代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>哈哈</title> <style> .div1 { width: 300px; height: 100px; background: red; } .bg1{ /* 这种不会失真 */ max-height: 100%; max-width: 100%; } .div2 { width: 300px; height: 100px; background: blue; } .bg2{ /* 这种不会失真 */ min-height: 80%; min-width: 80%; } .div3 { width: 300px; height: 100px; background: green; } .bg3{ /* 这种情况可能会失真 */ height: 50%; width: 50%; } </style> </head> <body> <div class="div1"> <img class="bg1" src="img/qt_img/SA_4.png"/> </div> <div class="div2"> <img class="bg2" src="img/qt_img/SA_4.png"/> </div> <div class="div3"> <img class="bg3" src="img/qt_img/SA_4.png"/> </div> </body> </html>
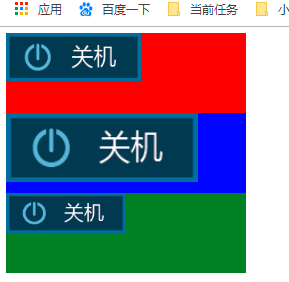
运行结果:

注:
max-height(用来设置指定元素的最大高度):这个属性会阻止 height 属性的设置值变得比 max-height 更大。
min-height(用来设置指定元素的最小高度):这个属性会阻止 height 属性的设置值变得比 min-height 更小。 当 height 属性设置的高度小于该属性的值时,则 height 属性会失效。
max-height 重载(覆盖掉) height, 但是 min-height 又会重载(覆盖掉) max-height。即min-height 会将 max-height和 height的值都覆盖掉。