1.安装typescript:
npm install -g typescript
2.使用命令编译文件:
tsc demo.ts
3.使用IDE工具webstorm,配置typescript文件自动编译功能:
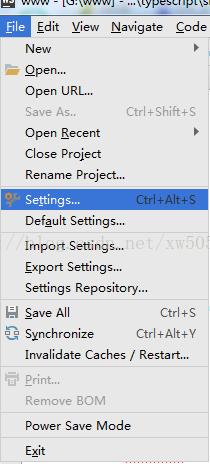
(1)进入设置界面
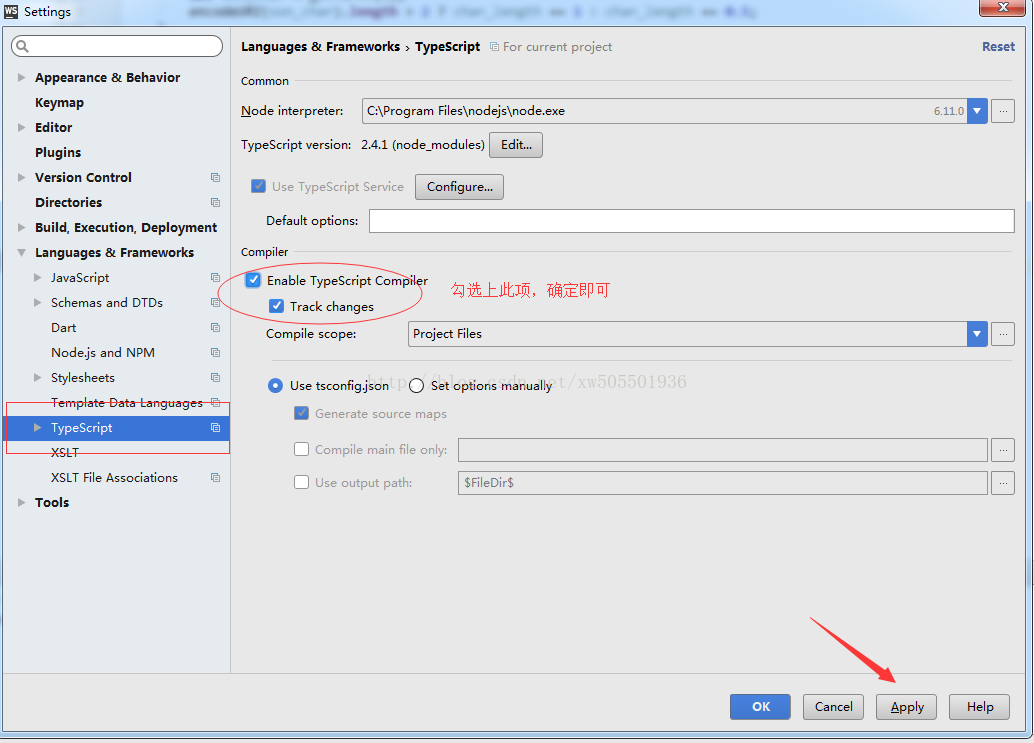
(2)勾选相应设置
(3)配置tsconfig.json文件,示例代码如下:
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"sourceMap": true,
"outDir": "dest/"
},
"include": [
"src/**/*"
],
"exclude": [
"node_modules"
]
}
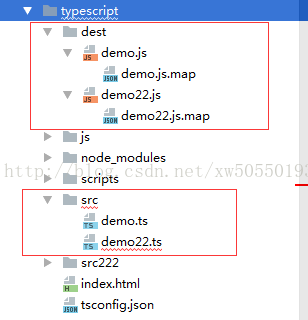
demo目录结构如下图:
页面中正常引入,例如:
<script tye="tex/javascript" src="dest/demo.js"></script>