效果图:

点击复制链接,复制输入框的内容到粘贴板上。下面是html代码,比较粗糙。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="text" value="www.baidu.com" id="link"> <span id="copyBtn">复制链接</span> <script src="jquery.min.js"></script> <script src="jquery.zclip.js"></script> <script> $('#copyBtn').zclip({ path: "zeroClipboard.swf", copy: function(){ return $('#link').val(); }, afterCopy:function(){/* 复制成功后的操作 */ alert("复制成功!"); } }); </script> </body> </html>
再来看,里面一共需要导入三个文件:
第一个是jquery.js,这个不多说;
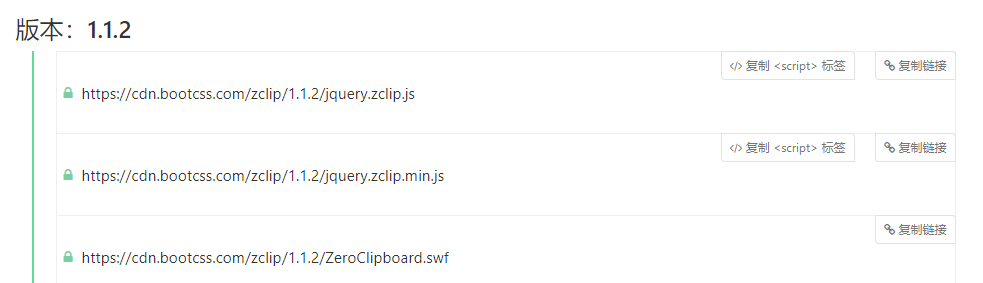
第二个是jquery.zclip.js,第三个是zeroClipboard.swf ,这两个文件的下载链接:http://www.bootcdn.cn/zclip/

那么如何使用上面链接 呢?
1. 复制上面链接在浏览器打开,其中zeroClipboard.swf打开会直接下载,如果你的浏览器不会直接下载,可以ctrl+s保存到本地,下载成功后会提示下面的信息,点击“保留”即可,然后复制到项目制定目录下(path配置项的路径可是该目录的绝对路径,也可以是相对路径,我在调试的时候发现,直接复制上面链接放在path里面会报错的。)

2.插件的话,根据需要下载源文件还是压缩文件,这里下载的是 jquery.zclip.js,下载方法同上(复制链接打开,ctrl+s保存在本地,可以直接使用该链接)。
扫描二维码关注公众号,回复:
1569670 查看本文章

