第一个vue组件
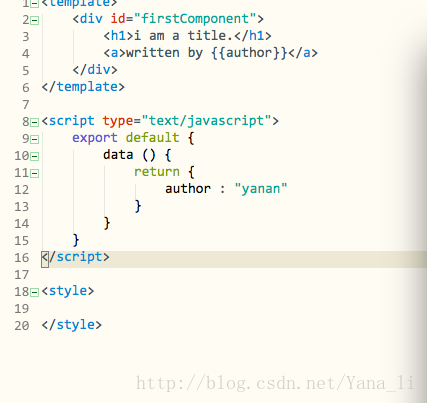
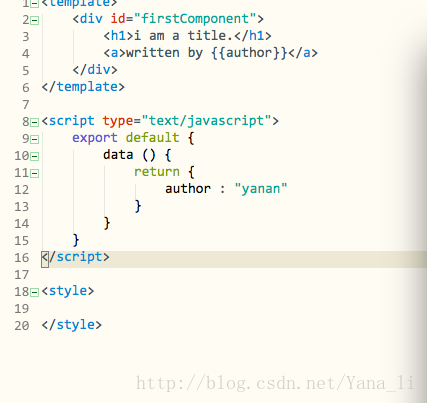
在工程目录/src下创建component文件夹,并在component文件夹下创建一个firstComponent.vue。 
在App.vue中使用插件 ( 因为在 index.html 里面定义了div id=”app”所以就以这个组件作为主入口)
第一步,引入 在便签内的第一行写
import firstComponent from './component/firstComponent.vue'- 1
在工程目录/src下创建component文件夹,并在component文件夹下创建一个firstComponent.vue。 
在App.vue中使用插件 ( 因为在 index.html 里面定义了div id=”app”所以就以这个组件作为主入口)
import firstComponent from './component/firstComponent.vue'