

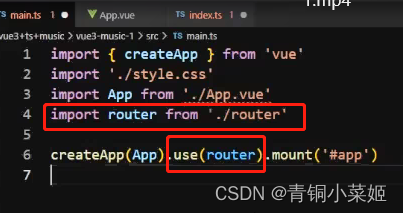
一、路由,配置


main.ts

App.vue


index.vue初始化



一、

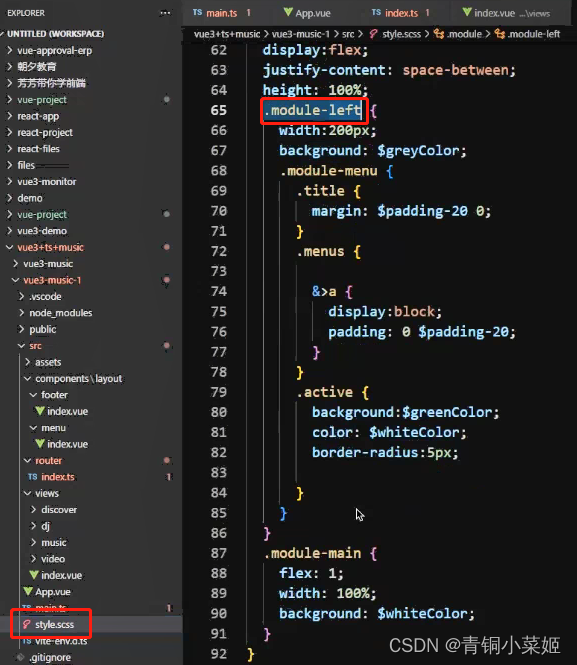
结构布局css:

iconPark字体图标库 npm 下载

二、循环遍历左侧菜单列表
二级菜单:两层遍历

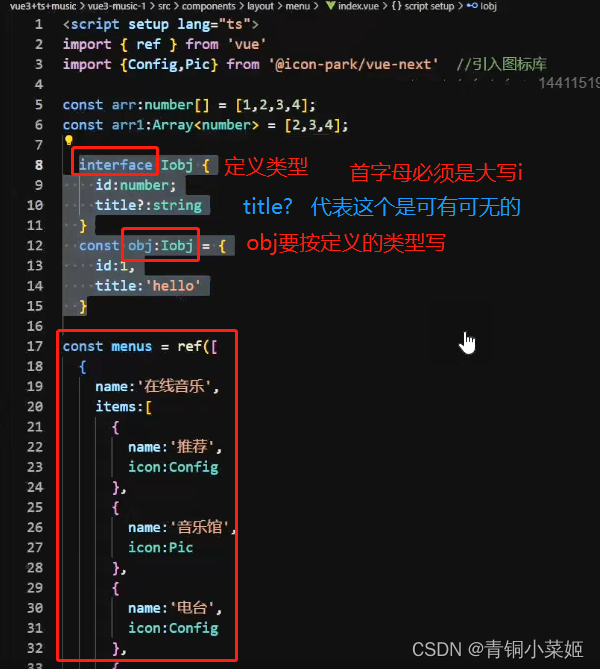
简单举例:

项目写法:****

项目中将ts抽离出来,专门放一个ts文件:


三、点击左侧菜单,右侧跳转相对路由:



四、点击左侧菜单时的样式:router里设置

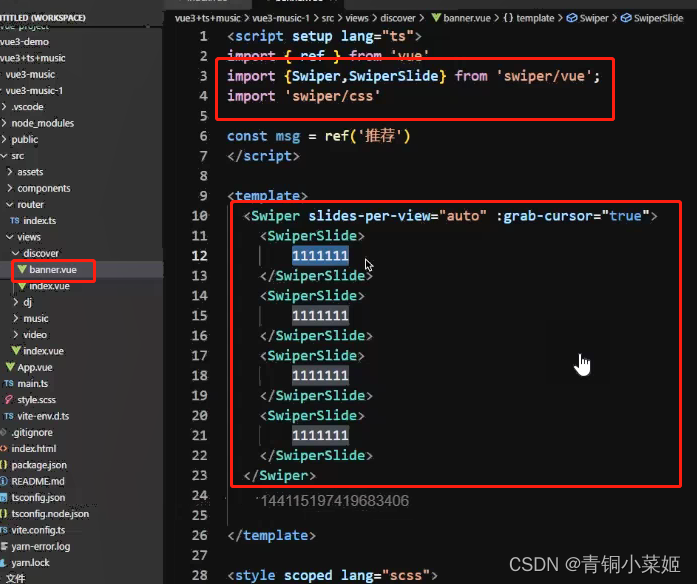
五、轮播图 swiper
yarn add swiper -S

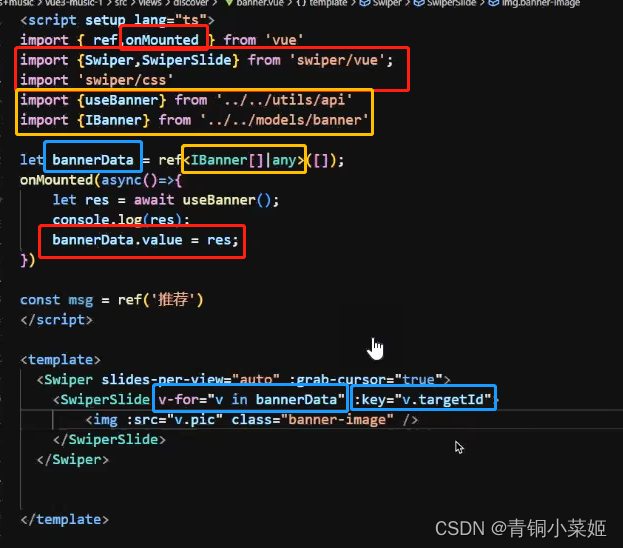
六、axios 封装 .ts
yarn add axios -S

七、发送请求 api.ts

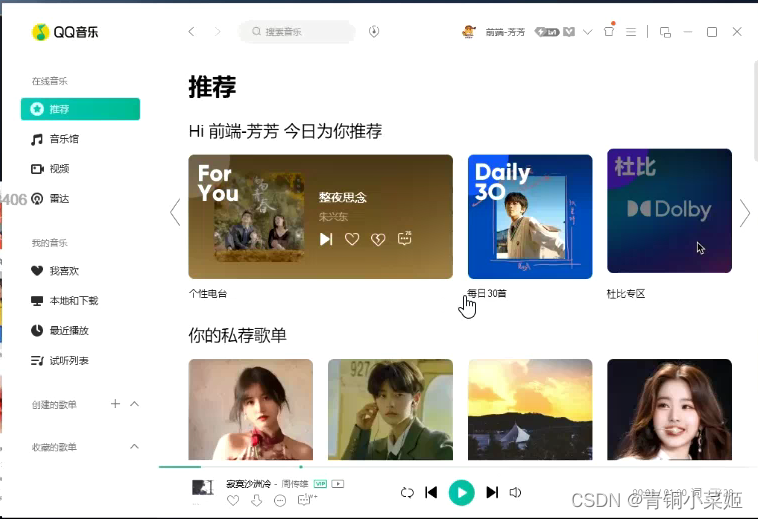
八、点击轮播,音乐播放

九、Pinia 状态管理,数据持久化存储

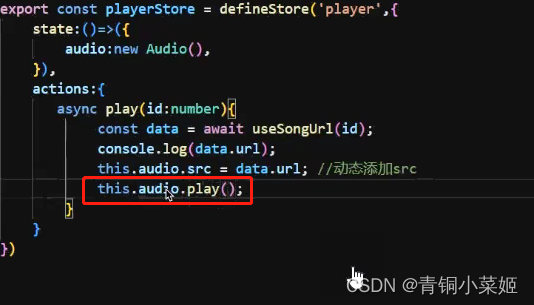
获取播放音乐,发送请求:


组件导入pinia:
点击轮播图片发送请求 play

最后,播放音乐 audio.play() 自带的api

十、点击播放,暂停按钮,切换状态
