CSS根据容器大小自适应省略文本
需求场景
在做一个前端项目时,想要根据容器长度自适应地去省略文本,之前在编写的过程中解决类似需求都是使用js计算容器长度是否超过既定长度,这样很是麻烦,无意中发现了也可以用css快捷方便地实现这个小功能,故作此文速记。
解决方案
width: 100%;/*给定宽度*/
height: 28px;
text-overflow: ellipsis;
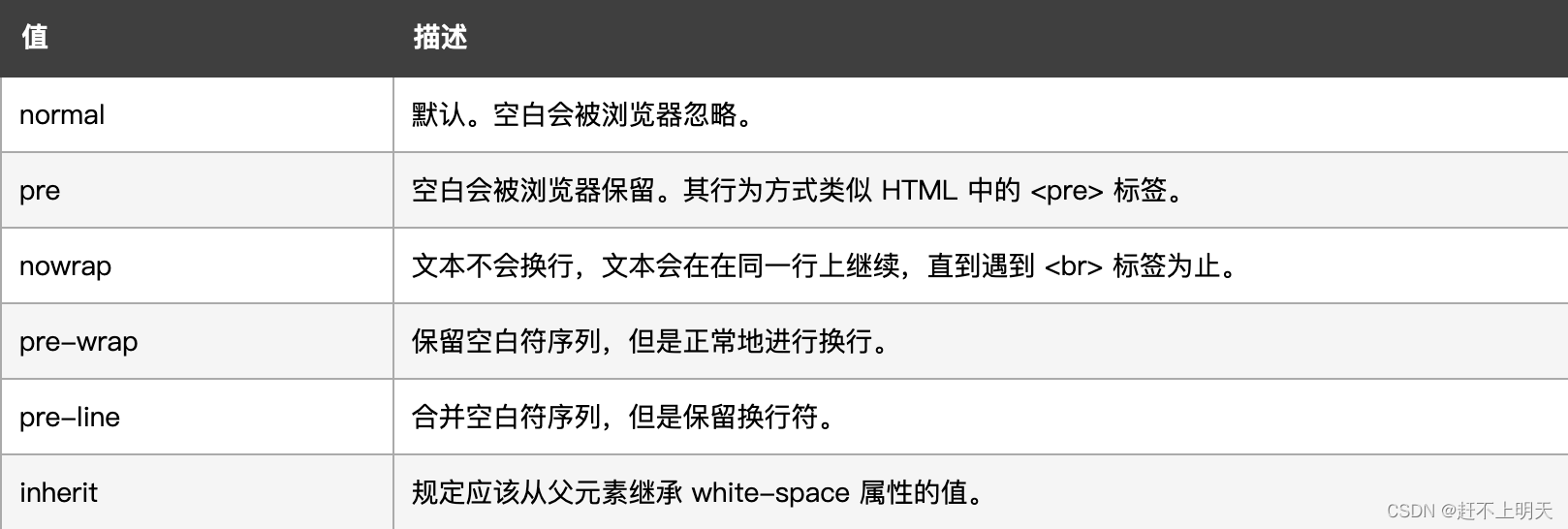
white-space: nowrap;
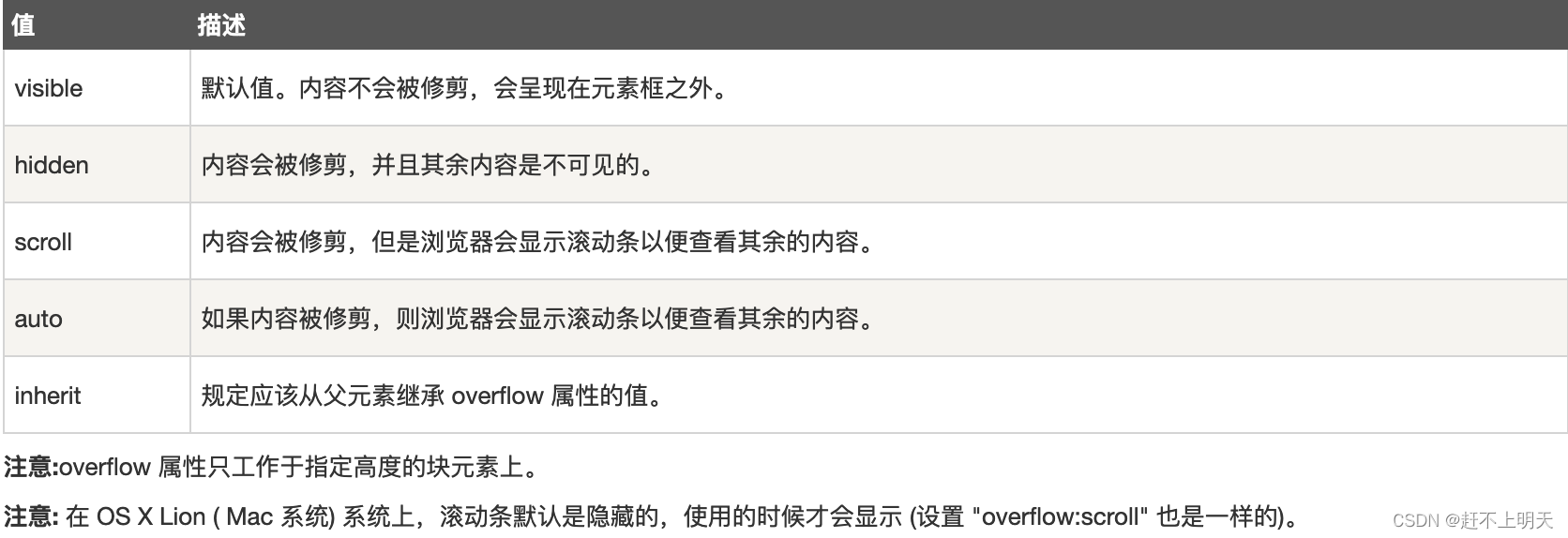
overflow: hidden;
下面依次解释代码作用:
博文中涉及图片仅作学习交流使用,如涉及侵权问题请第一时间联系本人修改
- text-overflow : 图片资料来源–RUNOOB.COM

- white-space : 图片资料来源w3cschool.com
 *overflow :图片资料来源–RUNOOB.COM
*overflow :图片资料来源–RUNOOB.COM