前端页面:
好友列表:

好友列表代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Random" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>好友列表</title>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jquery.charfirst.pinyin.js"></script>
<script type="text/javascript" src="js/sort.js"></script>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/style1.css">
<style>
input {
border: 2px solid #7BA7AB;
border-radius: 5px;
}
</style>
<%
request.setCharacterEncoding("UTF-8");
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<base href="<%=basePath %>">
<script type="text/javascript">
$(function() {
timeID = setInterval('fresh()', 2000); //注意:执行的函数需要加引号,否则会报错的
fresh();
});
function fresh(){
/*用这种方式刷新的话性能太差*/
/* window.location.reload() */
var id = $("#username").val();
/* $.ajax({
data:id,
type:"post",
url:"friendList.action?username="+id,
dataType:"json",
success:function(){
},
error:function(){
}
}) */
}
function f(val){
$.ajax({
data : val,
type : "post",
url : "CharServlet?id=" + val,
dataType : "json",
success : function(msg) {
},
error : function(msg) {
alert("请求失败");
}
});
}
</script>
</head>
<body>
<%
Random random = new Random();
request.setCharacterEncoding("UTF-8");
%>
<form id="fy" action="studentFind?" method="post">
<input id="find" name="find" onkeyup="f(this.value)"style="width:300px;height:20px; redius:1px;"type="text" placeholder="请输入查找的好友"/> <img id="searchImg"style="width:20px;"alt="" src="img/search.png">
<a href="javascript:window.location.href=''"></a>
<span id="mark"></span></a><a href="javascript:window.location.href='friend.jsp'"><img style="width:20px;"alt="" src="img/exit.png"></a>
</form>
<div class="gongneng">
<div class="page">
<img style="width:50px;height: 50px;" src="img/addFriend.svg" alt="">
</div>
<a href="commend.action?username=${user.username}">
添加好友
</a>
</div>
<div id="letter" ></div>
<div class="sort_box">
<c:forEach items="${list}" var="friend">
<div class="sort_list">
<div class="num_logo">
<!-- 输出图片 -->
<img src="img/<%=random.nextInt(7)+1%>.jpg" alt="">
</div>
<div class="num_name"><a href="sender2.jsp?name=${friend.name}&receiver=${friend.username}">${friend.name}</a></div>
</div>
</c:forEach>
</div>
<div class="initials">
<ul>
<li><img src="img/068.png"></li>
</ul>
</div>
<input type="hidden" id="username" value="${user.username}">
</body>
</html>一对一聊天:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<meta charset="UTF-8">
<title>聊天助手</title>
<link rel="stylesheet" href="css/chat.css">
<link rel="alternate icon" href="assets/i/favicon.ico">
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<link href="umeditor/themes/default/css/umeditor.css" rel="stylesheet">
<link rel="stylesheet" href="css/chat.css">
<link rel="stylesheet" href="css/common.css" />
<link rel="stylesheet" href="css/layout.css" />
<link rel="stylesheet" href="css/app_bar.css" />
<link rel="stylesheet" href="css/header.css" />
<link rel="stylesheet" href="css/content.css" />
<script type="text/javascript" src="js/zs_me.js"></script>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
.chat-content-container {
height: 49rem;
overflow-y: auto;
border: 1px solid silver;
}
.am-u-sm-6{
left:0px;
}
.am-u-sm-push-6{
width:100%;
}
</style>
<%
request.setCharacterEncoding("UTF-8");
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<base href="<%=basePath %>">
<script>
$(function() {
timeID = setInterval('f1()', 1000); //注意:执行的函数需要加引号,否则会报错的
f1();
});
function f1(){
var username = $("#sender").val();
var friendid = $("#receiver").val();
var Rname=$('#name').val();
var Sname=$('#sendername').val();
$.ajax({
data:null,
type:"post",
url:"message.action?username="+encodeURIComponent(username)+"&friendid="+encodeURIComponent(friendid),
contentType: "application/json;charset=utf-8",
dataType:"json",
success:function(msg){
var num = $("#num").text();
var msNum = 0;
/*msNum数据库中拿到的消息数量*/
for(var i in msg){
msNum = msNum + 1;
}
if(msNum != num){
/*截取消息只保留新的消息内容,存在的问题第一次加载不需要截取*/
var len = 0;
$(msg).each(function(){
var cname;
/* len > num 说明数据库消息更新了 num==0 第一次加载消息 */
if(len >= num || num==0){
if(this.sender == username){
isSelf = true;
cname=Sname;
}
else{
isSelf = false;
cname=Rname;
}
var messageItem = '<li class="am-comment '
+ (isSelf ? 'am-comment-flip' : 'am-comment')
+ '">'
+ '<a href="javascript:void(0)" ><img src="assets/images/'
+ (isSelf ? 'self.jpg' : 'others.jpg')
+ '" alt="" class="am-comment-avatar" width="48" height="48"/></a>'
+ '<div class="am-comment-main"><header class="am-comment-hd"><div class="am-comment-meta">'
+ '<a href="javascript:void(0)" class="am-comment-author">'
+ cname + '</a> <time>'
+ '</time></div></header>'
+ '<div class="am-comment-bd">' + this.message
+ '</div></div></li>';
$(messageItem).appendTo('#message-list');
// 把滚动条滚动到底部
$(".chat-content-container").scrollTop($(".chat-content-container")[0].scrollHeight);
}
len++;
});
/* num已接受的消息数量 */
$("#num").html(msNum);
}
},
error:function(){
}
});
};
document.onkeydown = function(e) {
if (e.keyCode == 13 && e.ctrlKey) {
// 这里实现换行
document.getElementById("sendContent").value += "\n";
} else if (e.keyCode == 13) {
// 避免回车键换行
e.preventDefault();
// 下面写你的发送消息的代码
f();
}
}
/*自定义时间格式*/
Date.prototype.Format = function (fmt) { // author: meizz
var o = {
"M+": this.getMonth() + 1, // 月份
"d+": this.getDate(), // 日
"h+": this.getHours(), // 小时
"m+": this.getMinutes(), // 分
"s+": this.getSeconds(), // 秒
"q+": Math.floor((this.getMonth() + 3) / 3), // 季度
"S": this.getMilliseconds() // 毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
function fc(){
window.location.href="friendList.action?username=${user.username}"
}
function f() {
/*得到消息发送时间*/
var time = new Date().Format("yyyy-MM-dd hh:mm:ss");
/* 获得发送的信息 */
/* var goodslength = $(".").length; */
var cnt = $("#sendContent").val();
$('#sendContent').val('');
var sender = $("#sender").val();
var receiver = $("#receiver").val();
if(cnt == '')alert('内容不能为空');
if(cnt != ''){
/*消息数量*/
var n = $("#num").text();
if(n>0){
$("#sendContent").val('');
}
$.ajax({
data : cnt,
type : "post",
url : "chat.action?content=" + encodeURIComponent(cnt)+"&sender="+sender+"&receiver="+receiver+"&time="+time,
contentType: "application/json;charset=utf-8",
dataType : "json",
success : function(msg) {
},
error : function(msg) {
}
});
}
}
</script>
</head>
<center>
<input id="sender" type="hidden" value="${user.username}"><br>
<input id="sendername" type="hidden" value="${user.name}"><br>
<!-- param接受a链接传值 -->
<input id="receiver" type="hidden" value="${param.receiver}"><br>
<input id="name" type="hidden" value="${param.name}"><br>
<span style="visibility:hidden" id="num">0</span>
</center>
<!-- 聊天内容框开始 -->
<div class="am-container container" >
<div class="am-u-sm-12" style="background:#dcad50;">
<!-- <div class="am-u-sm-3 am-u-sm-push-6"> -->
<h3 style="text-align:center;margin-top:auto;margin-bottom:auto;padding:3px 0px;font-size:20px">${param.name}</h3>
<!-- </div> -->
</div>
<div class="chat-content-container">
<div class="am-u-sm-6 am-u-sm-push-6">
<ul id="message-list" class="am-comments-list am-comments-list-flip"></ul>
</div>
</div>
<!-- </div> -->
<!-- 聊天内容框结束 -->
<div class="message-input am-margin-top">
<!-- 输入内容框开始 -->
</div>
<div class="border-img"></div>
<textarea id="sendContent" style="width:100%; height:19rem;"></textarea>
<!-- 输入昵称框开始 -->
<!-- <div class="am-g am-g-fixed am-margin-top"> -->
<div class="am-u-sm-6" style="display: none;">
<div id="message-input-nickname" class="am-input-group am-input-group-primary">
<span class="am-input-group-label"><i class="am-icon-user"></i></span>
<input id="nickname" type="text" class="am-form-field" value="${user.name}"/>
</div>
</div>
<div class="am-u-sm-12">
<p style="text-align:right;margin:0px">
<button onclick="fc()" class="am-btn am-btn-warning">
关闭
</button>
<button id="send" onclick="f()" type="button" class="send am-btn am-btn-primary">
<i class="am-icon-send"></i>发送
</button>
</p>
</div>
</div>
</body>
</html>后端处理:
package com.itcast.constroller;
import java.io.IOException;
import java.io.PrintWriter;
import java.text.DateFormat;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Collections;
import java.util.Comparator;
import java.util.Date;
import java.util.HashMap;
import java.util.HashSet;
import java.util.List;
import java.util.Map;
import java.util.Map.Entry;
import java.util.Set;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import com.itcast.pojo.Chat;
import com.itcast.pojo.Commend;
import com.itcast.pojo.Commends;
import com.itcast.pojo.RegisterPojo;
import com.itcast.pojo.User;
import com.itcast.service.RegisterDemo;
import net.sf.json.JSONArray;
@Controller
public class ItemConstroller{
@Autowired
private RegisterDemo registerDemo;
@RequestMapping(value="/login.action")
/*登录验证*/
public ModelAndView showLoginPage(String username, String password,HttpServletRequest request, HttpServletResponse response, HttpSession session, Model model) throws IOException {
response.setCharacterEncoding("UTF-8");
User user = new User();
user.setUsername(username);
user.setPassword(password);
/*获取用户信息*/
User myUser = registerDemo.queryByUser(user);
ModelAndView mv = new ModelAndView();
if(myUser!=null){
request.getSession().setAttribute("user", myUser);
mv.setViewName("friend.jsp");
}else{
mv.setViewName("login.jsp");
}
return mv;
}
/* public String showLoginPage(String username, String password,HttpServletRequest request, HttpServletResponse response, HttpSession session, Model model) throws IOException {
User user = new User();
response.setCharacterEncoding("UTF-8");
user.setUsername(username);
user.setPassword(password);
User myUser = registerDemo.queryByUser(user);
if(myUser==null){
解决通过服务器向页面弹出对话框?
// PrintWriter out=response.getWriter();
// out.print("<script language=\"javascript\">alert('登录失败!');window.location.href='/chat1/login.jsp'</script>");
return "redirect:/login.jsp";
}else{
return "redirect:/friend.html";
}
}*/
@RequestMapping(value="/test.action")
public void test(String id, HttpServletRequest request, HttpServletResponse response) throws IOException{
String str = request.getParameter(id);
System.out.println(str);
response.getWriter().write("{\"msg\":\"ok\"}");
}
/*验证账户是否已经存在*/
@RequestMapping(value="/findUsername.action")
public void findUsername(String id,HttpServletRequest request, HttpServletResponse response, HttpSession session) throws IOException{
System.out.println("验证账户");
PrintWriter out = response.getWriter();
if(registerDemo.queryById(id) == null){
out.println("{\"state\":true }");
}else{
out.println("{\"state\":false }");
System.out.println("账户已经存在");
}
}
@RequestMapping(value="/register.action")
/*若要直接往response中写内容而不经过视图解析器时可以使用@ResponseBody
* @ResponseBody加上之后对返回ajax数据造成失效
* */
/*用户注册:RegisterPojo为注册的信息类*/
public void ItemUpdate(User user, HttpServletRequest request, HttpServletResponse response, HttpSession session) throws IOException{
PrintWriter out = response.getWriter();
user.setGroupsum(3);
System.out.println(user.toString());
if(user.getCompany() == null && user.getEmail() == null && user.getPassword() == null && user.getSex() == null && user.getTel() == null && user.getUsername() == null){
out.println("{\"isSuccess\":false}");
}else{
if(registerDemo.insert(user)>0){
System.out.println("注册成功");
out.println("{\"isSuccess\":true}");
}else{
System.out.println("注册失败");
out.println("{\"isSuccess\":false}");
}
}
}
@RequestMapping(value="/chat.action")
/*发送消息*/
public void AjaxSendMessage(String content, String sender, String receiver, String time, HttpServletRequest request, HttpServletResponse response){
Chat chat = new Chat();
System.out.println("内容"+content);
chat.setSender(sender);
StringBuilder str = new StringBuilder(content);
/*将时间拼接到消息中 %作为标识符*/
str.append("%").append(time);
content = str.toString();
chat.setMessage(content);
chat.setReceiver(receiver);
int insert = registerDemo.insert(chat);
if(insert > 0){
System.out.println("消息存储到数据库中"+content);
}else{
System.out.println("消息存储失败");
}
}
@RequestMapping(value="/message.action")
/*ajax接收消息*/
public <T> void AjaxReceiveMessage(String username, String friendid, HttpServletRequest request, HttpServletResponse response) throws IOException{
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
//测试
// System.out.println("3333333333333333333"+username+"---"+friendid);
List<Chat> listSender = registerDemo.queryBySenderAndReceiver(username,friendid);
List<Chat> listReceiver = registerDemo.queryBySenderAndReceiver(friendid, username);
/*接受消息按照时间进行排序并且区分发送者和接受者 注意:当用户发送消息的时候前端已经添加了div此时并不需要去重复添加工作*/
List<Chat> list = new ArrayList<>();
list = listSender;
list.addAll(listReceiver);
for (Chat chat : list) {
System.out.println("排序前:"+chat.getSender()+chat.getMessage()+chat.getReceiver());
}
/*时间排序*/
Collections.sort(list,new Comparator<Chat>() {
@Override
public int compare(Chat o1, Chat o2) {
//一开始没设计好,按照时分秒存储的消息排序,隔天消息乱序输出
/* String[] split = o1.getMessage().split("%");
int len = split.length;
String time1 = split[len-1];
String[] tm = time1.split(":");
Integer[] a = new Integer[3];
a[0] = Integer.valueOf(tm[0]);
a[1] = Integer.valueOf(tm[1]);
a[2] = Integer.valueOf(tm[2]);
Time t1 = new Time(a[0], a[1], a[2]);
String[] split2 = o2.getMessage().split("%");
len = split2.length;
String time2 = split2[len-1];
String[] tm2 = time2.split(":");
Integer[] b = new Integer[3];
b[0] = Integer.valueOf(tm2[0]);
b[1] = Integer.valueOf(tm2[1]);
b[2] = Integer.valueOf(tm2[2]);
Time t2 = new Time(b[0],b[1],b[2]);
return t1.compareTo(t2);*/
//按照年月日时分秒存储的消息记录排序
DateFormat format = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
String[] split = o1.getMessage().split("%");
String[] split2 = o2.getMessage().split("%");
Date d1 = new Date();
Date d2 = new Date();
try {
d1 = format.parse(split[split.length-1]);
d2 = format.parse(split2[split2.length-1]);
} catch (ParseException e) {
e.printStackTrace();
}
return d1.compareTo(d2);
}
});
/*更改message截取时间*/
for (int i = 0; i < list.size(); i++) {
Chat chat = list.get(i);
String[] s = chat.getMessage().split("%");
chat.setMessage(s[0]);
}
for (Chat chat : list) {
//System.out.println("排序后:"+chat.getSender()+chat.getMessage()+chat.getReceiver());
}
if(list.size()>0){
JSONArray json = JSONArray.fromObject(list);
//System.out.println("消息:"+json);
out.println(json);
}else{
System.out.println("获取信息失败");
}
}
/*获取好友列表*/
@RequestMapping(value="/friendList.action")
public ModelAndView FriendList(String username, HttpServletRequest request, HttpServletResponse response){
List<String> list = registerDemo.queryFriendListById(username);
for (String s : list) {
System.out.println("好友id:"+s);
}
ModelAndView mv = new ModelAndView();
List<User> ll = new ArrayList<>();
if(list.size()>0){
for (String id : list) {
if(!id.equals("")){
User u = registerDemo.queryUserByid(id);
ll.add(u);
}
}
}else{
System.out.println("好友为空");
}
for (int i = 0; i < ll.size(); i++) {
if(ll.get(i).getUsername().equals(username)){
ll.remove(i);
}
}
request.setAttribute("list", ll);
// mv.addObject("list",list);
/*mv.setViewName("redirect:friendList.jsp");导致前端通过jstl无法获取值问题?*/
mv.setViewName("friendList.jsp");
return mv;
}
/*查找好友*/
@RequestMapping(value="/addFriend.action")
public <T> void addFriend(String username, HttpServletRequest request, HttpServletResponse response) throws IOException{
response.setContentType("text/html;charset=utf-8");
User user = registerDemo.queryById(username);
if(user!=null){
/*加入list集合才能转换为jsonArray*/
List<User> list = new ArrayList<>();
list.add(user);
System.out.println("查找的用户信息:"+user.getName()+user.getUsername());
PrintWriter out = response.getWriter();
JSONArray json = JSONArray.fromObject(list);
System.out.println(json);
out.println(json);
}else{
System.out.println("查找的用户不存在");
}
}
/*添加好友*/
@RequestMapping(value="/add.action")
public void add(String username, String id, HttpServletRequest request, HttpServletResponse response) throws IOException{
response.setContentType("text/html;charset=utf-8");
if("".equals(id)||"".equals(username))
return;
/*验证是否已经添加过好友,避免重复添加操作*/
System.out.println("账户:"+username);
List<String> list = registerDemo.queryFriendListById(username);
PrintWriter out = response.getWriter();
boolean flag = true;
for (String string : list) {
if(string.equals(id)){
flag = false;
out.println(0);
}
}
if(flag){
out.println(1);
registerDemo.addFriendById(username,id);
registerDemo.addFriendById(id,username);
}
}
/*好友推荐*/
@RequestMapping(value="/commend.action")
public ModelAndView command(String username, HttpServletRequest request, HttpServletResponse response){
/*用来存储关联好友信息*/
List<String> list = new ArrayList<>();
/*获取当前用户的好友*/
List<String> myFriend = registerDemo.queryFriendListById(username);
/*找出好友的好友*/
for (String id : myFriend) {
List<String> list2 = registerDemo.queryFriendListById(id);
list.addAll(list2);
}
System.out.println("我的好友"+myFriend);
/*推荐算法实现*/
Set<String> set = new HashSet<>();
set.addAll(list);
Map<String,Integer> map = new HashMap<>();
for(String str : set){
map.put(str, 0);
}
for(String str : list){
Integer sum = map.get(str);
map.put(str, sum++);
}
List<Map.Entry<String, Integer>> listEntry = new ArrayList<>(map.entrySet());
Collections.sort(listEntry, new Comparator<Entry<String,Integer>>() {
@Override
public int compare(Entry<String, Integer> o1, Entry<String, Integer> o2) {
return o2.getValue().compareTo(o1.getValue());
}
});
List<Commend> l = new ArrayList<>();
myFriend.add(username);//把自己账户添加进去做去重操作
for (String ss : myFriend) {
System.out.println("我的朋友:"+ss);
}
boolean flag = true;
for (Entry<String, Integer> e : listEntry) {
for(String ch : myFriend){
if(ch.equals(e.getKey())){
flag = false;
}
}
if(flag){
l.add(new Commend(e.getKey(),e.getValue()));
}
flag = true;
}
/*去重操作,去掉已经添加完的好友*/
System.out.println("用户"+username);
ModelAndView mv = new ModelAndView();
for (Commend commend : l) {
System.out.println("推荐好友123+:"+commend.getTimes()+commend.getUsername());
}
/*如果没有好友推荐就推荐所有用户*/
List<String> lUser = registerDemo.selectUser(username);
for (String s : lUser) {
l.add(new Commend(s, -1));
}
List<Commends> names = new ArrayList<>();
for (Commend c : l) {
User user = registerDemo.queryById(c.getUsername());
names.add(new Commends(c.getUsername(),c.getTimes(),user.getName()));
}
request.setAttribute("list", names);
/*mv.addObject("list",l);*/
mv.setViewName("searchFriend.jsp");
return mv;
}
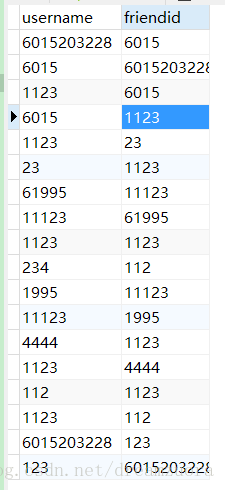
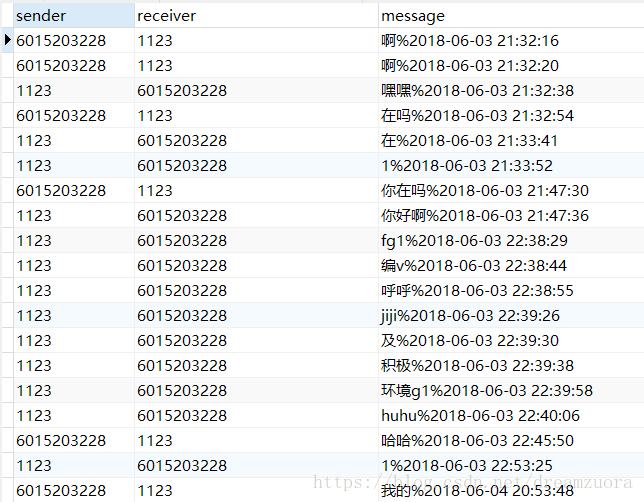
}用的springmvc框架,控制层处理获取所有待处理的业务逻辑,持久化的操作用了mybatis,数据库表的设计分为:好友列表表单和聊天信息表单,其中字段如图:

加%号是为了和时间区分开,因为一开始数据库未设计好在获取聊天记录的时候又需要按照时间进行排序,因为再添加字段的话又需要在mapper中配置一些信息,因此为了减少工作量直接在%后面追加内容用以区分。
聊天原理:因为http是无状态的短链接,所以一次ajax请求结束后会自动断开链接,因为如果想持续保持通讯的话必须添加一个定时器来定时通过ajax从服务器取数据,达到通讯的目的,该方法的性能特别的差,不建议使用,因为之前并没有学习websocket又想着用自己所学的知识来实现这通讯功能因为并没有去考虑性能的问题,如果用websocket写的话性能会更好,因为可以通过socket代码块来操作传输层tcp的连接与断开,因为tcp协议是长连接,它并不像应用层的http协议在处理一次请求之后就断开并且所以的状态信息都被清空了,因为它也是无状态的短连接,而相反使用tcp可以避免这个问题,如果如果websocket来实现一对一通讯的话,把用户的id通过map进行存储,这样我们就可以通过key获取value来达到一对一的通讯,而前面做的websocket的时候存储用户的时候是用set存储然后再遍历set集合让各个客户端都可以接受到聊天信息。