不知道大伙看到像百度、淘宝等等之类的网站只要有网就能使用,会不会有点想学习?
今天咱就跟大家分享一下,如何将自己的作品(网页类)发布到服务器上,让更多人能看到你的作品!
前提条件:
1、你需要有一台云主机(云服务器)
可以选择:腾讯云、阿里云、华为等
2、需要具备Ubuntu、XShell软件
Xshell软件下载链接:百度网盘 请输入提取码
提取码:n5b6
2、开始着手:
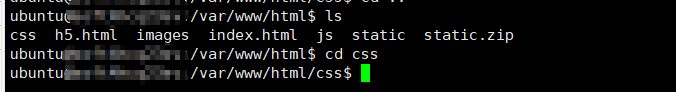
(1)、远程登陆到自己的服务器,进入到存放网页的根目录,根目录路径为 /var/www/html

注意:若var目录下没有www目录的请看:
https://blog.csdn.net/weixin_51563198/article/details/121529122
(2)、查看自己需要部署的网页的文件组成,文件可以直接用rzgz上传;如果是文件夹,则需要先创建对应的文件夹,进入到文件夹内再上传文件。

该页面中h5.html文件可以直接上传,css、images、js就需要先建立对应文件夹。
注意:文件夹创建指令: mkdir 文件夹名称
例如:创建一个css文件夹 => mkdir css
然后 cd css(跳转到css文件夹路径),然后将css文件夹里面的文件上传到该目录!
3、接下来进行演示:
首先上传文件,输入sudo rz 命令(没有安装rzgz的需要先安装),然后回车并选择需要上传的文件,即可选中上传。(sudo:sudo是指以root的身分执行命令,如果你当前的用户不是root,那么没加sudo则会上传失败)
安装rz的指令教程:Ubuntu安装sz/rz命令以及用法_阿泉的博客-CSDN博客

接下来上传带文件夹的,例如css:
cd css进入到css文件夹目录底下

接下来输入指令: sudo rz

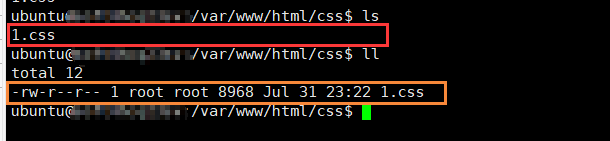
上传后 ll或者ls 一下查看是否上传成功。(若出现咱们上传的文件,则表示上传成功)

接着将js文件、images文件依次上传,方法与css一样。但是注意:在一个文件夹中上传了文件后,需要退出该文件夹,再创建下一个文件夹,继续上传。
退出文件夹返回到上一目录的指令:cd ..
例如在: /var/www/html/css 目录底下,你输入:cd ..
那么他将返回到 /var/www/html 目录底下

返回后依次 新建js、images等文件夹,并上传该文件夹的文件!
切记:
保证文件夹名称和网页文件中的一样,否则路径错误,图片不能正常显示!
最后回到/var/www/html 目录底下 ll或者ls一下,对照一下与电脑上文件夹的名称是否相同


然后在浏览器中输入服务器域名(云服务器ip+你网页的名称),即可看到自己的页面啦,页面部署工作完结。
例如我服务器ip为: http://101.35.147.62/ 网页名称为:h5.html
那么我的服务器域名就是:舌尖上的美食![]() http://101.35.147.62/1.html
http://101.35.147.62/1.html
(本作品是用360浏览器制作,若要达到最佳效果,360浏览器:显示率100%,谷歌浏览器:显示率80%)

作品下载地址:《舌尖上的美食网》web期末大作业,网页制作.rar_怎么把html页面部署在云服务器上-网页制作文档类资源-CSDN下载
总结:
上传时结构一定要细心,注意对照上传时所设的文件名等要与自己构建页面时相同,否则路径出错,页面会显示不正常。多个文件夹需要上传时,上传完成一个文件夹的文件后,一定要退出该文件夹,再创建其他类别文件夹,才继续上传。
希望各位动动小手点个赞和点点关注,咱们一起努力,一起追逐梦想,加油!加油!加油!
有问题可以在下方评论区留言,我看到会回复!