博主在做项目时遇到一个需求,如下:

这一步还是比较容易实现的,只需将两个tabel表单的数据同步即可,但是问题是,我发现每次关闭抽屉之后,选中框会自动清零,表单里的数据也随之消失了,想达到每次关闭抽屉,但是单选框依然保持我们的选择怎么办呢,:reserve-selection="true", 只需给我们的el-table-colum设置上该条属性即可。
但是下一步,我又遇到了问题,因为抽屉里和表单里的数据我是绑定在一起的,这个下拉框选择不同的数据之后,抽屉和表单的数据也会随之改变,但是呢,我又设置了上一步reserve-selection="true"这个属性,朋友们可以去试一下选择下拉框再去选抽屉里的属性,会发现出现了一个bug,数据会出现错误,那现在我的需求是,当我下拉框选择不同数据的时候,先清除单选框的选中状态,再打开抽屉进行操作



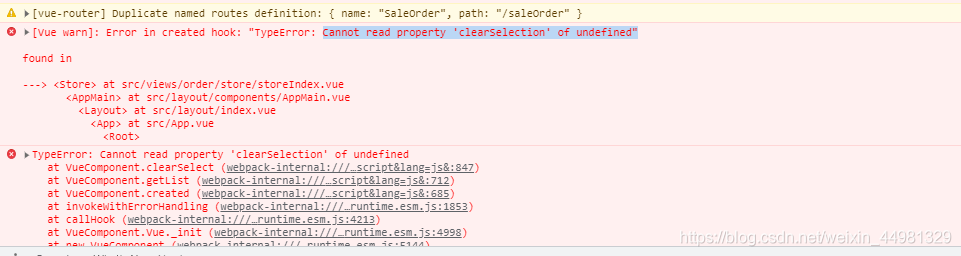
clearSelection方法用于多选表格,清空用户的选择,加上这个方法我感觉我行了,于是自信满满的打开谷歌浏览器,F12,尼玛爆红了

发现页面直接报错了,属性不明确。这就傻了,明明是根据官方文档来写的啊。改了好几次才发现,因为 Dom 没有加载完成,导致获取不到refs元素,所以报错。
可以用以下方式解决,在清除之前加一个if判断即可
