springboot基础篇笔记
一、SpringBoot快速上手

1. SpringBoot创建的三种方式
- idea直接新建
- 官网下载导入
- 换阿里云(start.aliyun.com)
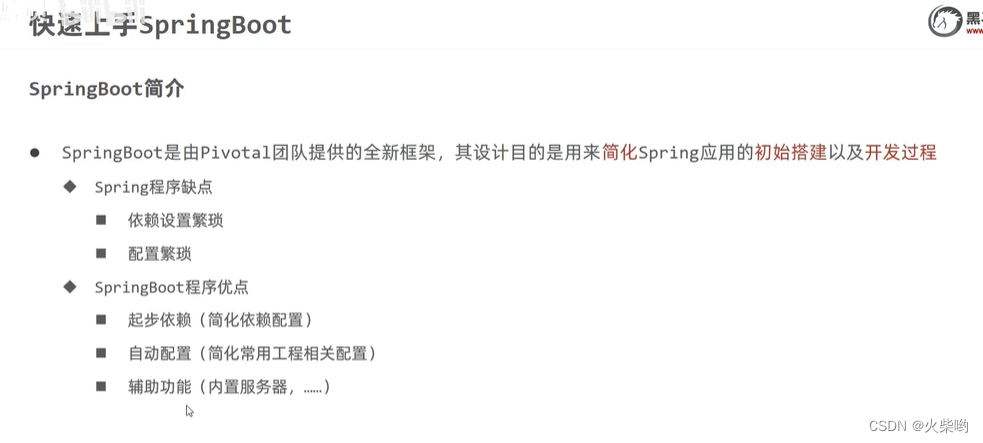
2. 简介

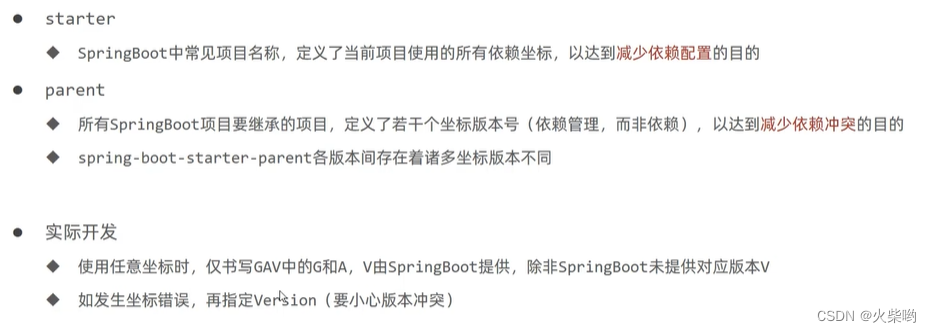
4. 快速上手SpringBoot

小结:

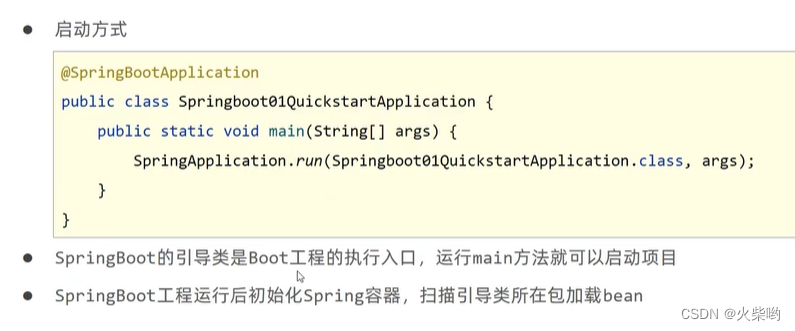
5.引导类


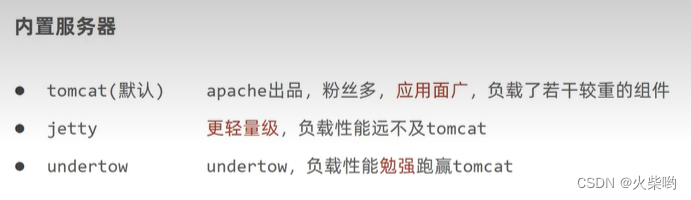
6. 内嵌Tomcat

小结:

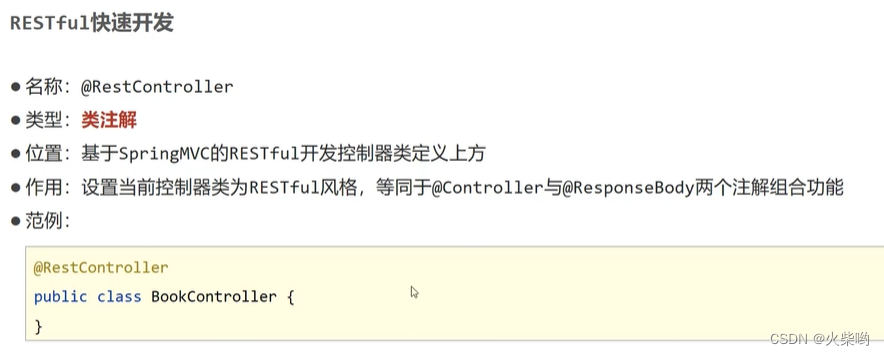
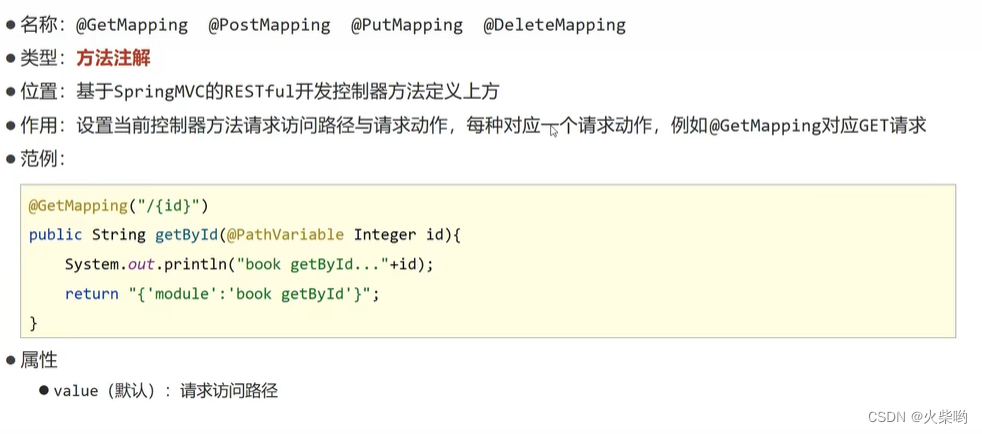
补充知识点 REST 开发:
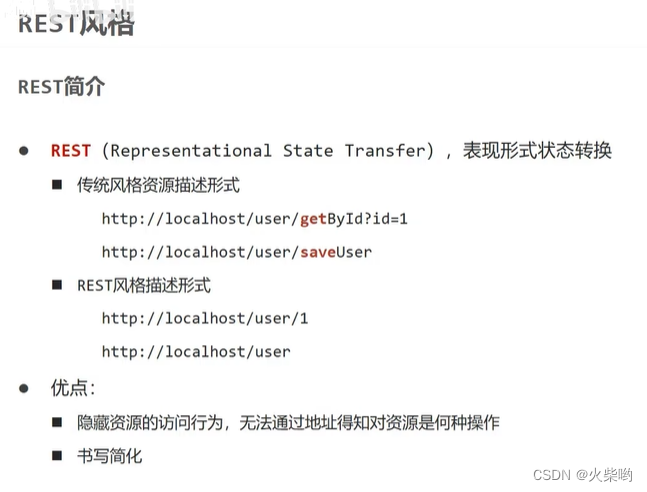
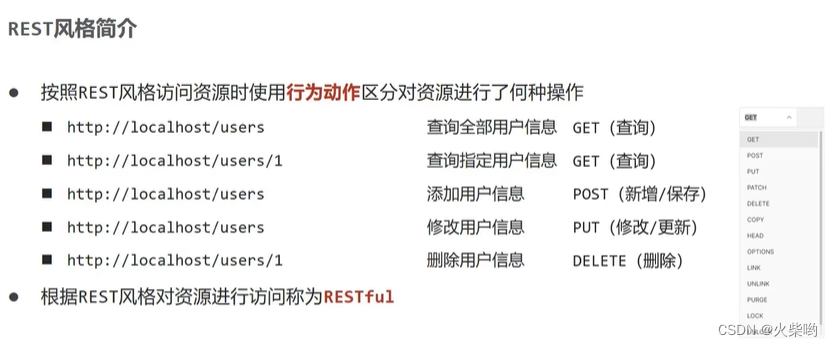
1.REST风格:


主要:REST风格简介:


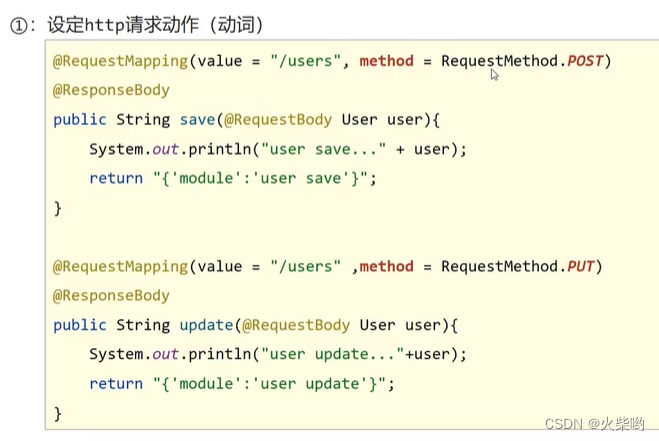
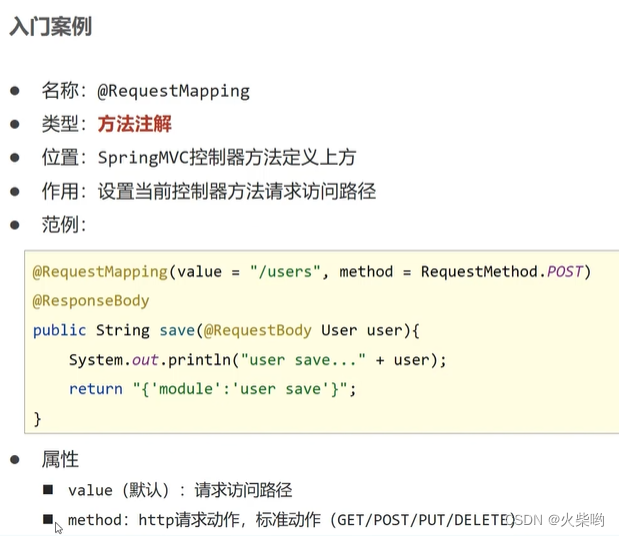
2.入门案例





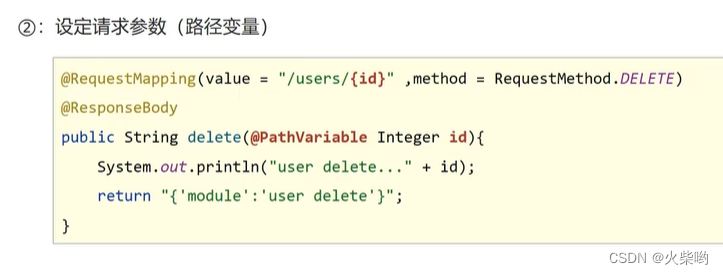
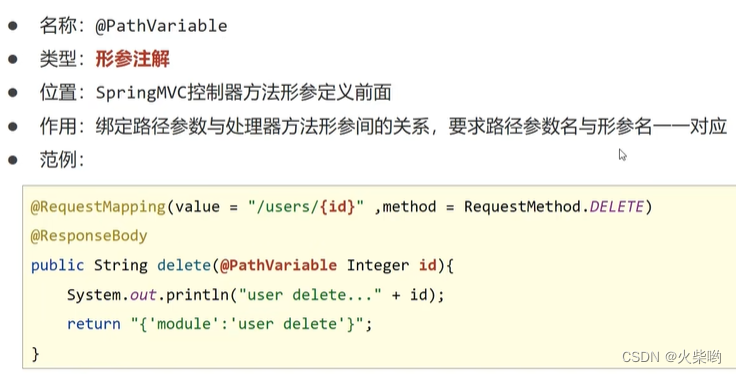
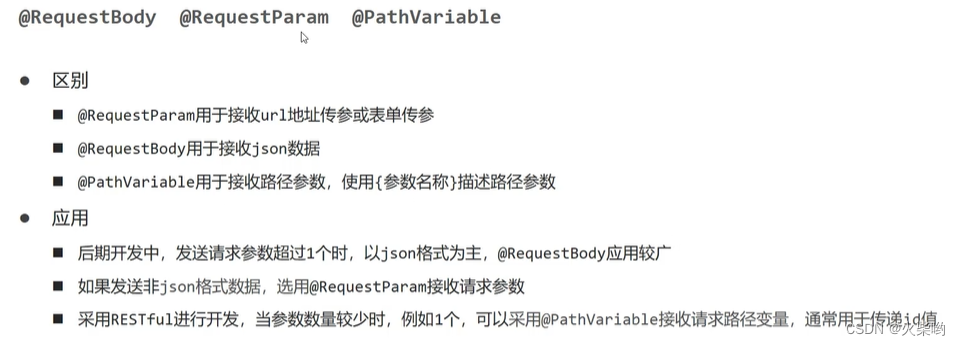
3.补充知识


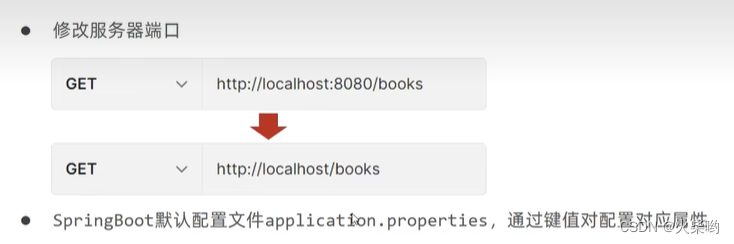
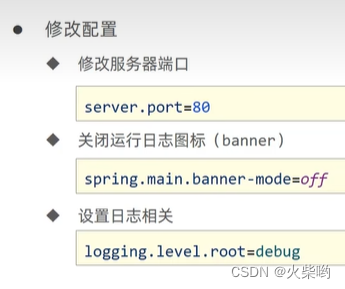
二、基础配置
1.属性配置:



小结:

2.配置种类

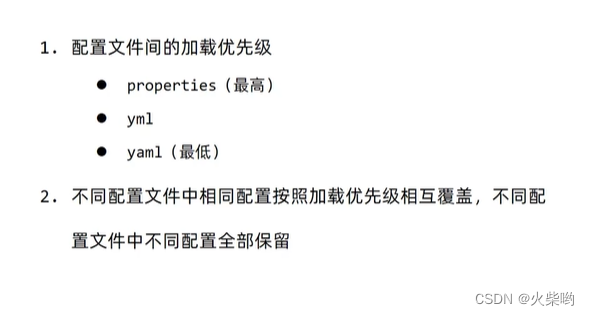
2.1 配置文件优先级
- properties
- yml(主要用这个)
- yaml

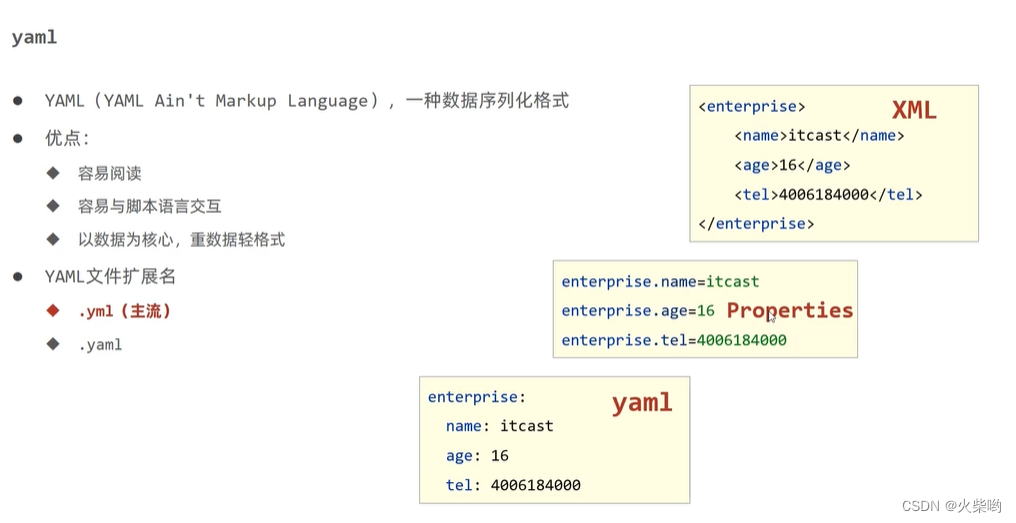
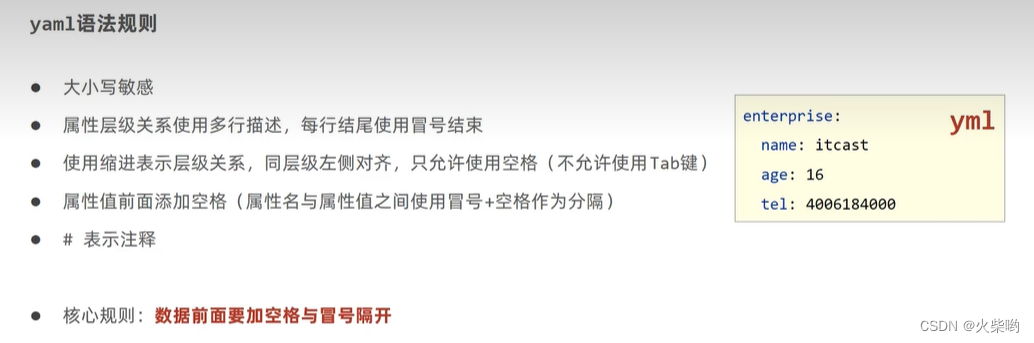
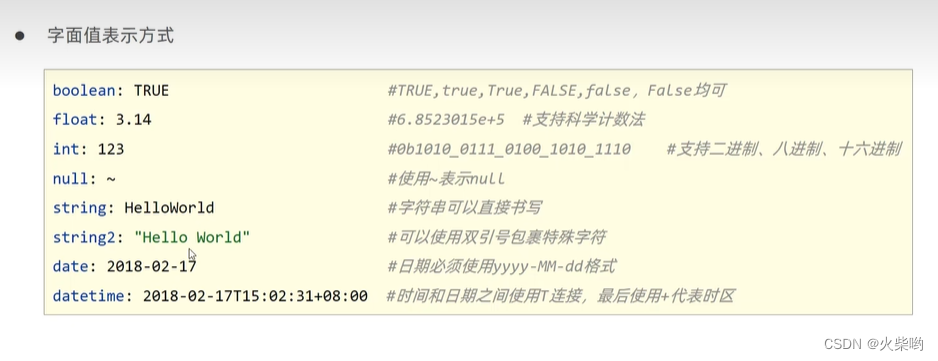
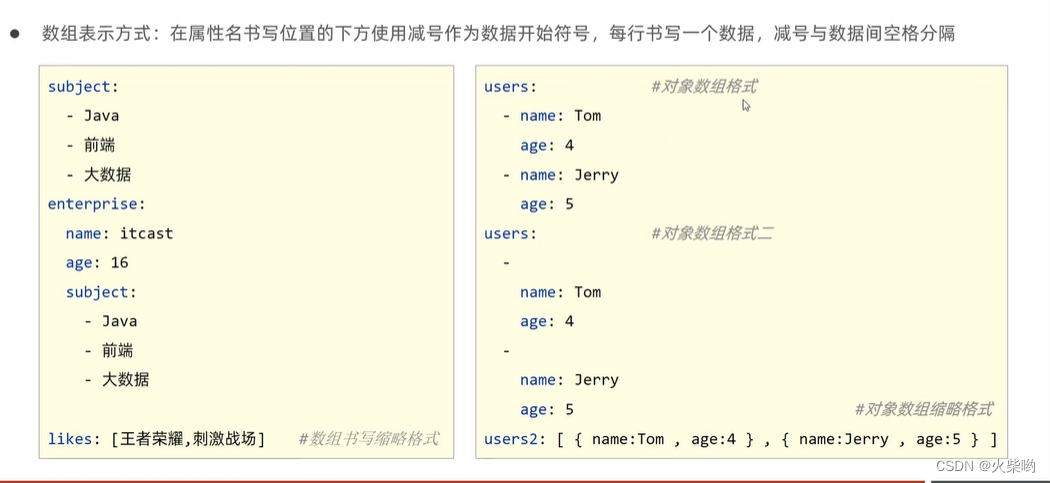
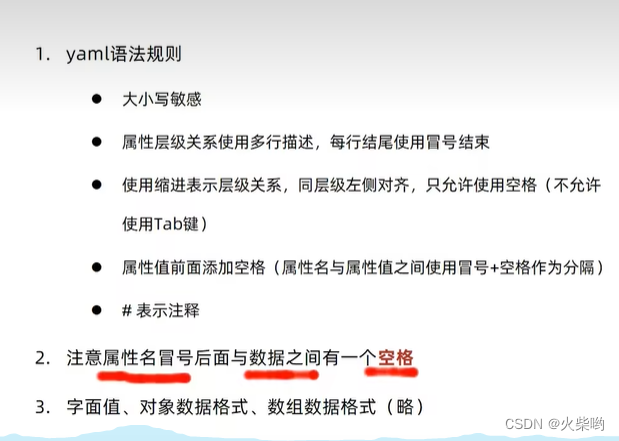
2.2 配置文件格式




小结:

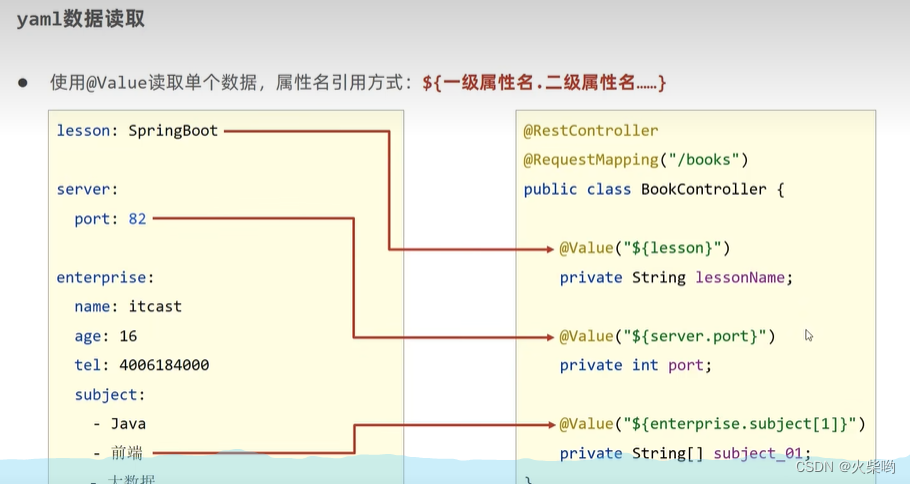
2.3 读取yml单一属性数据

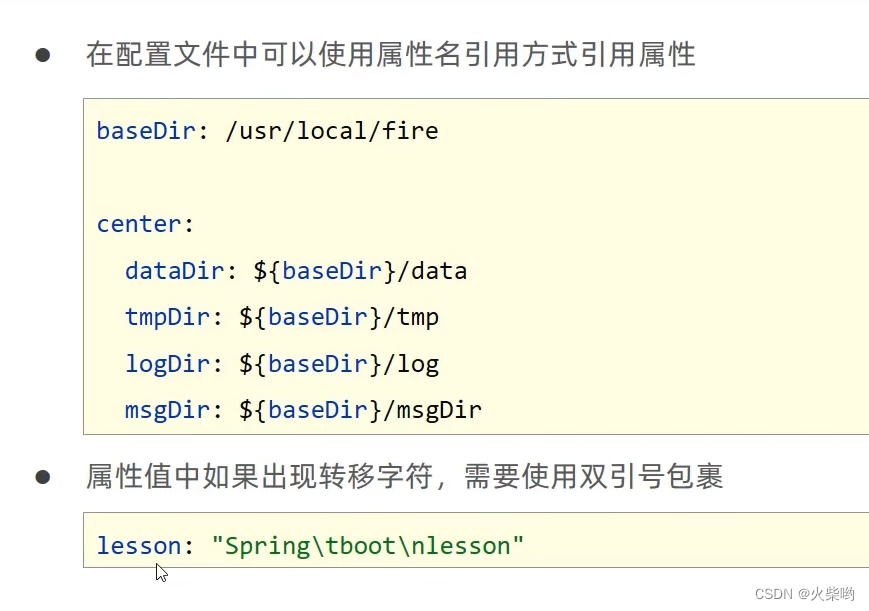
2.4 使用${属性名}引用数据

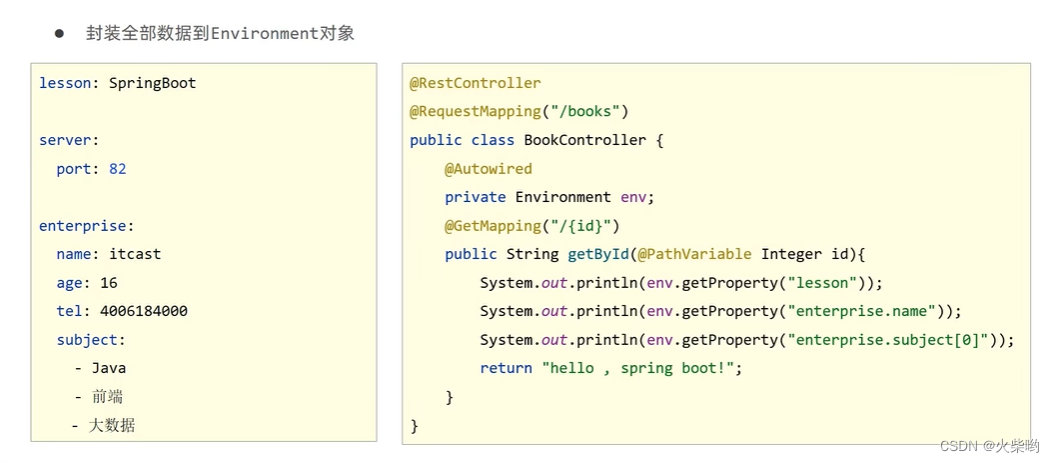
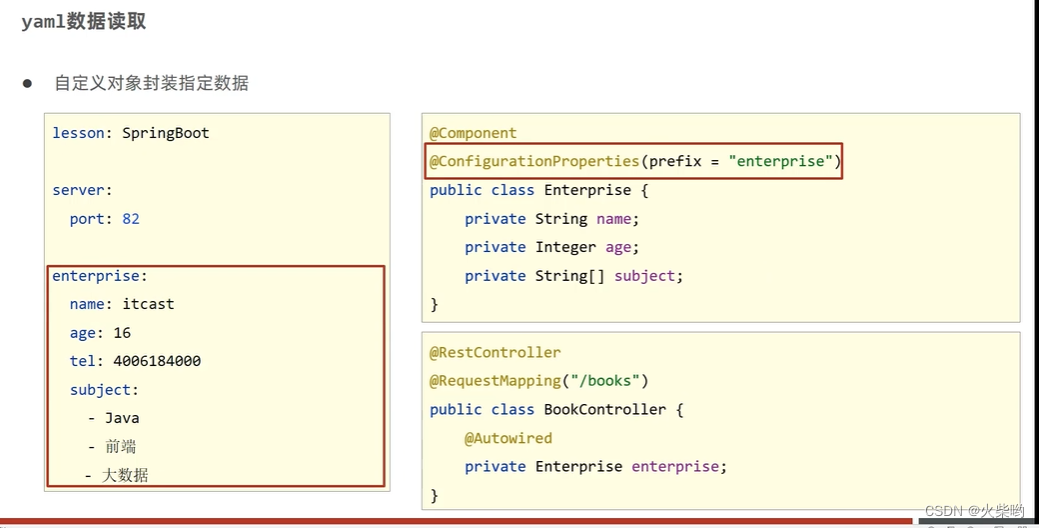
2.5 数据读取优化

yml对应pojo类

三、整合第三方技术
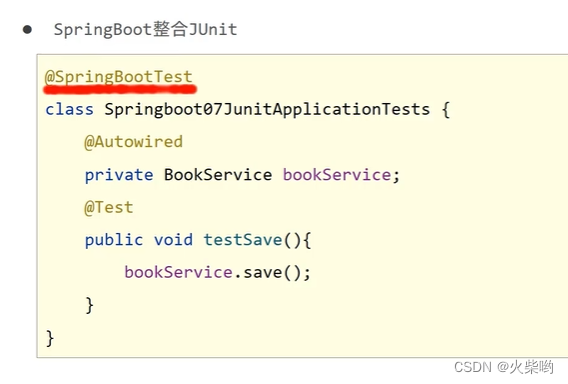
1. 整合JUnit




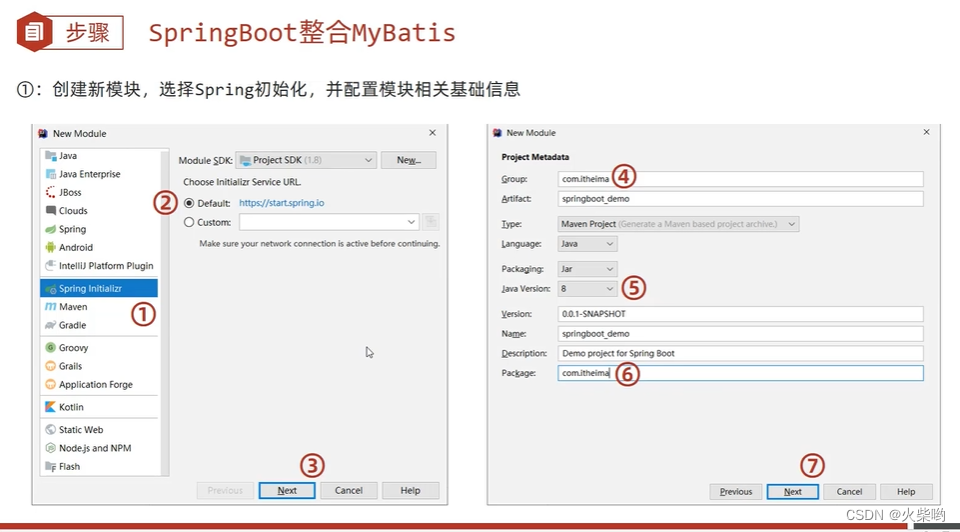
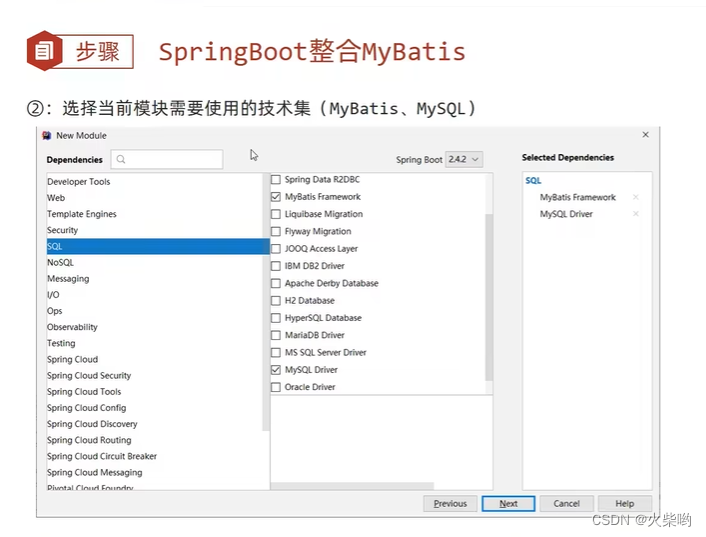
2. 整合MyBatis



@Mapper
public interface UserDao {
@Select("select * from user where id=#{id}")
public User selectById(Integer id);
}
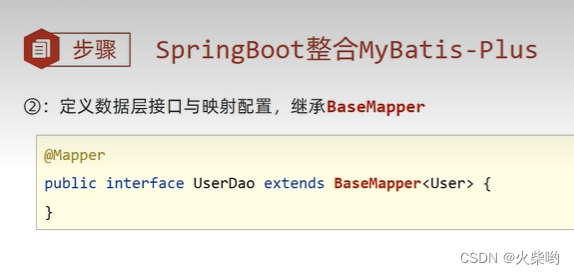
3. 整合MyBatisPlus


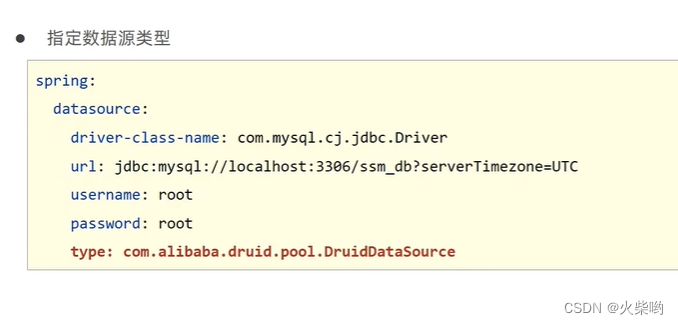
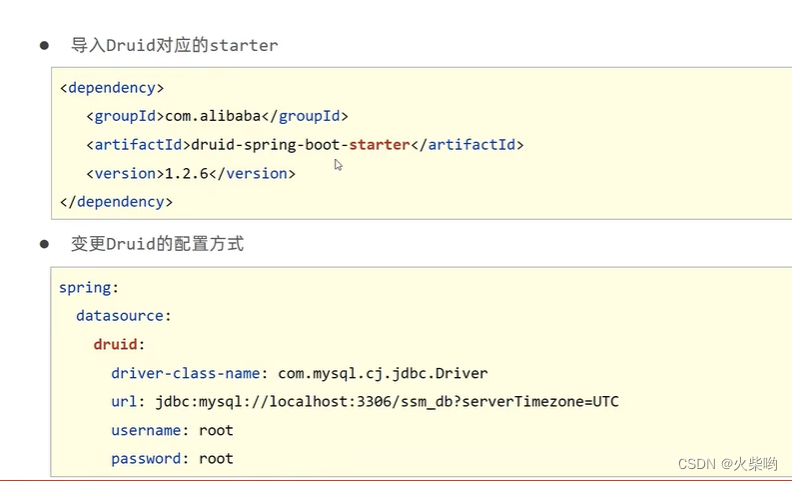
4. 整合Druid


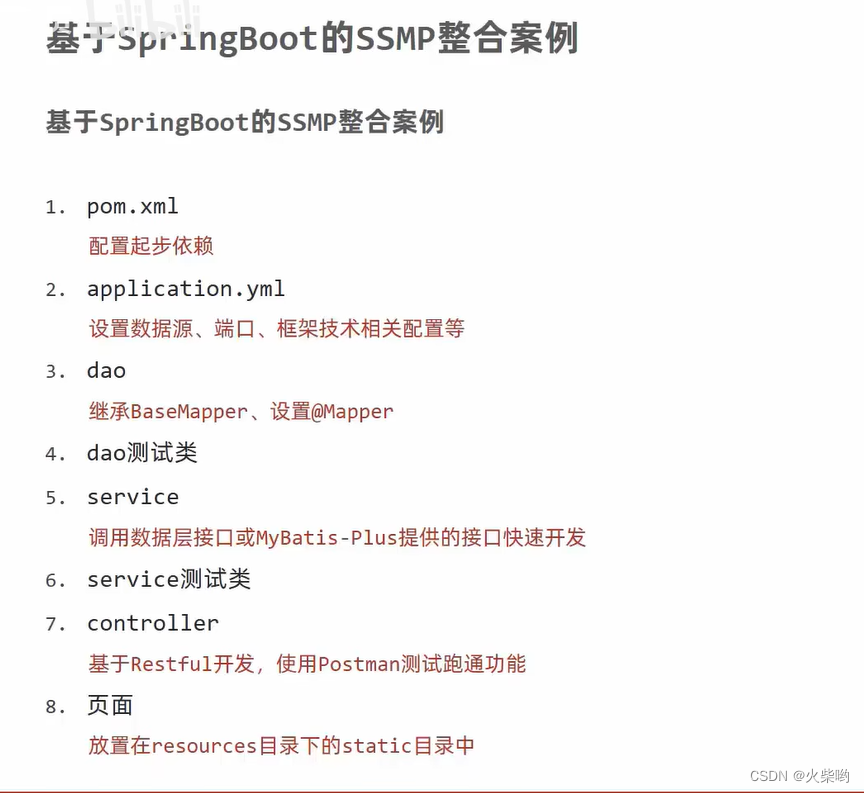
5. 整合SSMP项目:小案例

小结:

1.模块创建

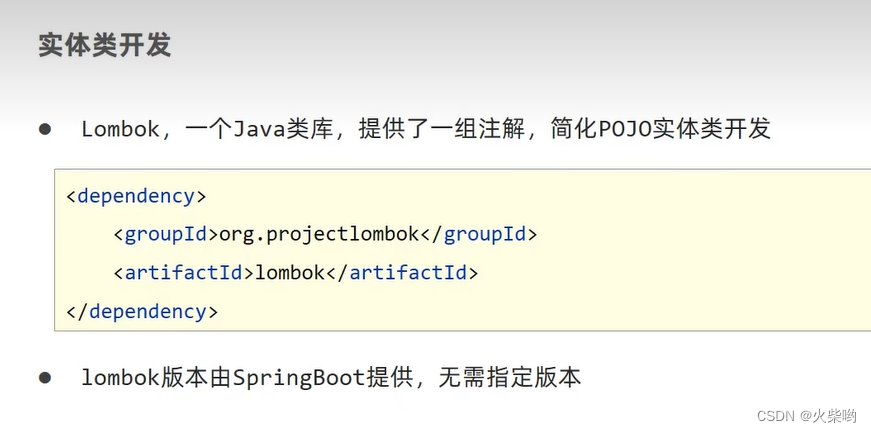
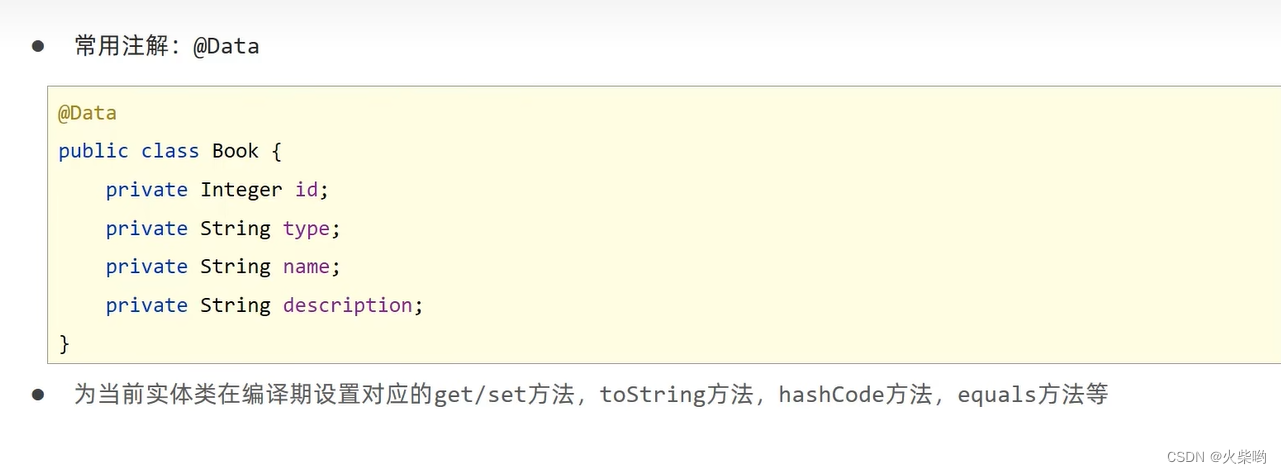
2.实体类 POJO 开发


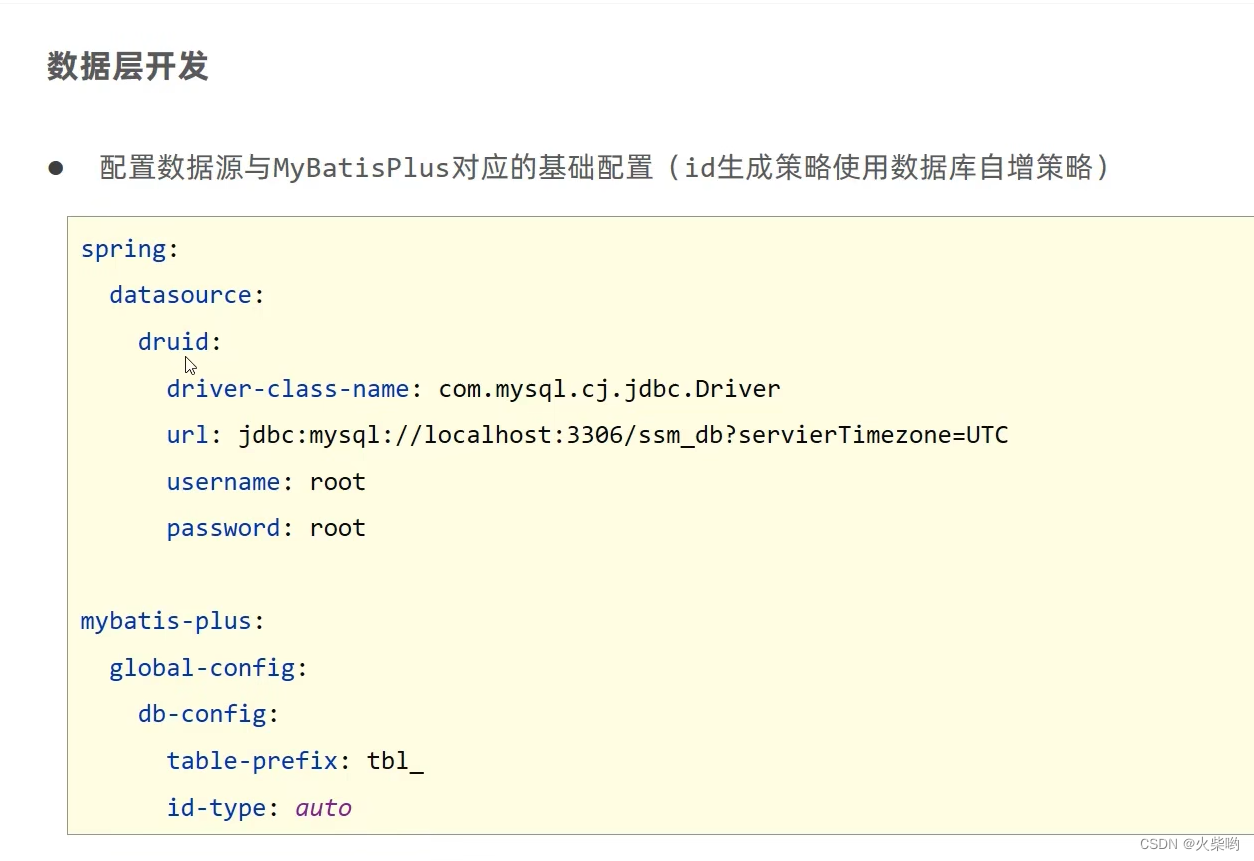
3.数据层 Mapper 开发

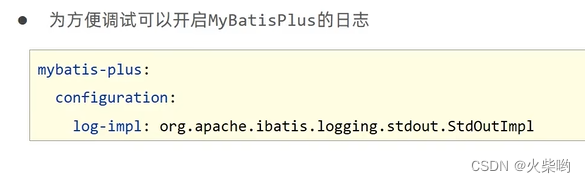
开启MyBatis-Plus调试日志:

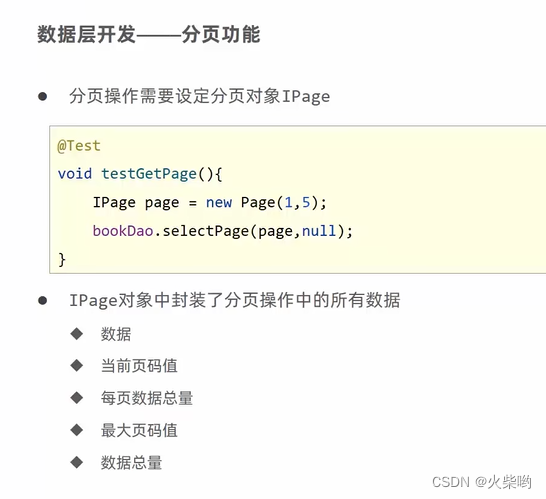
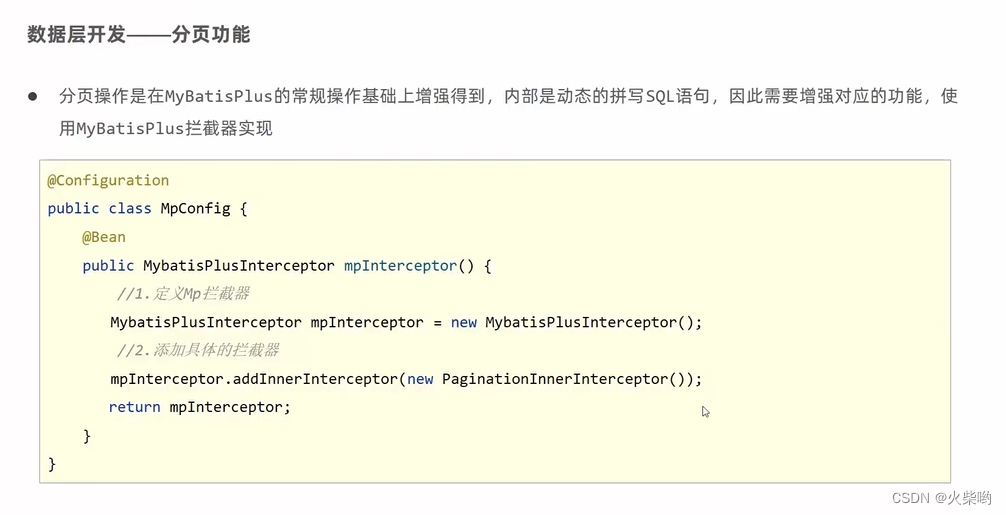
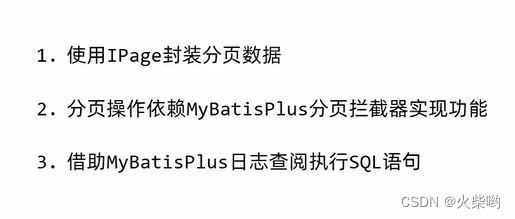
分页功能:


小结:

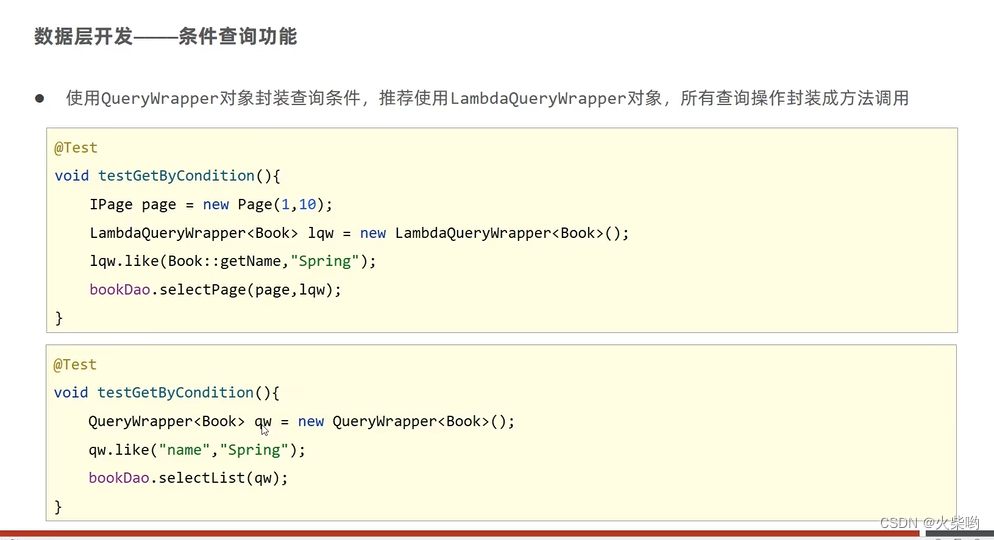
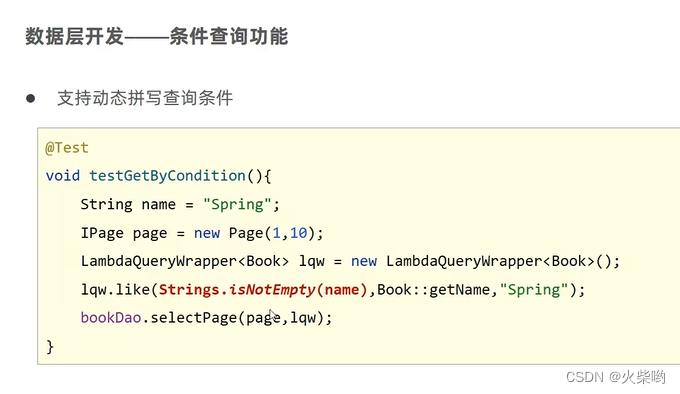
条件查询:


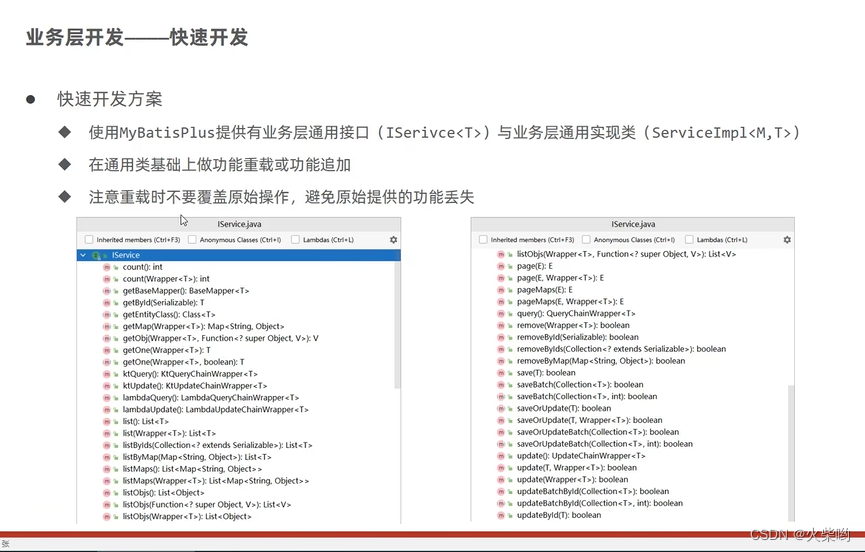
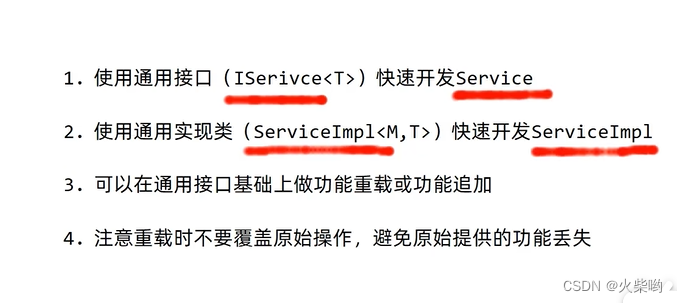
4. 业务层 Service


业务层快速开发

小结:
5. 表现层 Controller
注意点:

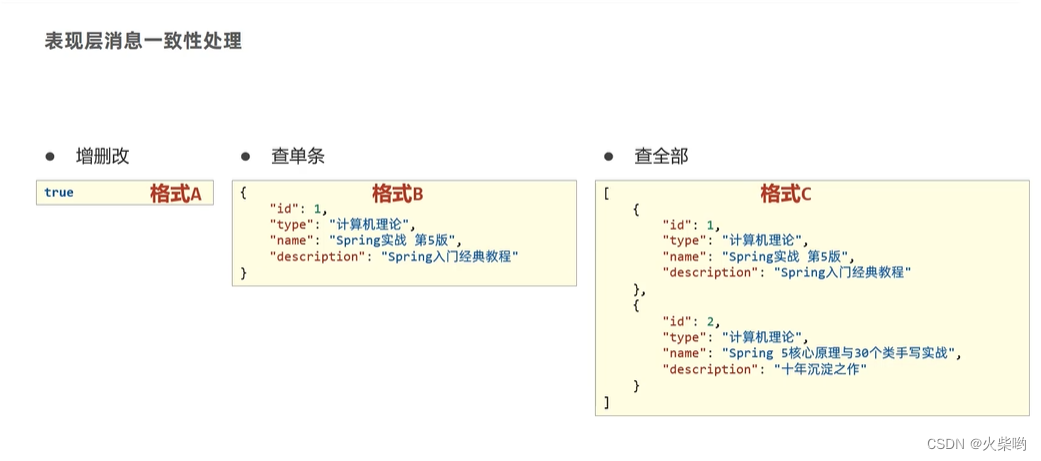
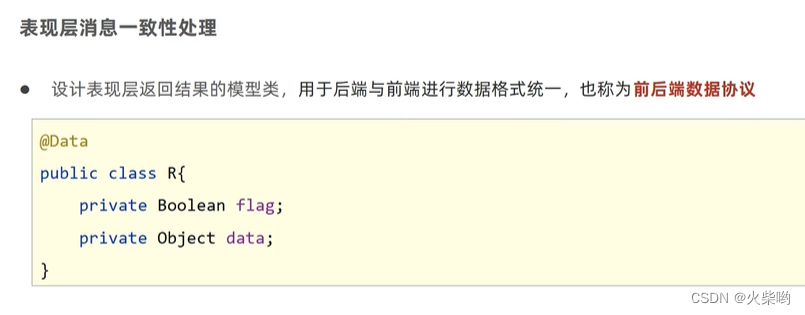
6. 表现层数据——一致性处理(R对象)
问题(返回的结果不一致):

解决方案:

7.前后端调用(axios发送异步请求)

8. 列表功能实现

9.添加功能

10. 删除功能
<script>
// 删除
handleDelete(row) {
console.log(row)
this.$confirm("本操作将永久删除数据,是否继续","温馨提示",{
type:'info'}).then(()=>{
axios.delete("/books/"+row.id).then((data)=>{
if (data.data.type){
this.getAll();
this.$message.success("已删除书本:"+row.name)
}
})
}).catch(()=>{
this.$message.info("操作取消")
})
},
</script>
11. 修改功能

12. 异常消息处理

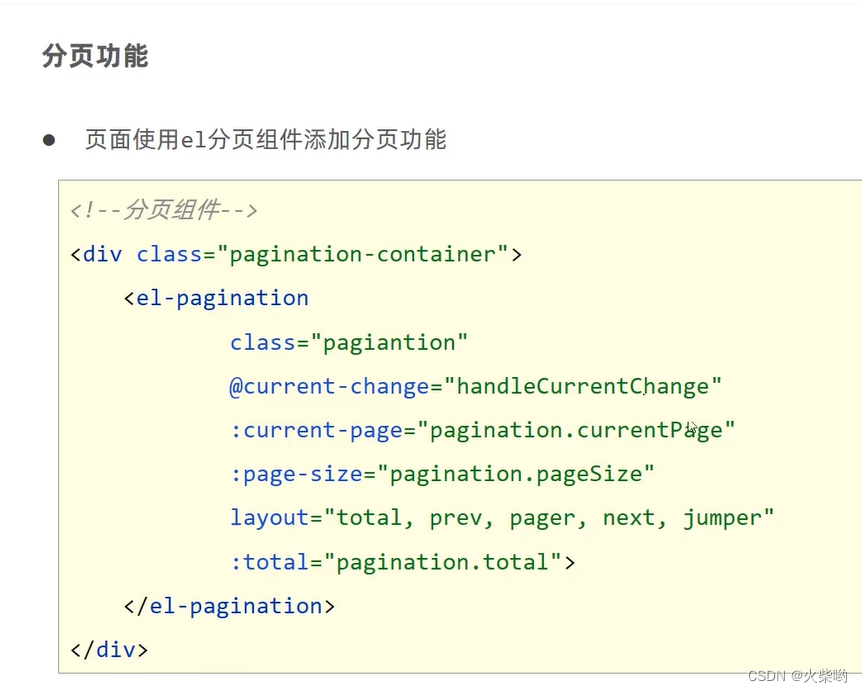
13. 分页

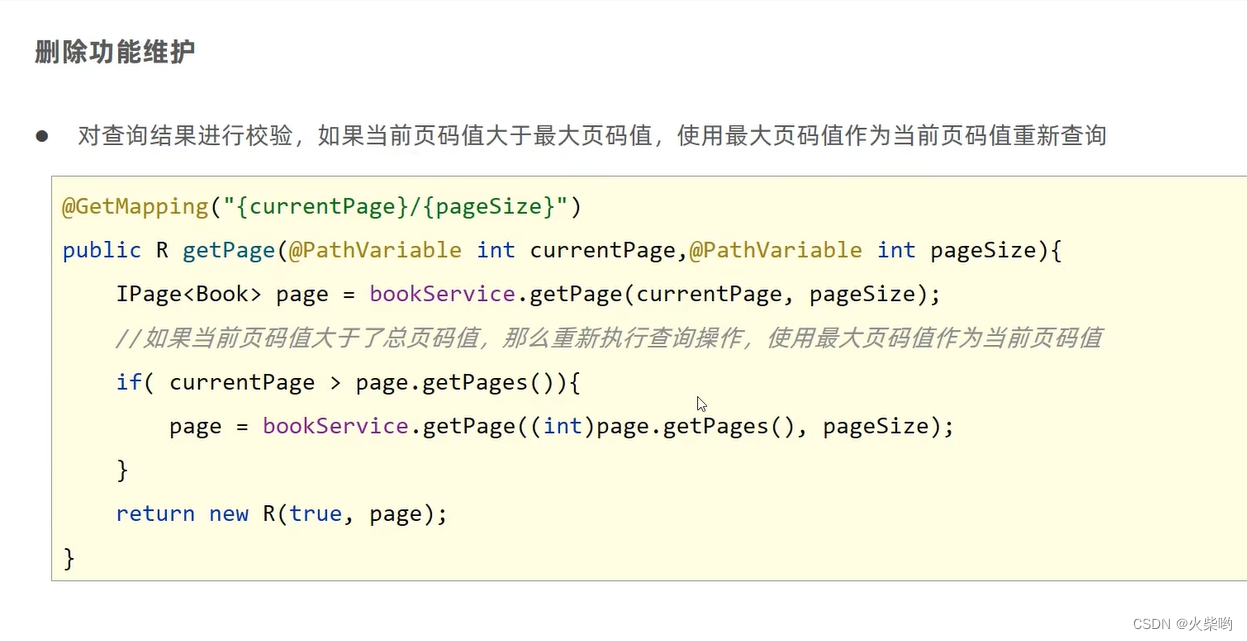
分页bug解决:

14.条件查询

15. 小结