1.下载并安装Node.js
安装完之后,执行
node -v
npm -v
查看对应版本
2.安装TypeScript
执行命令
npm install -g typescript
或
cmpm install -g typescript
或
yarn global add typescript
3.测试是否正确安装
新建项目文件 test.ts,敲入如下代码
console.log('你好,china');

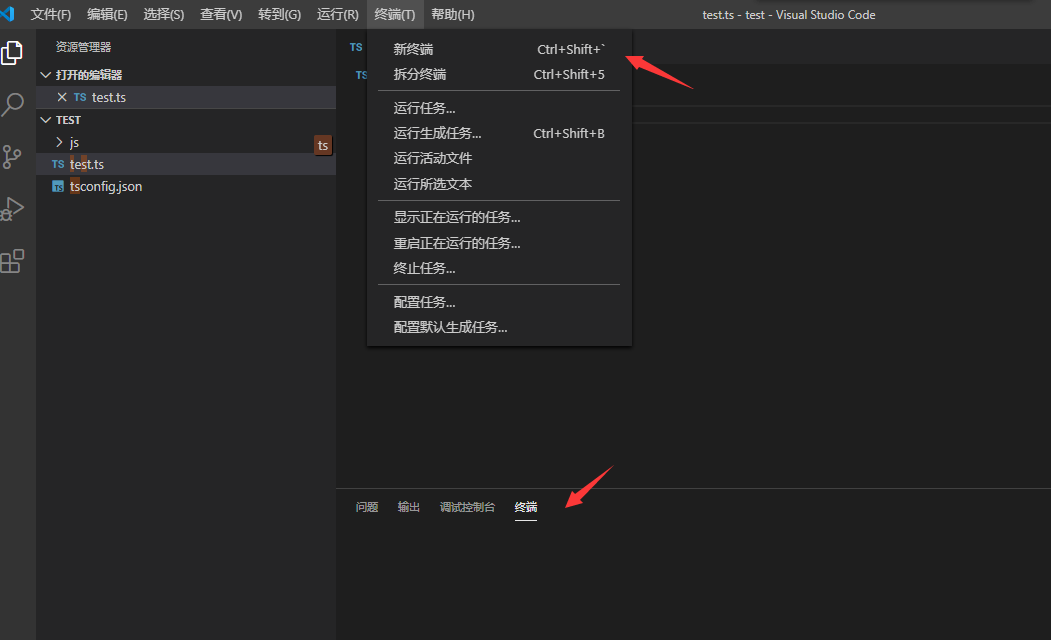
运行终端:执行命令
tsc test.ts

执行完之后就能看到编译后的js文件了

配置开发工具实现自动编译
由于每次运行命令进行编译过于繁杂,可对typescript 进行配置,实现自动编辑,也可指定编译目录。
执行命令:
tsc --init
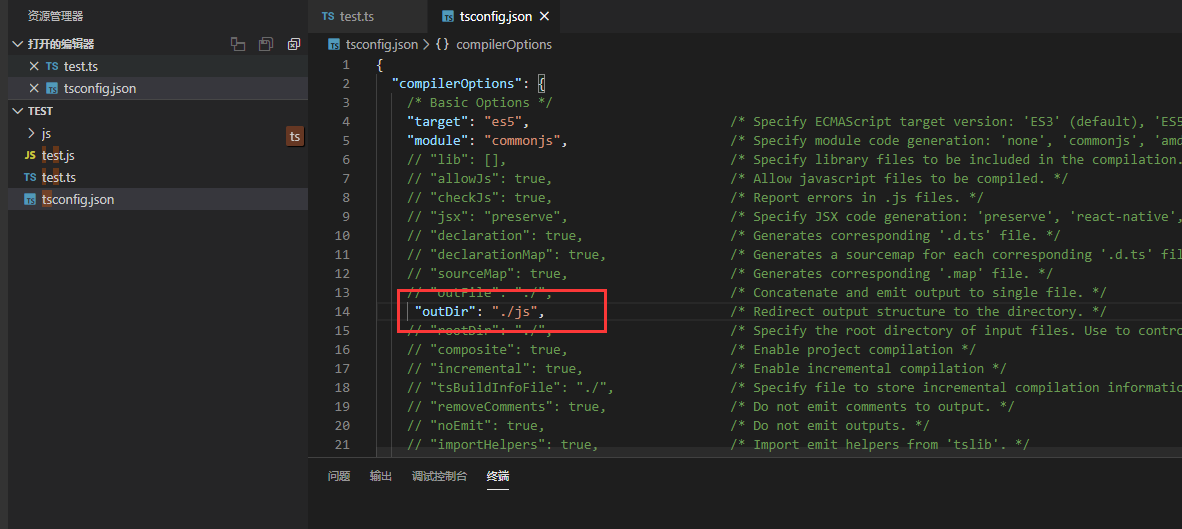
生成配置文件tsconfig.json

这里修改输出目录,如上图,修改outDir
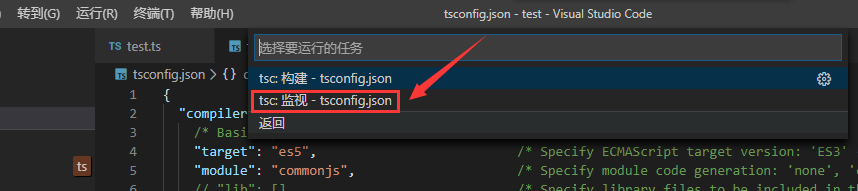
然后点击终端-运行任务-typescript -监视-保存

就可以实现自动编译保存了。