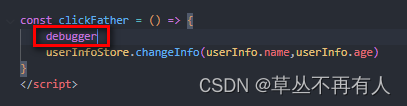
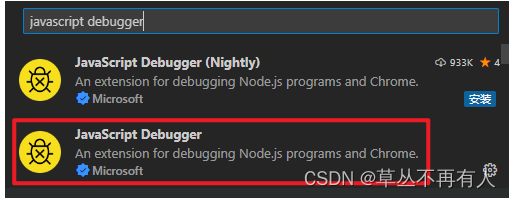
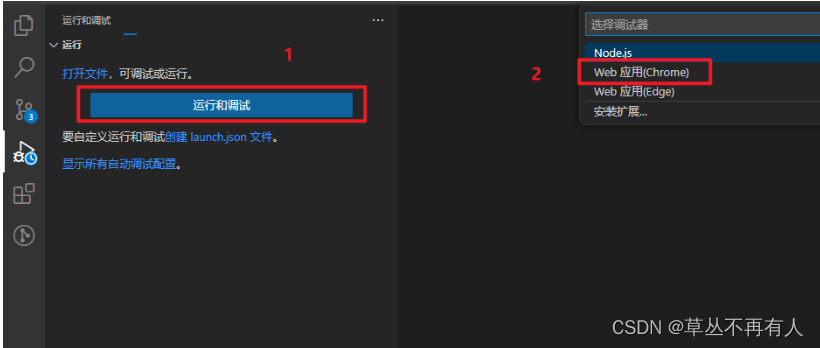
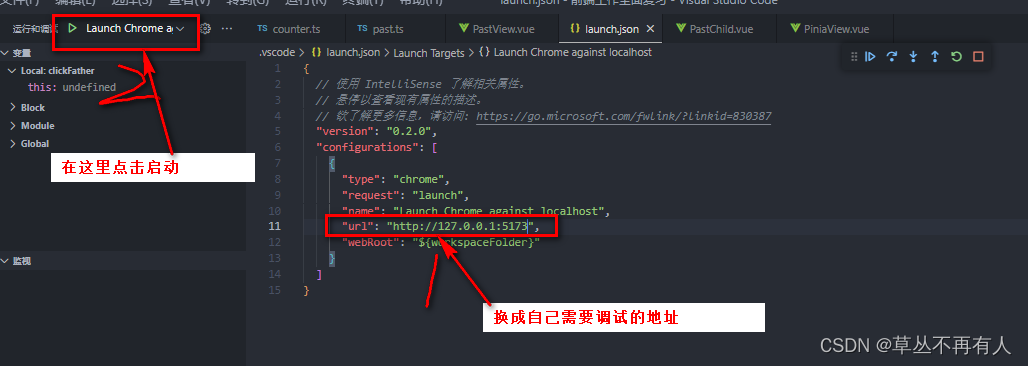
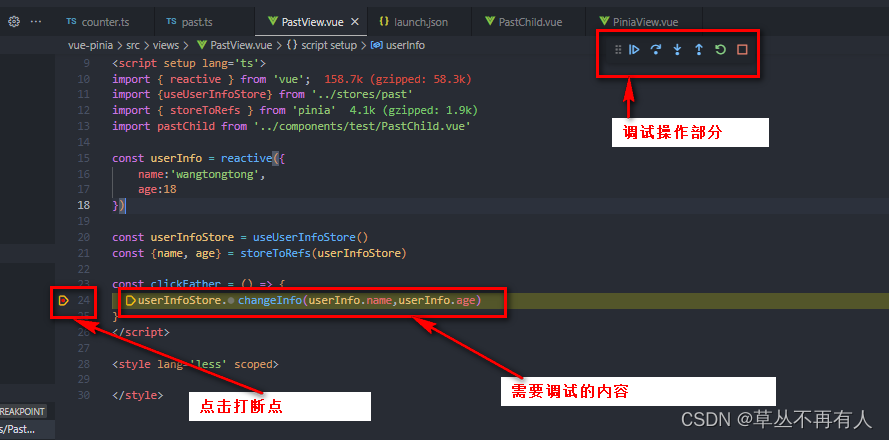
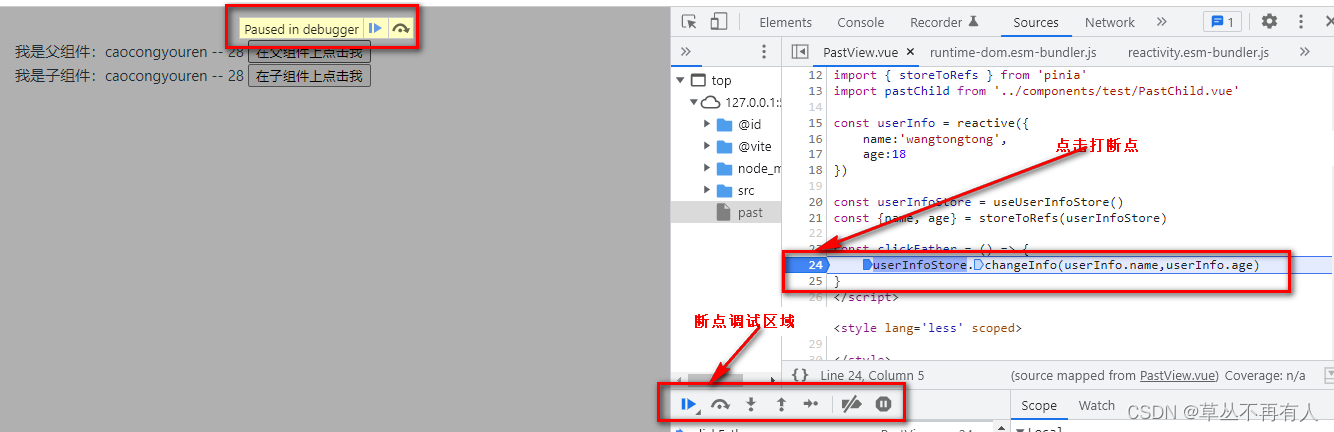
分享如何使用vscode打断点
猜你喜欢
转载自blog.csdn.net/du_aitiantian/article/details/129663665
今日推荐
周排行