前言: 楼主也刚接触react不久,项目写的可能也不是很雅致,只是做了就发出来给有需求的小伙伴参考参考。如果写的不妥,还请小伙伴指正开导下。
搭建环境
本次开发,主要是用node做项目的依赖管理,同时使用webpack进行打包。请确保运行项目前已安装这两样利器。
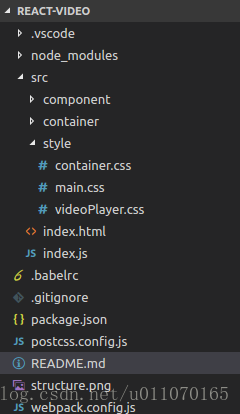
项目结构
深坑
整个项目过程还算流畅,唯独在处理全屏状态下监听esc和f11按键的时候多花了点时间。网上很多方法我也都参考试了一下,可能是我打开的方式不对,or ???。还好功夫不负有心人,终于还是看到的了一种解决方法,下面直接给出方法:
window.onresize = function(){
if(!checkFull()){
//要执行的动作
}
}
function checkFull(){
var isFull = document.fullscreenEnabled || window.fullScreen || document.webkitIsFullScreen || document.msFullscreenEnabled;
//to fix : false || undefined == undefined
if(isFull === undefined) isFull = false;
return isFull;
}
tips
- .vscode 目录是我用的编辑器的配置文件,没什么关系,不用管
- node_modules 目录下是项目所需要的依赖包
- src目录下是项目源码