jquery实现表格列拖动
引入插件插件地址http://www.bacubacu.com/colresizable/#samples
在不同电脑屏幕大小下,列表列宽都可以缩放,不影响其他列。

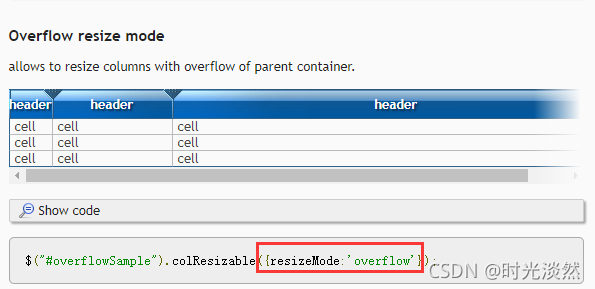
允许调整的列溢出父容器。
 代码:
代码:
var table = this.container.find("table.resizableTable");
table.colResizable({
resizeMode:'overflow'
})
小结:
使用bootstrap实现时,会出现缩小到一定程度时,表格列拖拽没有效果,可能的原因的缩小页面表格的整体宽度缩小,没有富余的空间进行拖拽,不能满足小页面表格列的拖拽;使用colResizable中 resizeMode:'flex'弹性调整,在父容器中有足够空间,则每列都可以进行独立收缩或扩展。如果空间不足,列将在调整时共享宽度,表永远不会比父容器大。这个也是不能实现。使用resizeMode:'overflow当表格的列宽度增加时,父容器允许溢出,出现滚动条,实现小页面时表格列也是正常拖动,不影响其他列。