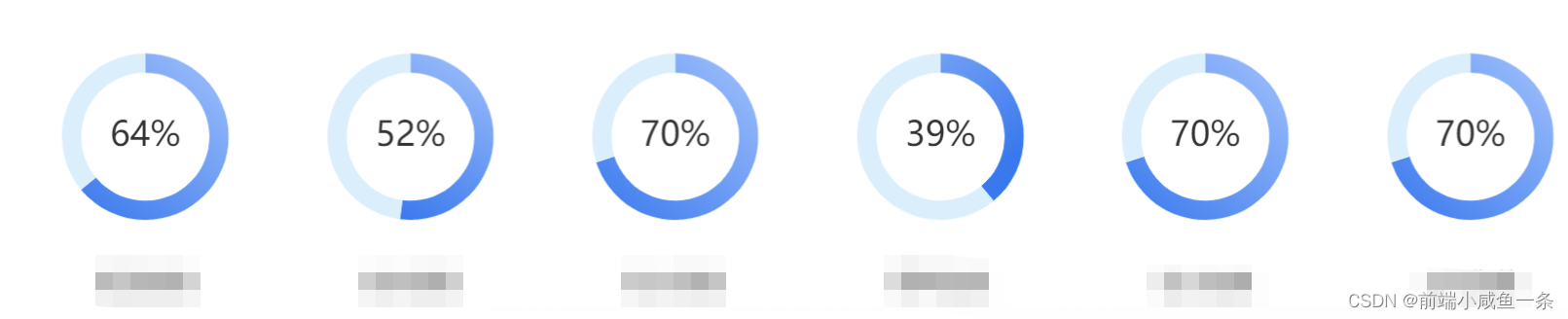
实现带背景颜色的圆环图实际上就是一个圆环图设置两种不同的颜色,通过设置一个可点击,另一个不可点击来达到一个视觉上的效果。

问题:
实现的过程中发现一个问题,多个圆环图同时放入数据时,label文字显示在中间,可点击的数据较小时,echarts自动识别数据最大的数据(不可点击的数据),鼠标悬停上去的时候,又显示正确的数据。
解决:在不可点击的数据项中设置label不可见,在可点击的label设置可点击。
关键代码:
data.forEach(item => {
resData.push(
[
{
...item,
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 1,
x1: 0,
y1: 0,
colorStops: [
{
offset: 0, color: '#3a79ed'
},
{
offset: 1, color: '#a2c2fc'
}
]
}
},
label: {
show: true
}
},
{
name: '---',
// she
value: total - item.value,
// 设置这个label不可见
label: {
show: false
},
emphasis: {
// 设置这一数据库不可点击
disabled: true
},
itemStyle: {
color: '#dbeefc'
}
}
]
)
})