小程序中的坑还是蛮多的,最近这几天每天不是踩坑就是在踩坑的路上?,这不今天又遇到scroll-view的滚动条无法隐藏的问题

反复查看了scroll-view的文档也没有隐藏滚动条的属性,也是很无奈呀,那我能怎么办呢?自己动手呗
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}熟悉的解决方案,却不是熟悉的味道呀!

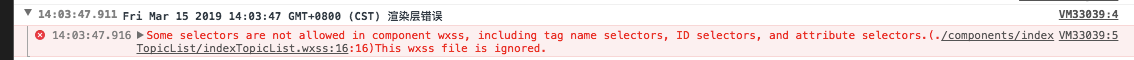
WTF!不支持这么写呀,咋整???
不用怕,我肯定不是第一个遇到这个坑的人,让我们去看看各位优秀的同行们有什么好办法?
也没找到什么好办法,最后在微信官方社区的一个帖子看到一个办法还不错,帖子地址

不知道各位看懂没?没看懂也没关系,我用我卓越(拙劣)的画图能力为各位作图一张以便于大家的理解,上面官方人员提供的方法是针对垂直方向滚动的scroll-view,但是我的实际需求是横向滚动的,所以下图也是针对横向的scroll-view的情况。
 scroll-view外层盒子需要比scroll-view高出至少一个滚动条的高度,然后盒子overflow: hidden,这种办法并没有去除滚动条只是让用户看不到了而已,真是巧妙~
scroll-view外层盒子需要比scroll-view高出至少一个滚动条的高度,然后盒子overflow: hidden,这种办法并没有去除滚动条只是让用户看不到了而已,真是巧妙~
扫描二维码关注公众号,回复:
12058319 查看本文章


欣喜的尝试了一下发现还是不行呀!白高兴了,刚看到的希望又破灭的感觉。
不过咱们不能放弃呀,坚持是我这个人的优秀特质之一(都是要恰饭的嘛)。这个思路感觉是没问题的呀,但是为什么不行呢?哪里出了问题,想了想,是不是这个padding?不是需要给滚动条预留空间的吗?但是这个padding又把预留出来的空间给堵上了。
我们伟大的哪位科学家说过(哪位来着?)没有实验就没有发言权,咱们把padding去掉一试,诶,果然可以了!
代码就不上了,每个人的业务需求不一样,只是希望给踩到同样的坑的朋友们节约点找资料的时间?