前言
每次在更换电脑之后(新电脑或者是新工作岗位)都需要安装各种软件,作为前端开发最受欢迎的开发工具也不例外,而且之前使用的Vscode插件也得一个个重新安装,十分的不友好,那么有啥好办法快速把之前使用的插件导入呢?接下来咱就一起看看吧。
Vscode 系统目前支持设置、键盘快捷键、扩展、用户代码段和 UI 状态这些个性化设置。
咱这里只说插件扩展配置。有两个方法,其中安装插件的方法已废弃,不建议使用
Settings Sync
vsCode原生的配置同步功能——Settings Sync
一、方法一
直接使用官方提示的扩展方式
-
1、使用活动栏底部管理齿轮菜单中的打开设置同步…条目打开设置同步(英文版的为
Turn on Settings Sync)。也可使用快捷键Ctrl+Shift+P(Mac的为command+⬆️)搜索Turn on SettingsSync

-
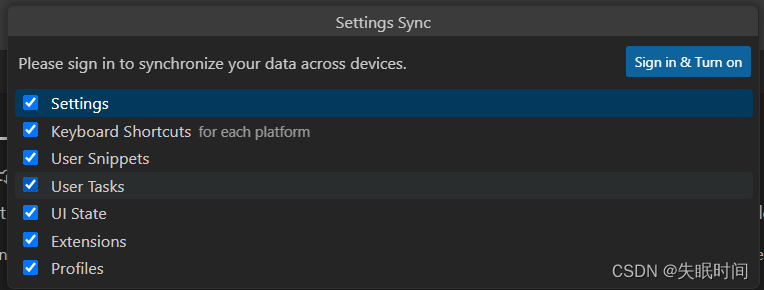
2、点击打开设置同步(
Turn on Settings Sync)个界面 。勾选想要同步哪些首选项;目前支持设置、键盘快捷键、扩展、用户代码段和 UI 状态。然后点击Sign in & Turn on

prettier eslint


二、方法二
安装插件 Settings Sync
A、下载插件 Settings Sync
先在VSCode扩展商店中搜索 Settings Sync 并安装
安装完后如果未生效可关闭 VSCode 然后重启一下
Tips:
Settings Sync查看本身也有很详细的使用操作
B、配置插件
安装好 Settings Sync 之后在 VSCode 程序中任意位置使用快捷键 Ctrl+Shift+P,输入 sync ,点击 Sync: Upload / Update Settings 更新/上传配置
C、登录Github账号并授权
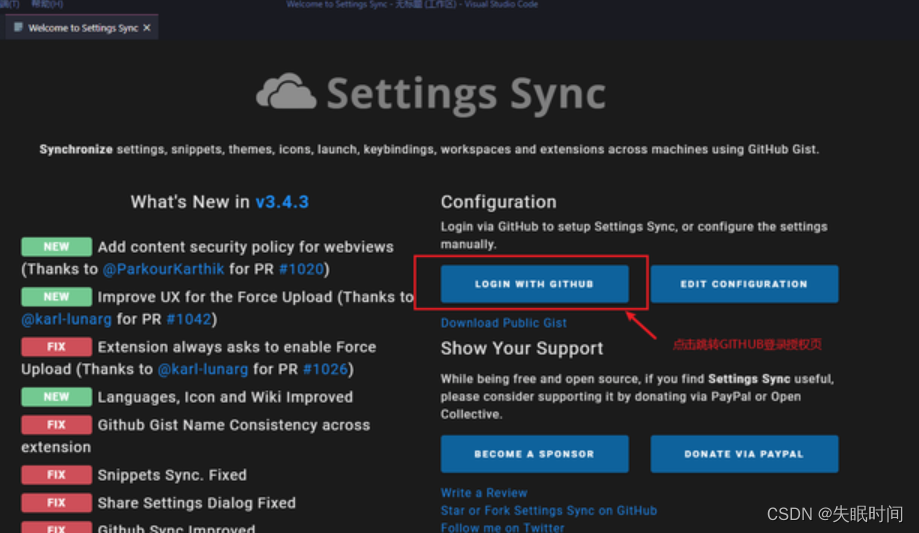
首次使用快捷键 Ctrl+Alt+U 可以跳转到 sync 扩展的如下图配置页面,点击图中标注的按钮,跳转至 GitHub 登录授权页

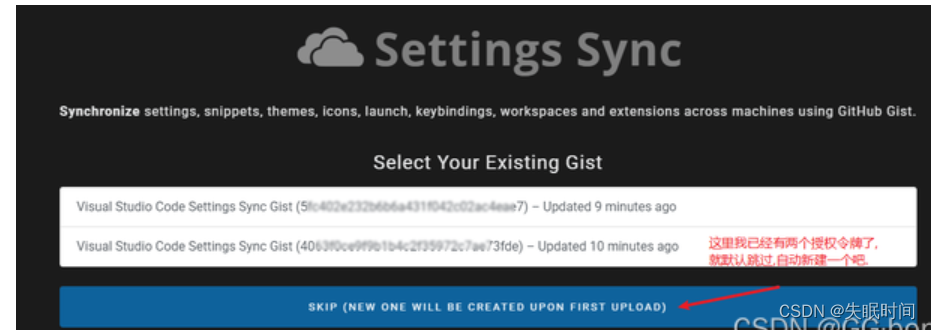
D、创建(选择)令牌
Github账号并授权后,需要在 Vscode 配置新的令牌,只要点击下面的大按钮跳过即可,他会自动创建一个。(如果是导入插件配置可直接选择对应的令牌)

E、上传(更新)配置
同步扩展插件配置好之后,使用快捷键 Ctrl+Alt+U 上传我们的配置信息
- Upload Key :
Shift + Alt + U(macOS:Shift + Option + U) - Download Key :
Shift + Alt + D(macOS:Shift + Option + D)
注意:保存好gist id ,下载配置的时候需要用到这个啦
F、更新下载插件配置
根据上述操作上传自己的配置之后,即可下载使用啦,具体步骤同上,只是第四步骤是选择令牌,第五步是更新配置
然后全局命令快捷键 Ctrl+Shift+P 输入 sync ,点击 Sync: Download Settings 进行下载同步。
最后再重启下软件即可