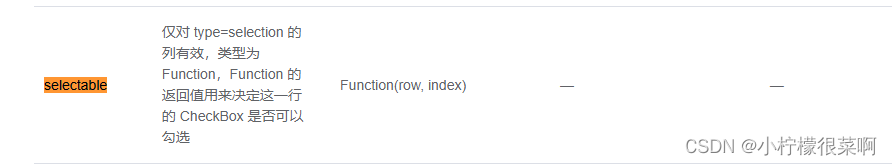
el-table多选框有时需要禁用,selectable为true此行数据不禁用,为false则本行禁用

判断是否禁用方法函数:

<el-table-column type="selection" :selectable="selectable" width="40"></el-table-column>
methods:{
selectable(row, index) {
//unselectableList为需要禁用的数组,需要禁用的数组中与本页数据无相匹配的数据的数据返回true(本行不禁用),
//反之返回false(本行禁用)
return this.unselectableList.findIndex(item => item.id == row.id) === -1
}
}