Flutter 3.3.6 中FlatButton, RaisedButton, & OutlineButton找不到
昨天将Flutter 的SDK升级到3.3.6,今天打开项目的时候红了一片,发现很多button控件找不到了。
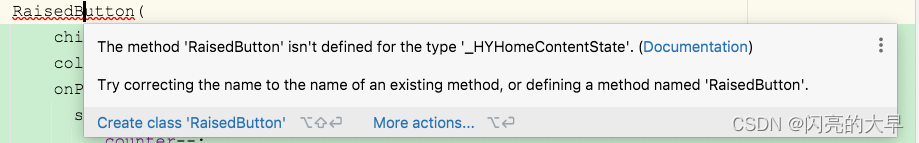
报错如下:

我的FlutterSDK的版本信息是:
Flutter 3.3.6 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 6928314d50 (6 days ago) • 2022-10-25 16:34:41 -0400
Engine • revision 3ad69d7be3
Tools • Dart 2.18.2 • DevTools 2.15.0
去查了下api看到原文
Supported by Flutter Fix: no
The FlatButton, RaisedButton, and OutlineButton widgets were first deprecated in v1.20, and then extended in v1.26.
They are replaced by new buttons, TextButton, ElevatedButton, and OutlinedButton. These new widgets also use new associated themes, rather than the generic ButtonTheme.
| Old Widget | Old Theme | New Widget | New Theme |
|---|---|---|---|
FlatButton |
ButtonTheme |
TextButton |
TextButtonTheme |
RaisedButton |
ButtonTheme |
ElevatedButton |
ElevatedButtonTheme |
OutlineButton |
ButtonTheme |
OutlinedButton |
OutlinedButtonTheme |
总结:
-
FlatButton,RaisedButton, andOutlineButton这三个widget 已经有了新的控件替代,并且有新的主题做对应的替换即可
Code before migration:
FlatButton(
onPressed: onPressed,
child: Text('Button'),
// ...
);
RaisedButton(
onPressed: onPressed,
child: Text('Button'),
// ...
);
OutlineButton(
onPressed: onPressed,
child: Text('Button'),
// ...
);
Code after migration:
TextButton(
onPressed: onPressed,
child: Text('Button'),
// ...
);
ElevatedButton(
onPressed: onPressed,
child: Text('Button'),
// ...
);
OutlinedButton(
onPressed: onPressed,
child: Text('Button'),
// ...
);