background: rgba(0,0,0,.5);
但是要兼容到IE8,就发现没有透明效果,因为IE8不支持rgba()函数。下面我们总结一下rgba()函数的含义。
rgba的含义,r代表red,g代表green,b代表blue,a代表透明度。红绿蓝是三原色,所有颜色都可以由这三种颜色拼合而成。比如rgba(0,0,0,.5)就是透明度为0.5的黑色。现代浏览器是支持rgba的,但是在IE8等古董级浏览器中是不支持rgba的,IE8只能勉强支持rgb()函数(即去掉了透明度,只能表示颜色)。
不过网上有这样的解法
background: rgb(0, 0, 0); /*不支持rgba的浏览器*/
background: rgba(0,0,0,.5); /*支持rgba的浏览器*/
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
第二句话的意思就是当上一行的透明度不起作用的时候执行。这句话的意思本来是用来做渐变的,但是这个地方不需要渐变。所以两个颜色都设置成了相同的颜色。
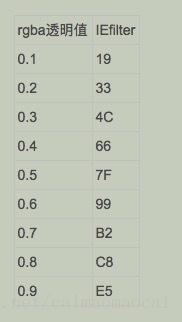
解释下#7f000000,第一部分是#号后面的7f。是rgba透明度0.5的IEfilter值。从0.1到0.9每个数字对应一个IEfilter值。对应关系如下:
第二部分是19后面的六位。这个是六进制的颜色值。要跟rgb函数中的取值相同。比如rgb(0,0,0,)对应#000;都是黑色。
到这里,rgba的用法就可以兼容IE8了。
最近看到,不直接在样式里面添加filter,而是利用<!--[if IE]><![endif]-->来为ie添加filter兼容。在过后又发现IE9同时支持RGBA和filter,导致两个重叠,透明效果变差,所以需要改为<!--[if lt IE 9]><![endif]-->,
具体做法如下:
// 此方法感觉略显麻烦,需要维护两个地方的代码。改为下方做法
<!--[if lt IE 9]>
<style type="text/css">
.color-block {
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000);
zoom: 1;
}
</style>
<![endif]-->IE9同时支持RGBA和filter,会导致两个重叠,透明效果异常。有网友评论,建议用 :root 来去除 ie9+ 浏览器的 filter,也是很不错的办法,在此改为以下做法
.color-block {
background: rgb(0, 0, 0); /*不支持rgba的浏览器*/
background: rgba(0,0,0,.5); /*支持rgba的浏览器*/
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000);
}
:root .color-block {
filter: none;
}