插件功能
将网页中的关键词高亮显示

项目结构
$ tree
.
|-- content # 注入到网页中的 js 与 css
| |-- content.css
| `-- content.js
|-- icons # 插件用到的图标
| |-- icon128.png
| |-- icon16.png
| |-- icon32.png
| `-- icon48.png
|-- manifest.json # 插件核心配置文件
`-- popup # 插件显示页与 js/css
|-- popup.css
|-- popup.html
`-- popup.js
3 directories, 10 files
代码讲解
- manifest.json
{
"name": "关键词高亮",
"version": "1.0",
"description": "添加关键词可使页面中的关键词高亮显示",
"manifest_version": 3,
"default_title": "关键词高亮",
"permissions": [ # 插件用到的权限
"activeTab",
"storage"
],
"icons": {
# 插件的图标(非必需)
"16": "/icons/icon16.png",
"32": "/icons/icon32.png",
"48": "/icons/icon48.png",
"128": "/icons/icon128.png"
},
"content_scripts": [
{
"matches": ["<all_urls>"], # 匹配哪些网页地址(这里为所有)
"js": ["/content/content.js"], # 对网页注入的 js 脚本
"css": ["/content/content.css"] # 对网页注入的 css 样式
}
],
"action": {
"default_popup": "/popup/popup.html" # 插件的显示页
}
}
- popup/popup.html 插件的页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="/popup/popup.css">
</head>
<body>
<h1>关键词高亮</h1>
<p>输入关键词:</p>
<input type="text" id="keywordInput">
<button id="addButton">添加</button>
<ul id="keywordList"></ul>
<script src="/popup/popup.js"></script>
</body>
</html>
- popup/popup.js 插件逻辑
其中用到了浏览器关键 API,其它详见源码
# 数据持久化
chrome.storage.sync.get();
chrome.storage.sync.set();
# 查询浏览器 Tab 标签页,并回调相关函数
chrome.tabs.query();
# 向指定 Tab 标签页发布消息(用于插件与网页进行通信)
chrome.tabs.sendMessage();
-
popup/popup.css 插件的样式
-
content/content.js 注入到网页的逻辑
其中用到了浏览器关键 API,其它详见源码
# 监听插件发布过来的消息
chrome.runtime.onMessage.addListener()
- content/content.css 注入到网页的样式
安装与调试
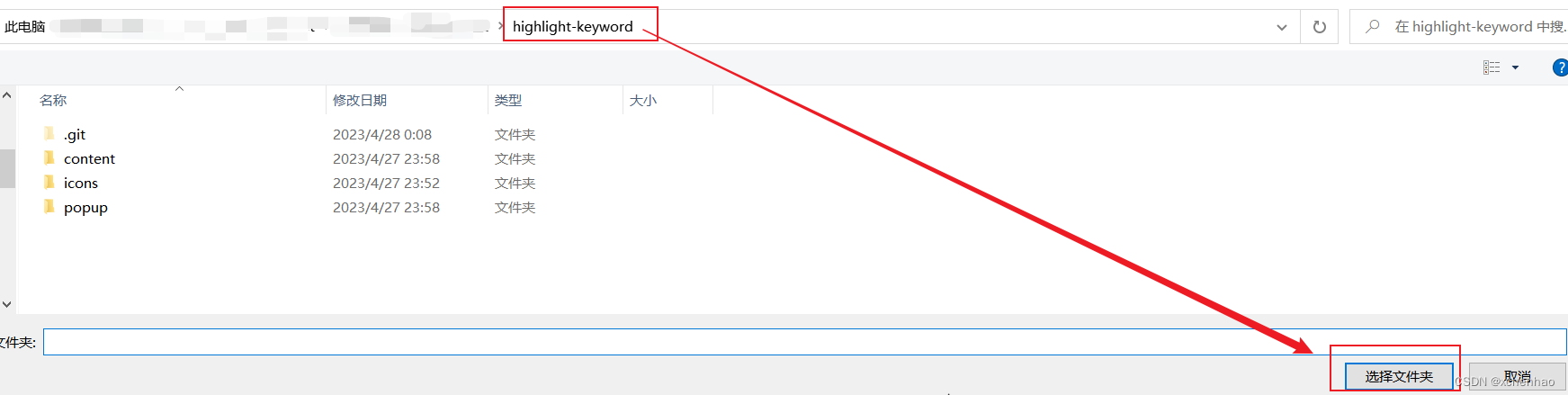
1)点管理扩展 => 加载解压缩的扩展

2)选择插件的文件夹

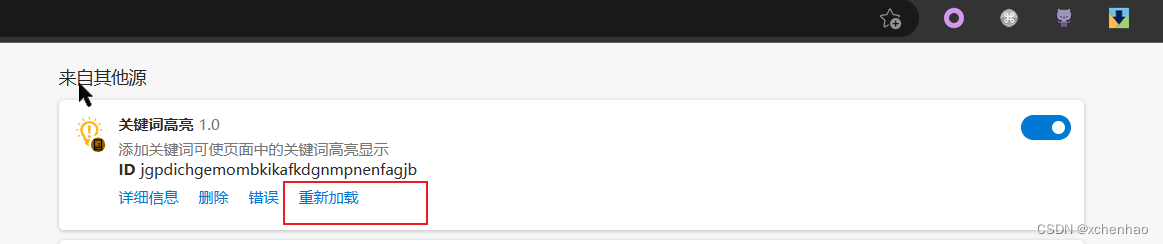
3)如果改动了代码,点重新加载

源码
https://github.com/xchenhao/ext-highlight-keyword
插件发布
1)开发完成后,打包成 zip 格式
2)注册 Miscrosoft Edge 开发者
3)上传发布,等待审核通过
4)审核通过后其它人即可安装,例文本的插件
https://microsoftedge.microsoft.com/addons/detail/mmaknoipfnllpniiacccjpohngpnfefe
参考
- https://learn.microsoft.com/zh-cn/microsoft-edge/extensions-chromium/
Microsoft Edge 扩展概述 - https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
【干货】Chrome插件(扩展)开发全攻略