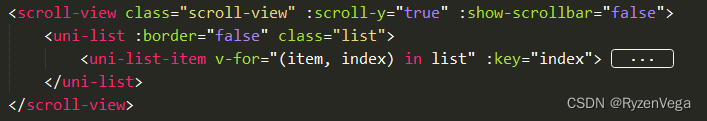
结构如图

uniapp官方提供的scroll-view隐藏滚动条方法为 但只限于scroll-view内直接渲染列数据时生效
:show-scrollbar="false"但如果代码结构跟我一样 使用scroll-view局部滚动的同时 内部还需要嵌套一层的情况下(如图<uni-list>) 则需要给嵌套层添加如下代码
// 隐藏滚动条
::-webkit-scrollbar {
display: none;
width: 0 !important;
height: 0 !important;
-webkit-appearance: none;
background: transparent;
}