以下案例来自于《数字孪生世界白皮书(2023版)》
领取方式:公众号「EasyV数字孪生」后台回复「白皮书」即可领取!
实时云渲染是和基于游戏引擎开发本地部署应用、基于WebGL开发的应用相并列的第三种大型数字孪生应用交付方案,尤其是在业主要求能多终端无门槛使用的诉求中,该方案具有一定的优势。
实时云渲染是基于分布式GPU集群,提供音视频串流、应用云化的云端渲染平台。用户只需上传应用包、发布应用、访问链接三个步骤即可进行云端的渲染体验。适用于GPU渲染工作站、数字孪生、云游戏、虚拟看房、汽车渲染、展览展会、智慧文旅以及AR/VR/MR等场景。
1)云渲染与本地渲染的技术对比

2)典型云渲染实现方案
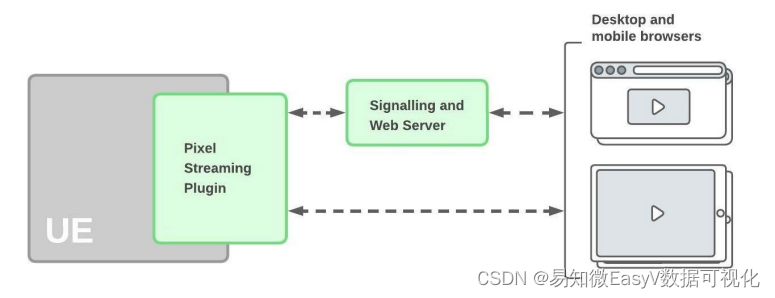
(1)UE云渲染 —— 像素推流
通过UE的云渲染像素推流功能,可以将渲染的画面实时传输到Web端,支持用户在浏览器中访问数字孪生应用。这种方案的优点是可以让用户在任何设备上访问数字孪生,只要能够打开浏览器就可以。同时,这种方案也不需要用户安装任何客户端软件,对于推广和传播数字孪生非常有利。此外,Web端具有更加丰富的样式和交互设计能力,可以让数字孪生更加生动和直观。但基于UE的云渲染像素推流也具有一定的局限性,只适用于UE模型,在实际项目中对于不同浏览器的兼容也存在一定局限。

像素推流技术的框架包含两部分:像素推流插件Pixel Streaming、信令和Web服务器。Pixel Streaming Plugin插件在UE中运行,它使用视频压缩对每个渲染帧的最终结果进行编码,将这些视频帧与游戏音频一起打包成媒体流,并通过直接点对点连接将该流发送到一个或多个连接的浏览器。信令和Web服务器负责协商浏览器和像素流插件之间的连接,并为浏览器提供播放媒体流的HTML和JavaScript环境。
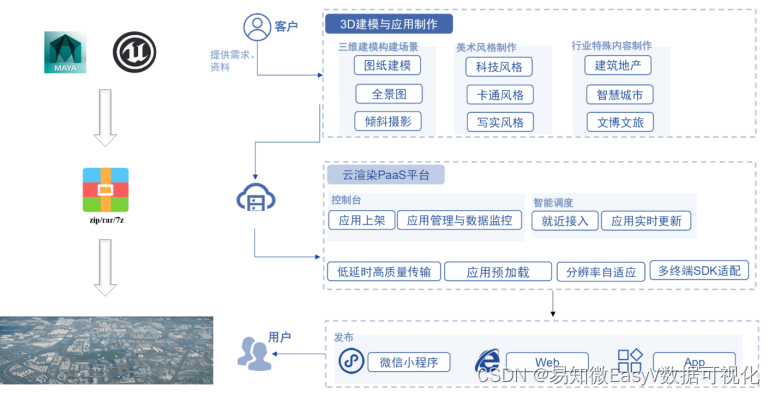
(2)3DCAT实时云渲染
3DCAT提供一站式Iaas+Pass的云渲染解决方案,为各类场景提供三维可视化与交互设计服务,配合云渲染平台,将三维应用部署在云端运行,云端资源进行图形数据的实时计算和输出,并把运行结果用“流”(Raystreaming)的方式推送到终端呈现,提供低延迟高画质的轻量级云端体验。提升数字孪生应用的协同性、移动性、传播性和可复制性。
借助实时渲染和云流送技术,交互式3D体验比以往任何时候都更具沉浸性和可访问性,任何人可在全世界的任意地点轻松体验各种虚拟显示的沉浸式应用。
3DCAT云渲染方案应用架构
云渲染实现步骤:

① 上传3D应用:将应用上传到3DCAT实时渲染云平台,一次发布长期可用;
② 生成应用访问方式:将URL或二维码分享给用户,支持海量用户访问;
③ 多终端访问/交互:无需登录平台账户,无需下载应用;任意联网设备通过URL或二维码即可运行应用。
采用3DCAT云渲染方案,将渲染任务都放置在高性能的服务端来进行,用户仅需要通过Web页面就可以流畅访问画质优良的3D影像。同时云渲染可供用户在不同终端访问项目大屏,完美兼容电脑、移动端等设备,帮助用户实现随时随地通过各类设备查看大屏,进行项目进度管控,实时沟通交流。
关注【官方微信公众号】,查看更多可视化资讯~等你呦
EasyV数字孪生
易知微数字孪生世界
免费试用期间:运营、产品、设计、技术人员专业一对一拉群指导,解答疑惑。