用到技术
- Vue
- 脚手架
- 路由
- element-UI
文件目录
- src
- components
- Enter.vue
- MyBanner.vue
- MyFooter.vue
- MyHeader.vue
- MyItem.vue
- MyList.vue
- pages
- Login.vue
- Regist.vue
- Time.vue
- Todolist.vue
- router
- index.js
- App.vue
- main.js
- components
实现步骤
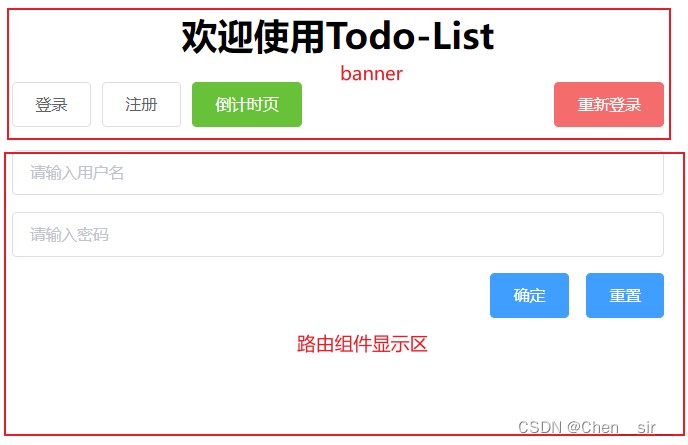
整个页面分为两个模块,顶部的Banner,显示欢迎词和用户下面需要的登录 注册 倒计时页面 重新登录操作
下面对应四个按钮的组件,用路由来实现切换

主要内容(todo清单)
四个组件:
- 头部MyHeader
- 中间内容:MyList
- MyItem
- 底部:MyFooter

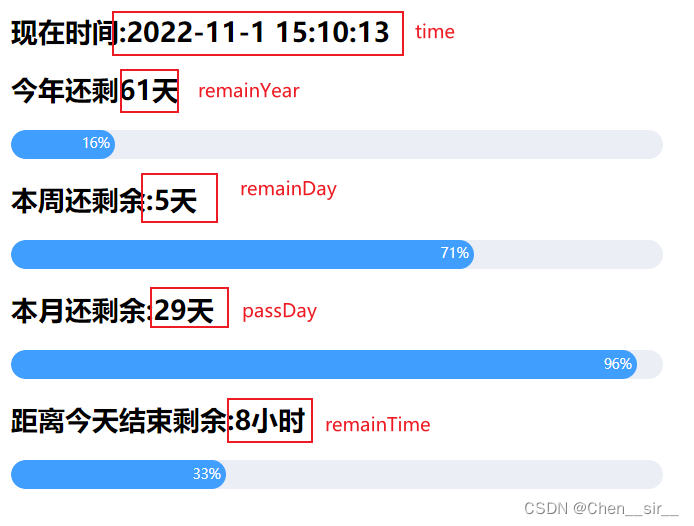
倒计时页面
主要需要计算这五个属性,然后将数据放入页面中即可,具体代码后面代码链接有

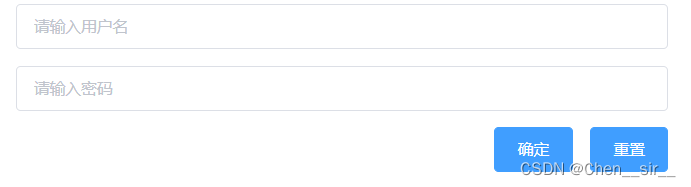
登录、注册组件
两个input输入表单内容

路由
通过编程式路由进行 组件间跳转,巧妙运用push入栈和replace覆盖原站保护用户信息安全
源码
需要通过VsCode脚手架环境运行该文件项目,找到src目录下的文件运行即可
链接:https://pan.baidu.com/s/1poYKKa4EgcLEgz7P7CLwdQ?pwd=ae69
提取码:ae69