为了追求更好的操作,跟快捷的写代码,现在前端编辑器atom、vs code扩展越装越多,配置也越来越偏离了系统默认设置,一旦电脑重装后需要复原开发环境,这将是一件比较头疼的事。今天介绍一款神器,插件配置同步
atom编辑器用 sync settings
vs code编辑器用 Settings Sync
1.atom
安装插件sync-settings
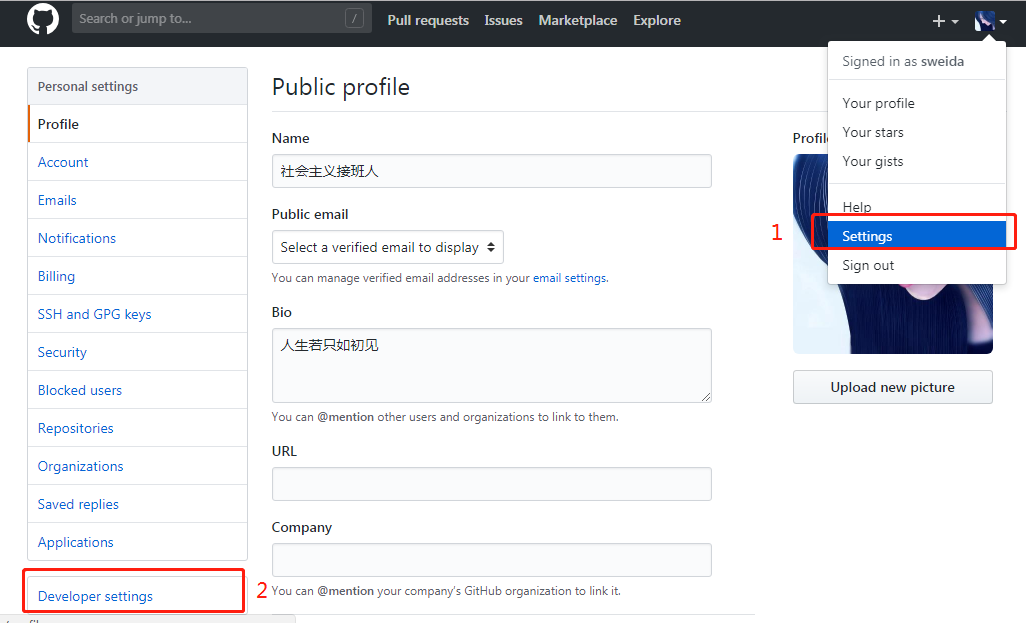
然后打开自己的 github 创建一个 access token
打开github

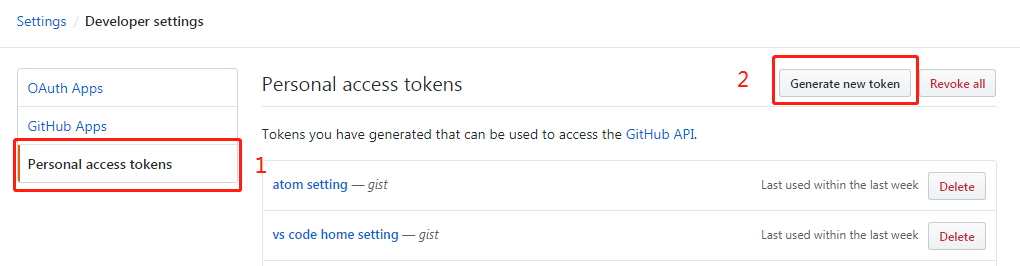
新建一个token

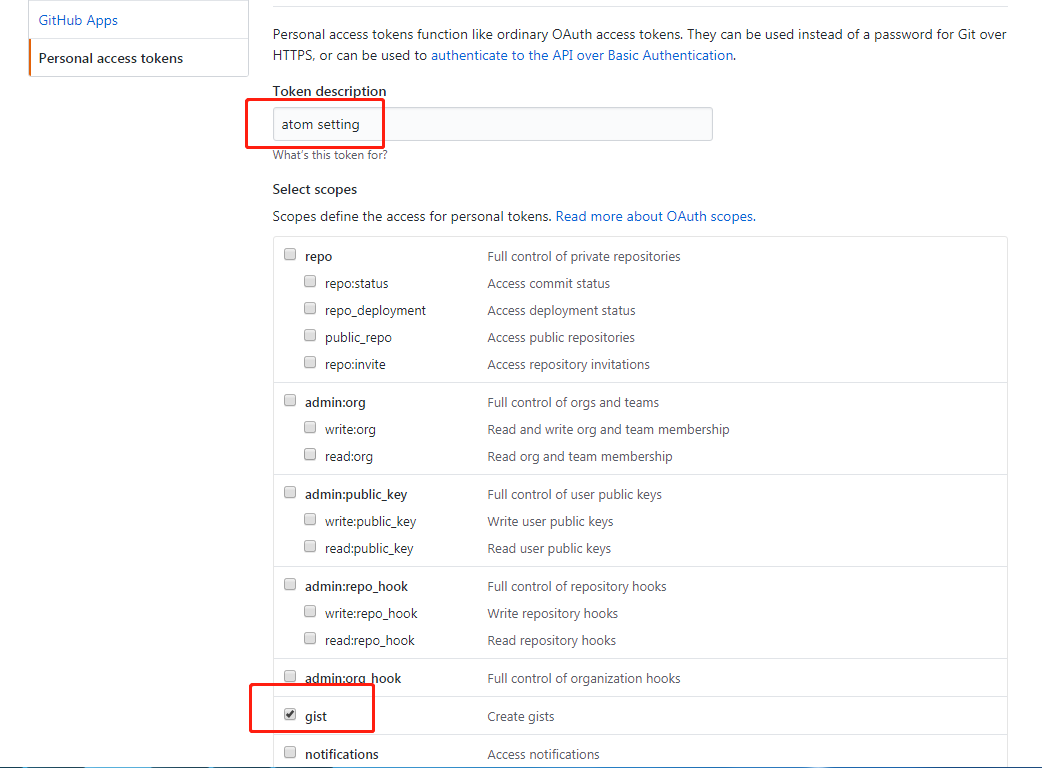
gist打钩就行

然后生成一个token,复制到atom里

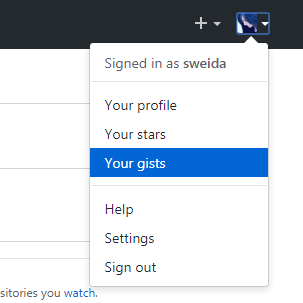
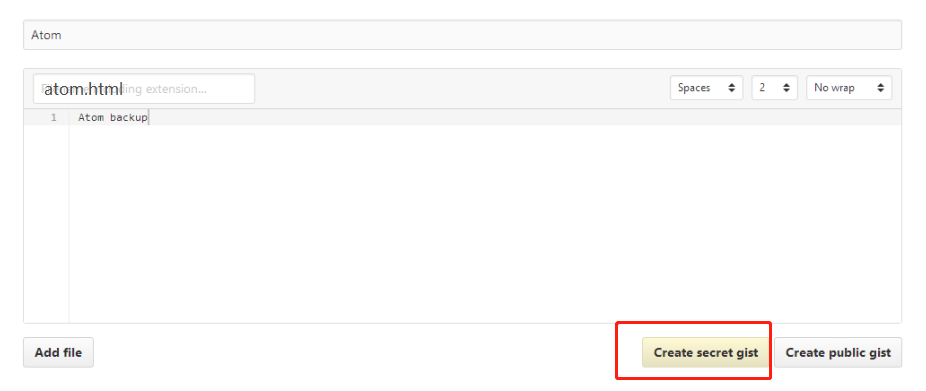
新建一个Gits Id(需要FQ才能访问)


点击保存然后生成一个Gist,点击Gist就会出现一个地址,地址后面那串就是Gist Id

然后把token 和Gist Id 都复制进去

配置完毕 自动保存
使用方法
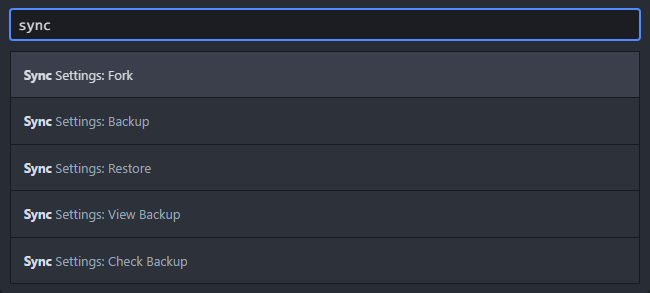
在文档编辑页面键入快捷键「Ctrl + Shift + P」,输入“ sync ”就能看到以下选项:

sync-settings:backup – 备份当前的配置
sync-settings:restore – 复原当前的配置
sync-settings:view-backup – 当你执行备份后到线上查询你的备份的,
sync-settings:check-backup – 查询最后一次是否正常
2.vs code配置
安装settings sync
按快捷键 【Shift+Alt+U】,
跳转到github,获取token方法同上,把token保存起来。(这里不需要获取Gist Id,自动生成)
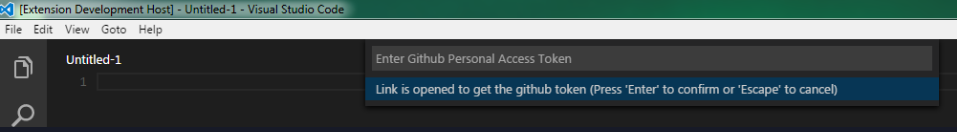
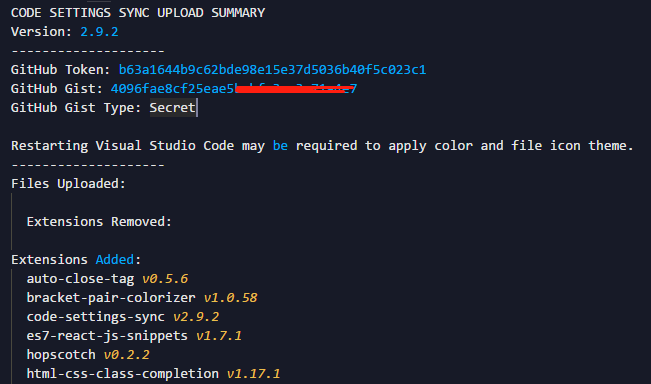
回到vs code,头部有一行输入框,把token复制进去

即可把插件和配置备份
这时会生成一个文件,里面有token 和gist Id,保存这2个

恢复备份
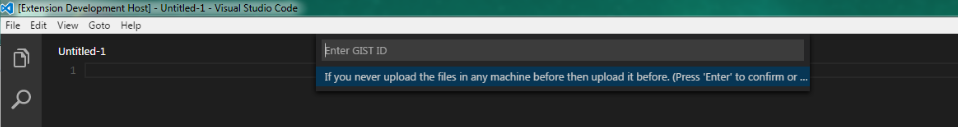
在新的vs code里同样安装settings sync插件,然后按【Shift+Alt+D】
这是出现输入框
第一次复制token ,第二次复制gist Id,


即可下载之前备份的插件和配置 (因为要下载之前备份的插件,有点慢,耐心等待)