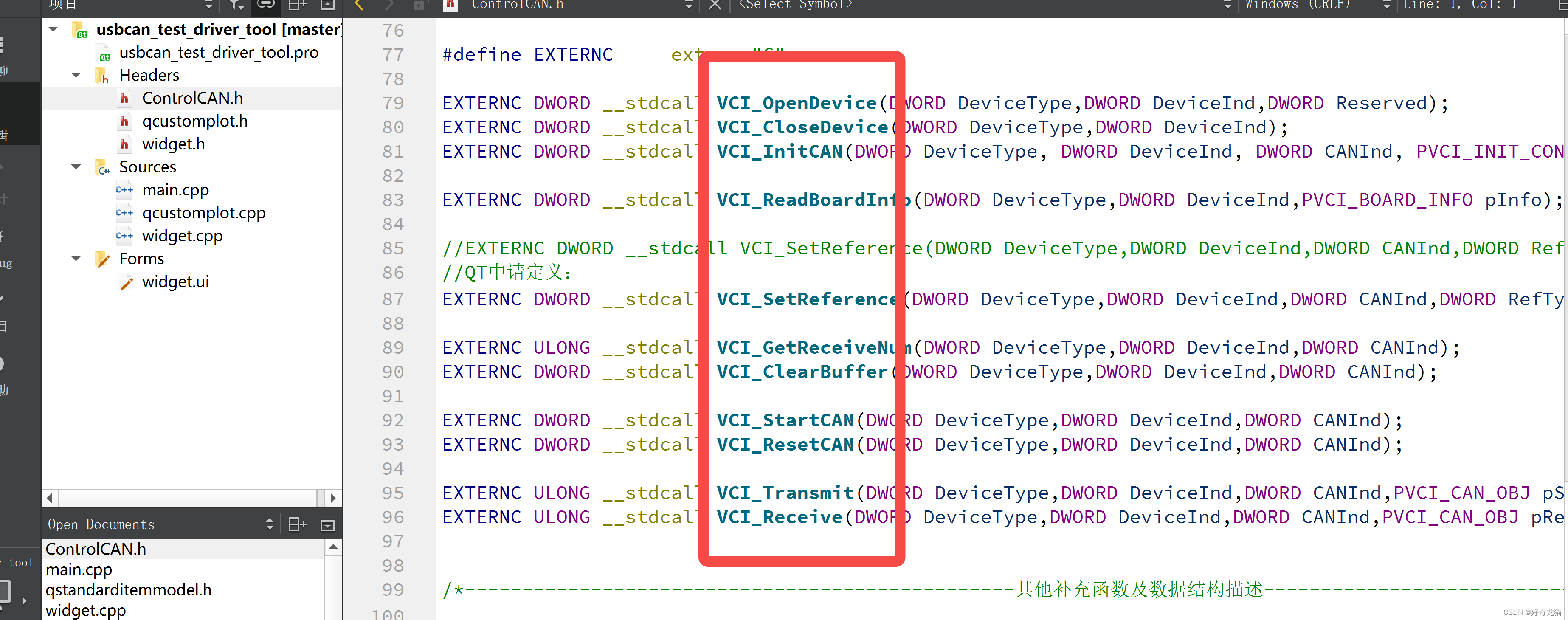
2)外部库,can相关提供的函数。
如下图,像这类函数,都是来自“ControlCAN.h头文件”,我们在下面设置好配置后,都是在调用这些函数,让函数来帮我们打开设备和关闭等功能。

其中带的资料:can卡:>>https://download.csdn.net/download/qq_22146161/87439313
我们可以直接看看“ControlCAN.h头文件”,如下图,可以看到有一些定义,和函数方法。

有个文档里专门说这些函数的,我们练习完代码可以加深对这些函数理解,我也是练习完了代码,对这些函数理解更深一点。

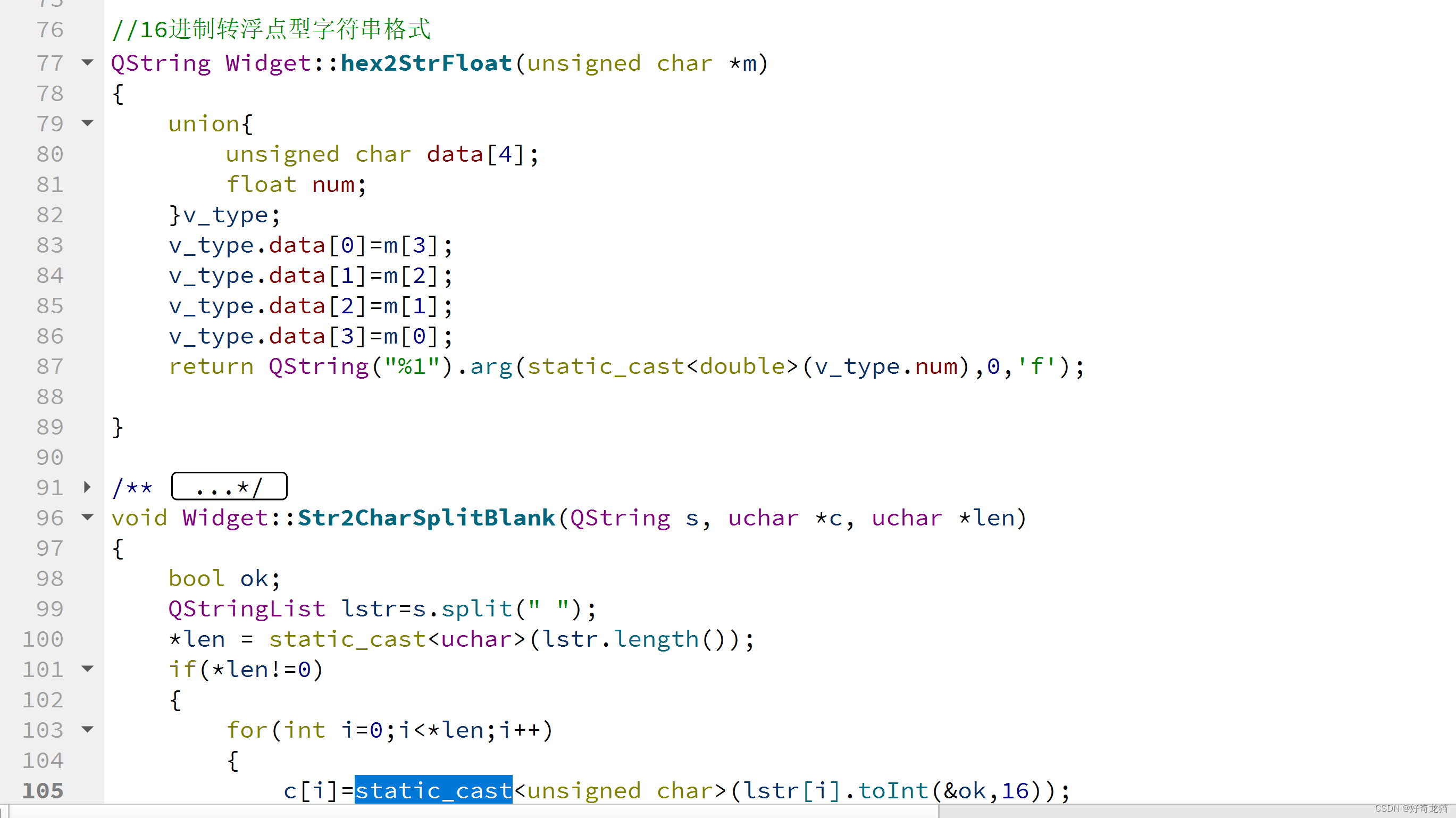
3)自己写的功能函数
如下图,我认为这点是参照的那位博主写的好地方,很多小功能的代码片段,来整理收到数据,将其转换成我们需要的样子,因为can数据有小端模式的原因,数据是倒过来,我们可以用这些函数重新拼接。

我们发什么数据也可以直接定成字符串,当然可以自己写相应功能函数。
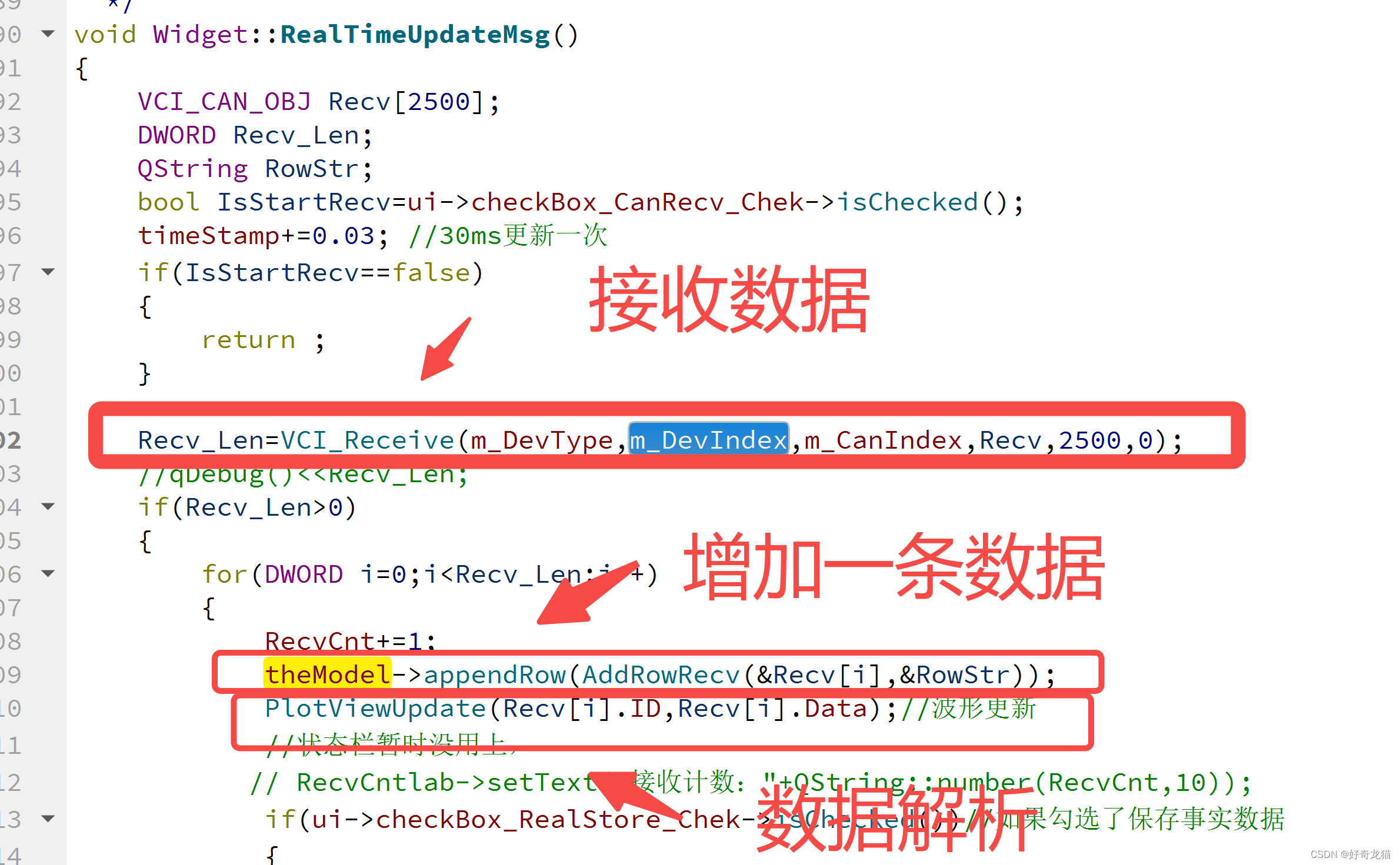
4)接收功能和解析功能函数
如下图,是接收数据的函数,这里将收到数据,给到标准模型去(QStandardItemModel ),还有数据解析,这里主要是调用外部库的收取函数。

在数据解析里,可以根据具体按键,做相应解析,本篇先不讲,先知道有这么个函数就行。
5)槽函数
跟界面上触发相关,有很多槽函数,这些槽函数,在点击界面会,会触发功能。

7、代码链接
这里还是需要说明一下的,我学习的这份代码,是通过那片文章作者留下的联系方式,花钱买的,原本想弄成收费的就完事了,结果等级不够,那就设成VIP专享吧,觉得有价值,可以拿走,或者评论索取。
此代码为第一阶段,样例dome代码。
代码链接:https://download.csdn.net/download/qq_22146161/87740755
8、细节部分
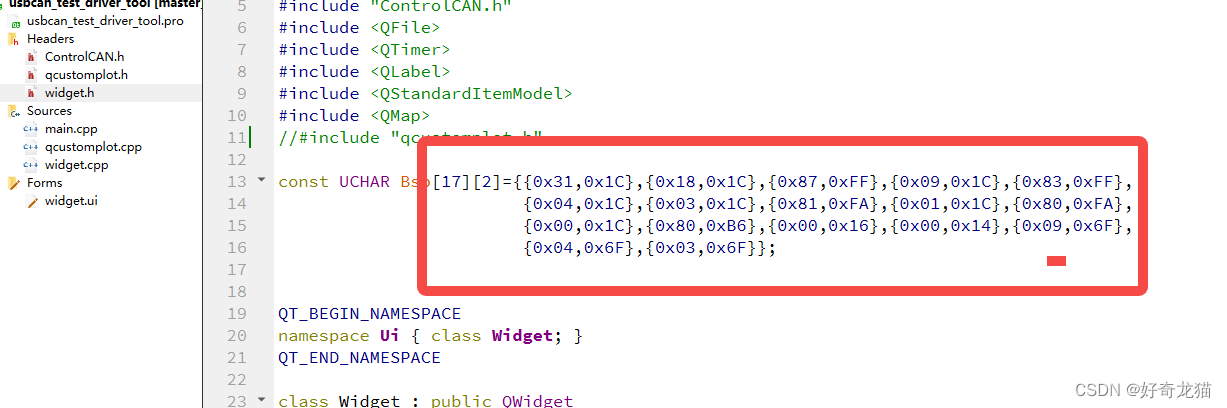
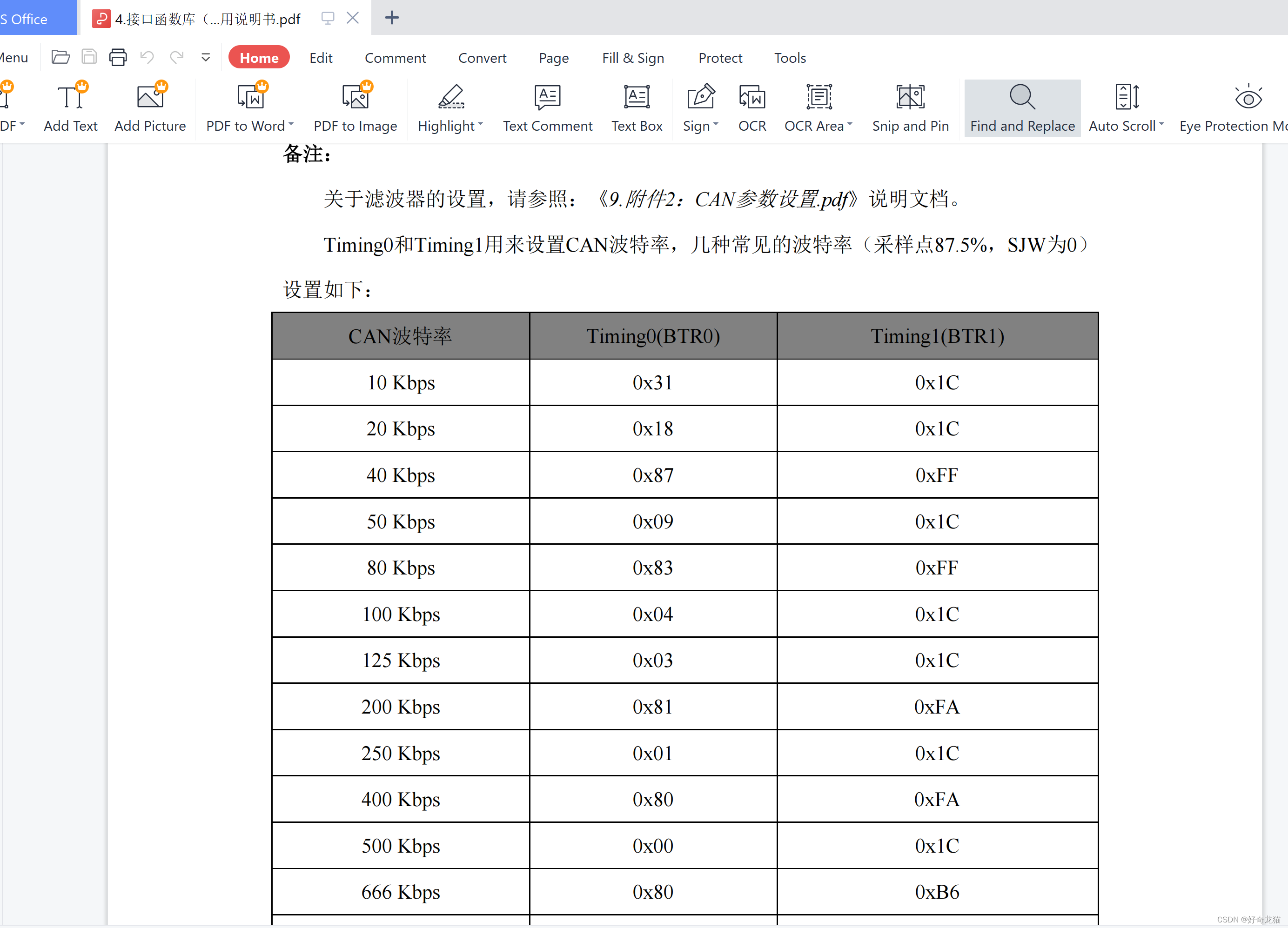
(1)波特率的由来
最开始的是,不清楚为啥,波特率为啥是这个样子的数组。

直到练习一遍代码后,看了资料。

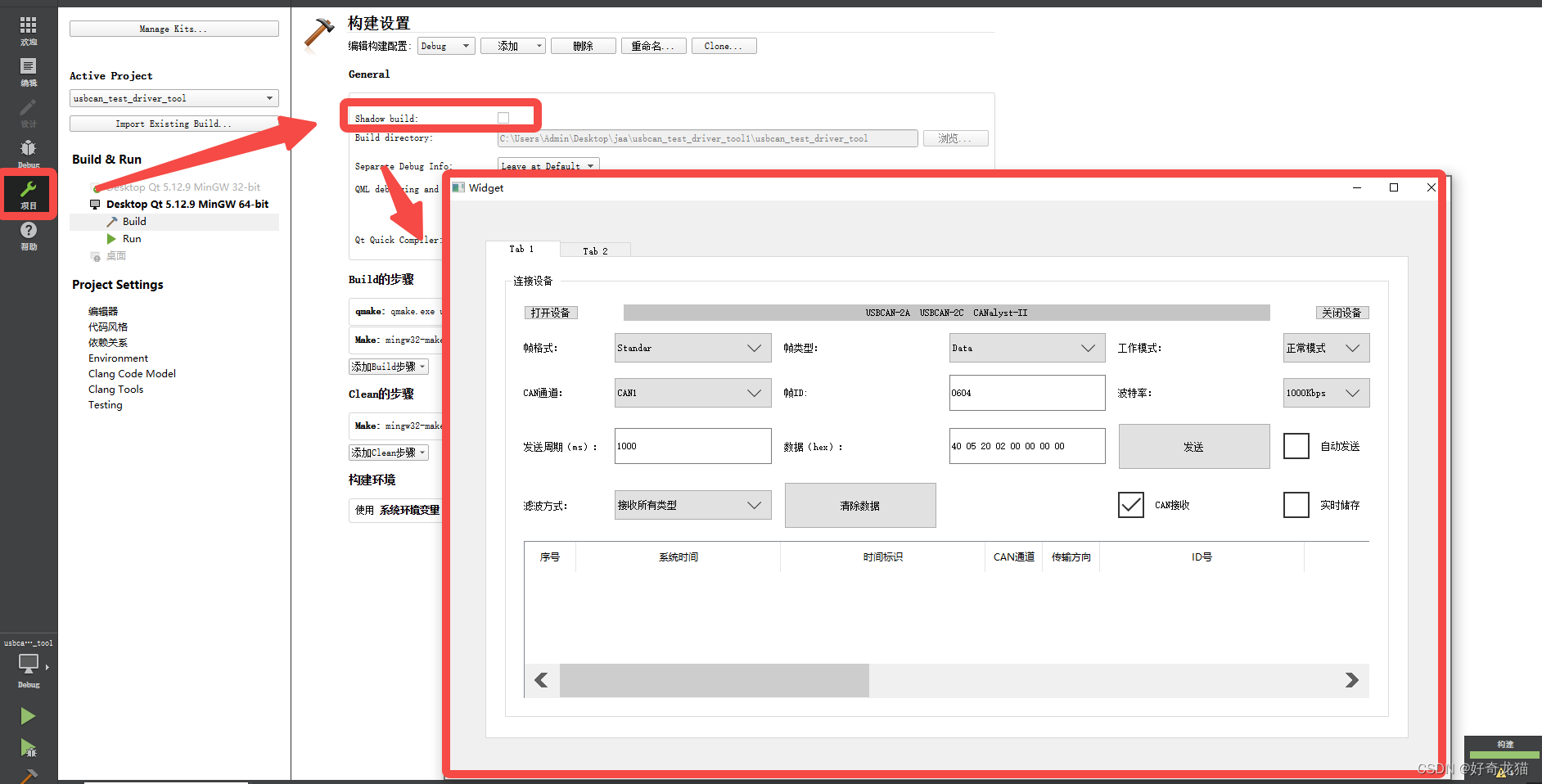
(2)放置再其它目录下,在当前目录下运行问题。
在实际运行过程中,一定启动,发现运行是最终的那个,这里做如下勾选掉,这样就是当前目录的了。

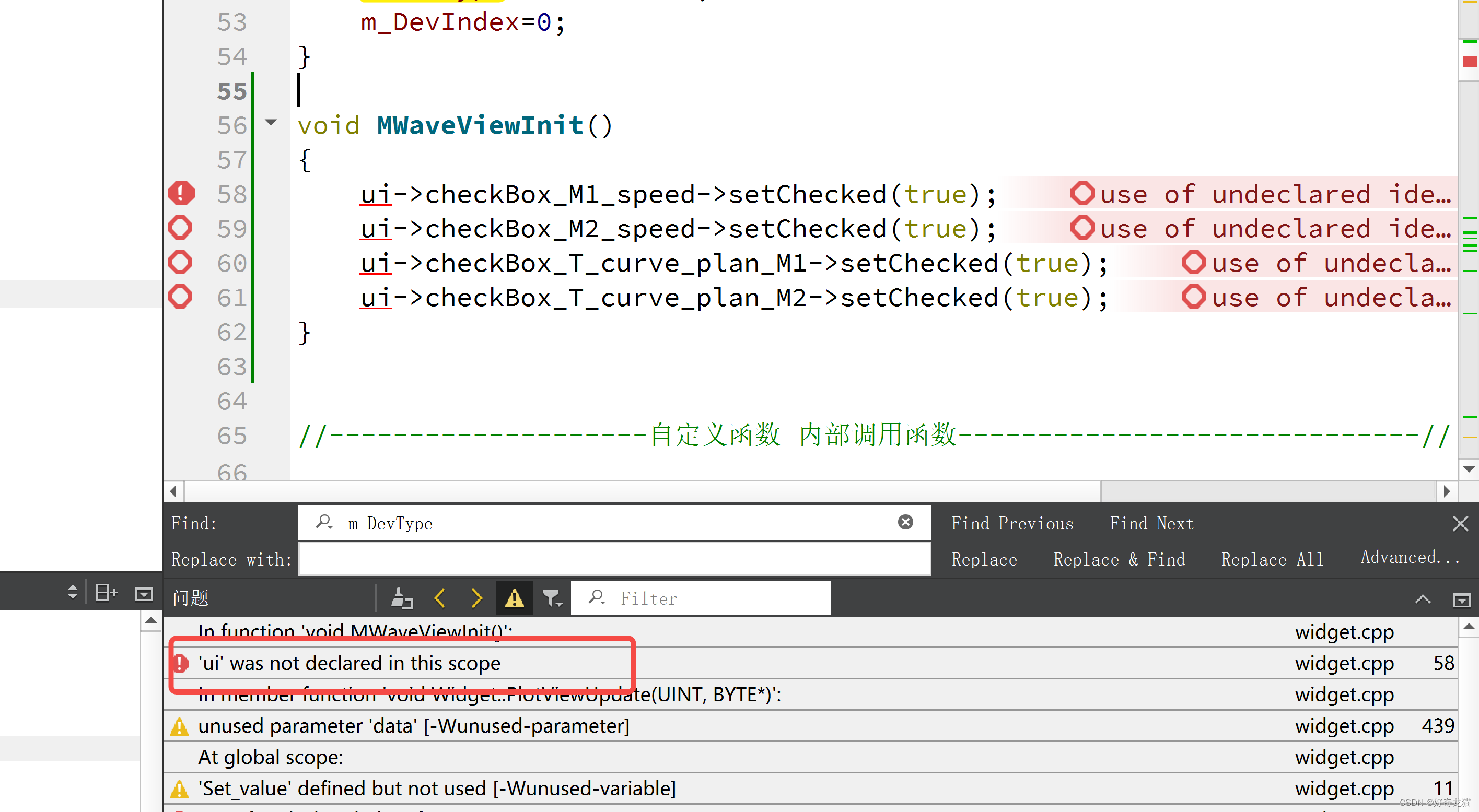
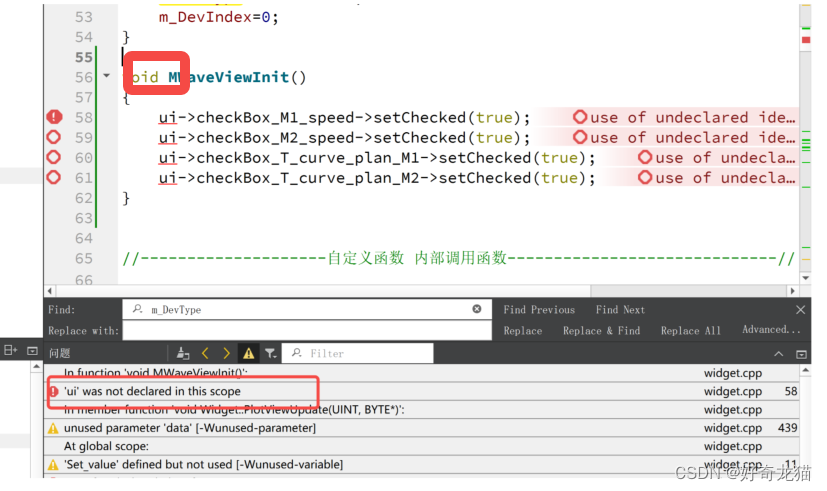
(3)报错:如下“ui was not …”或者 “use of …”什么的。

解决:就是忘记加入"Widget::"MWaveViewInit()了。

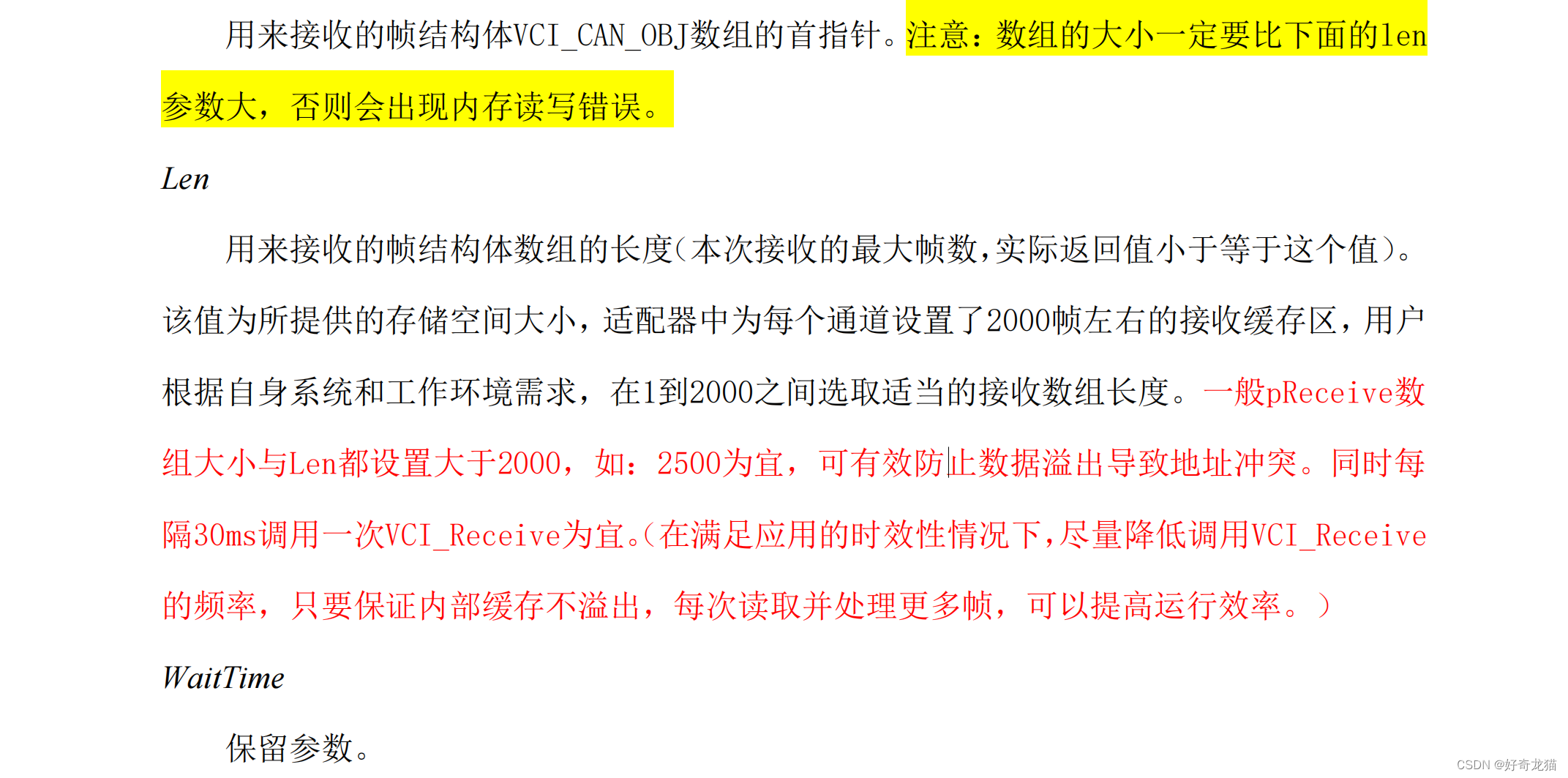
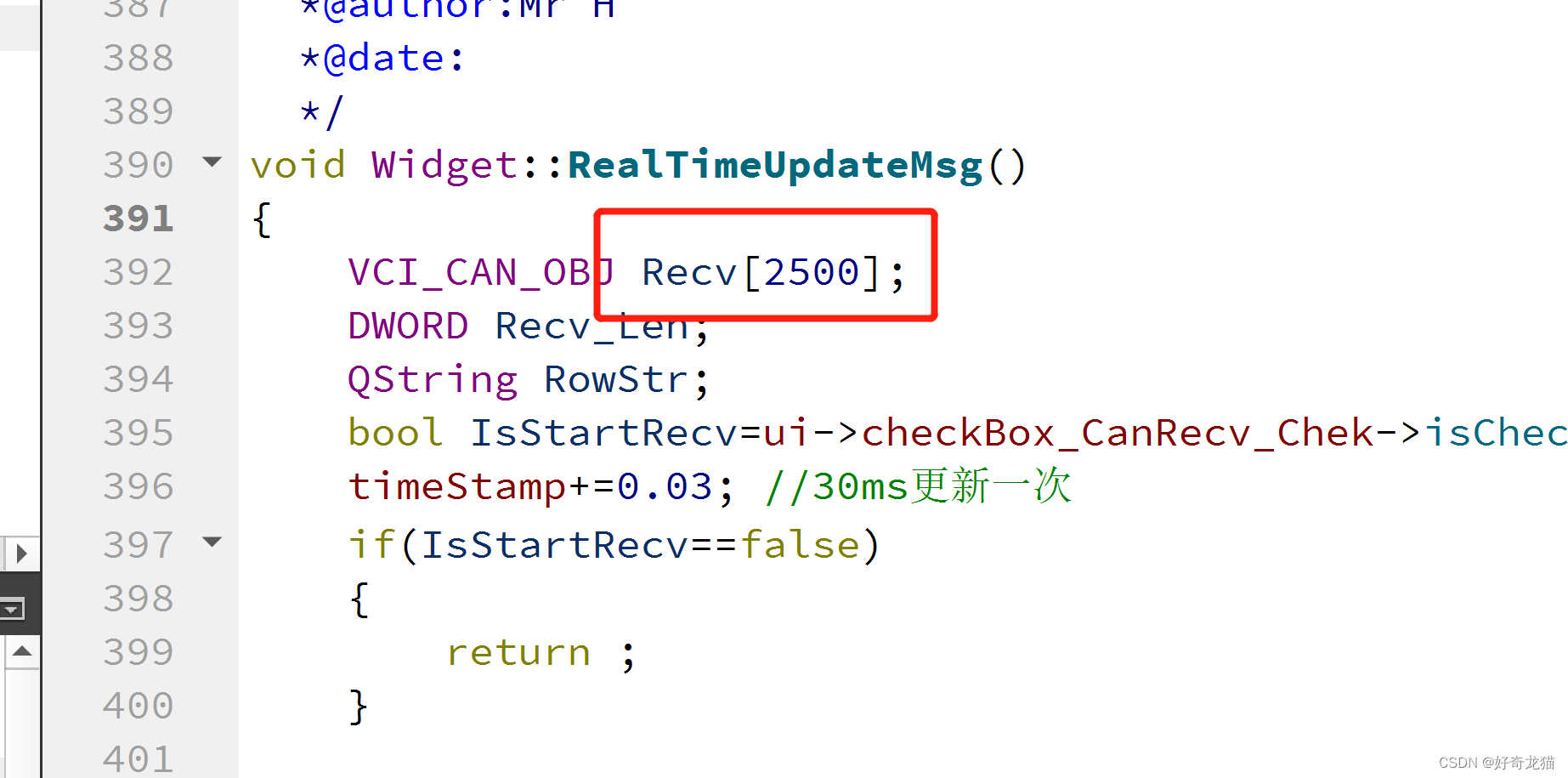
(4)设置储存位置大小为2500
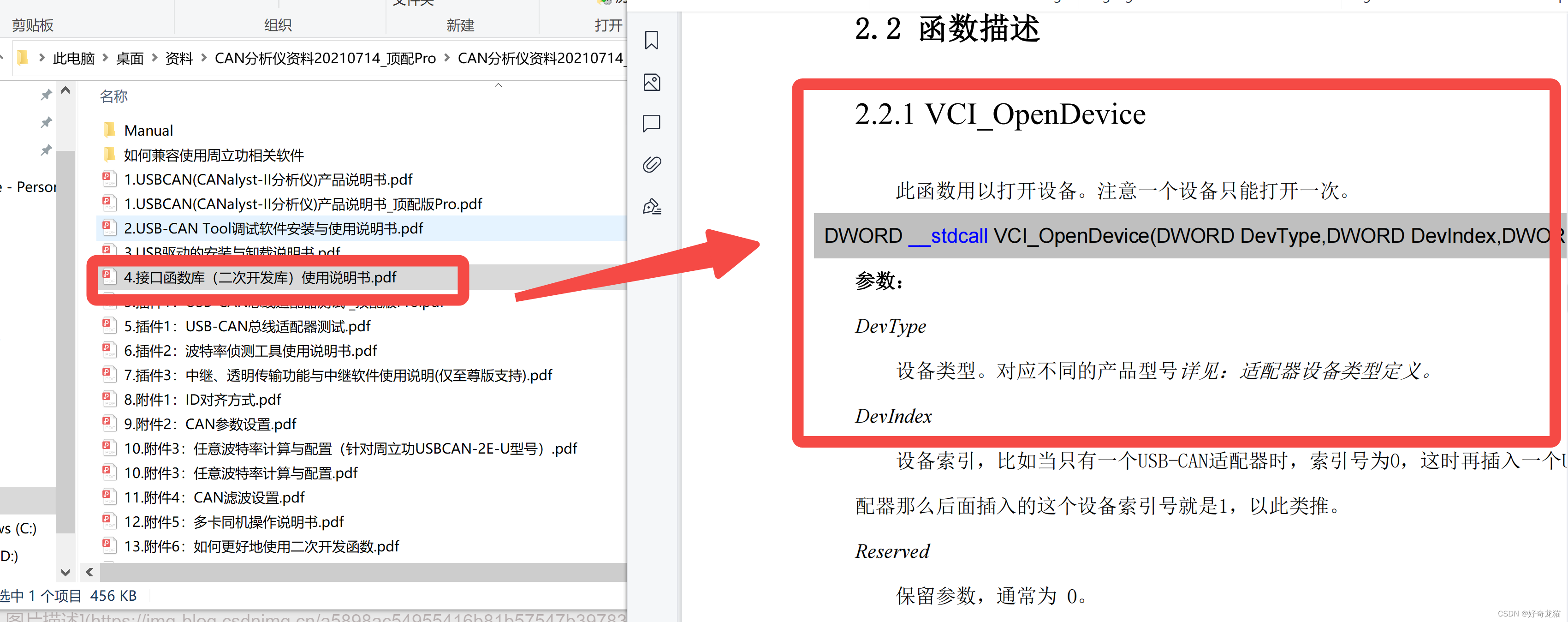
在文档中,有如下说明

代码中位置设置。

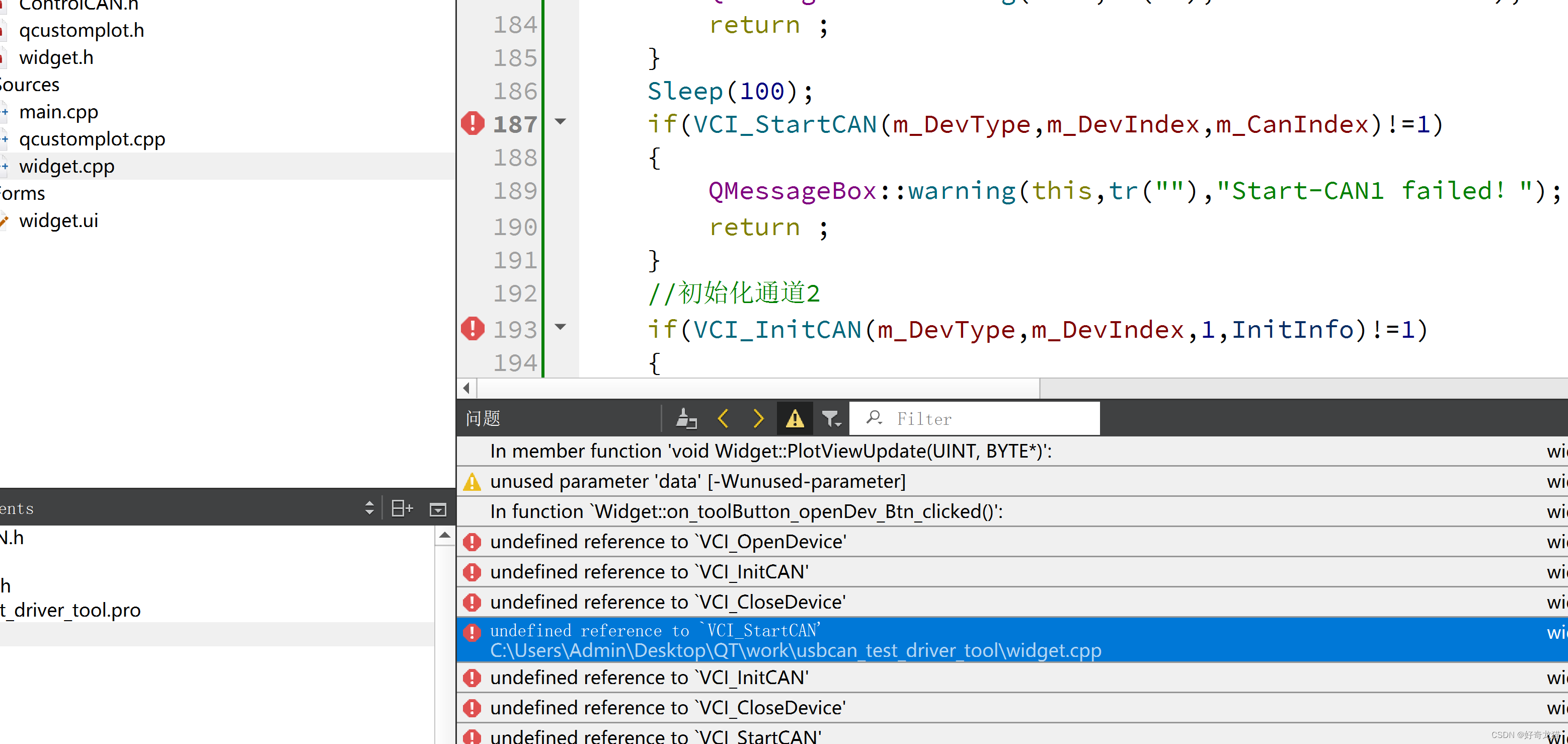
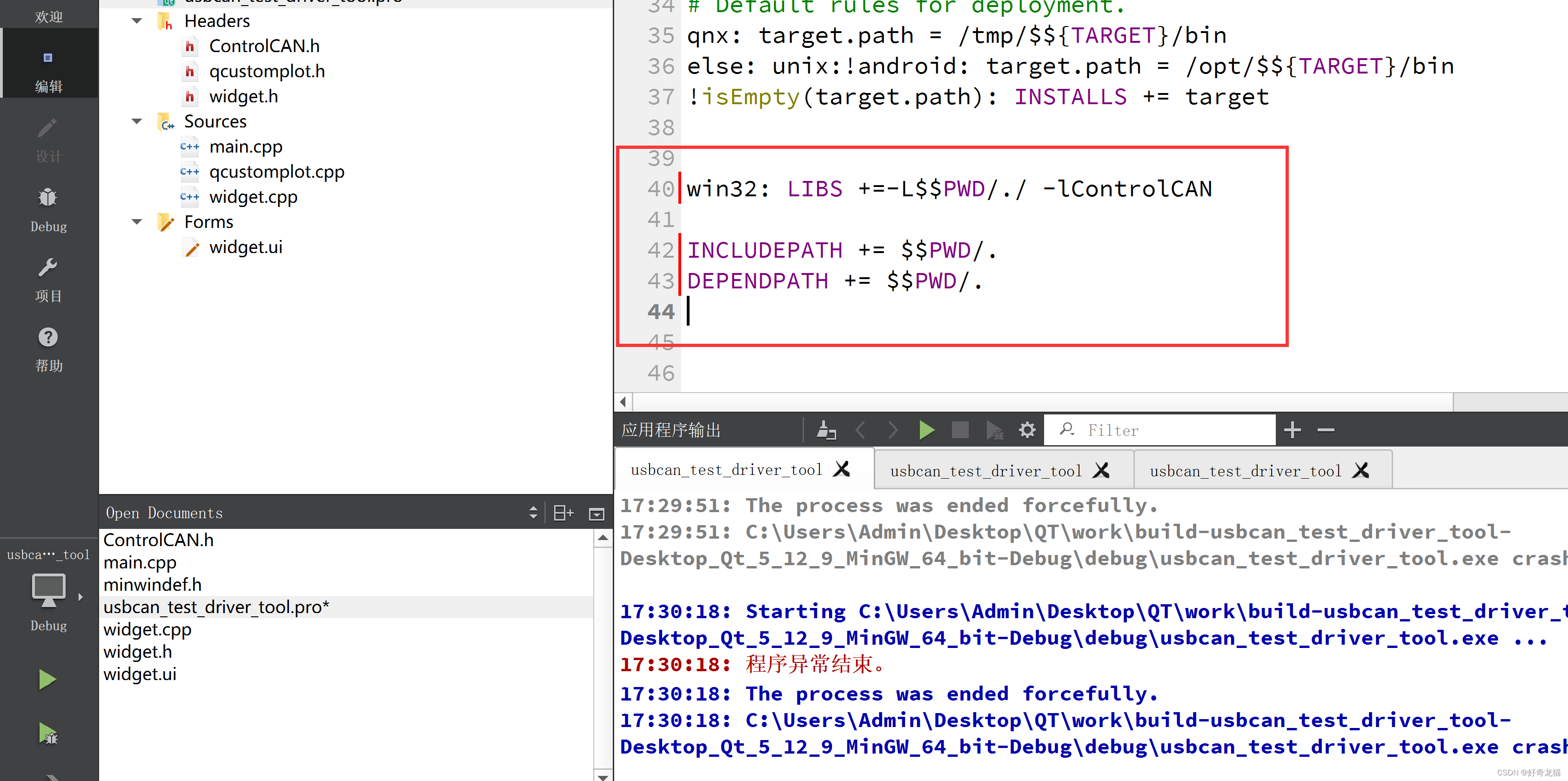
(5)一个错误,显示不知道外部库函数。

解决方式:在.pro文件加入代码段

9、总结
想说的话以下:
(1)学样例的优点是,很快,很容易学会,但这是毕竟不是自主创造的,所以可能不会那么深入。
(2)自己摸索创造的优点是,很深入每个细节,自己提升更高,缺点是很慢,时常摸不到头脑。
(3)本篇为第一篇,主要使用外部库和can卡硬件,显示can的qt软件基本收发功能。加入示波器和其它,请看后续文章。