vuex中的四个map方法的使用
vuex里面有四个map方法,他们分别可以针对不同的元素进行不同的代码生成
这四个map方法都是异曲同工,明白了一个基本上都明白了
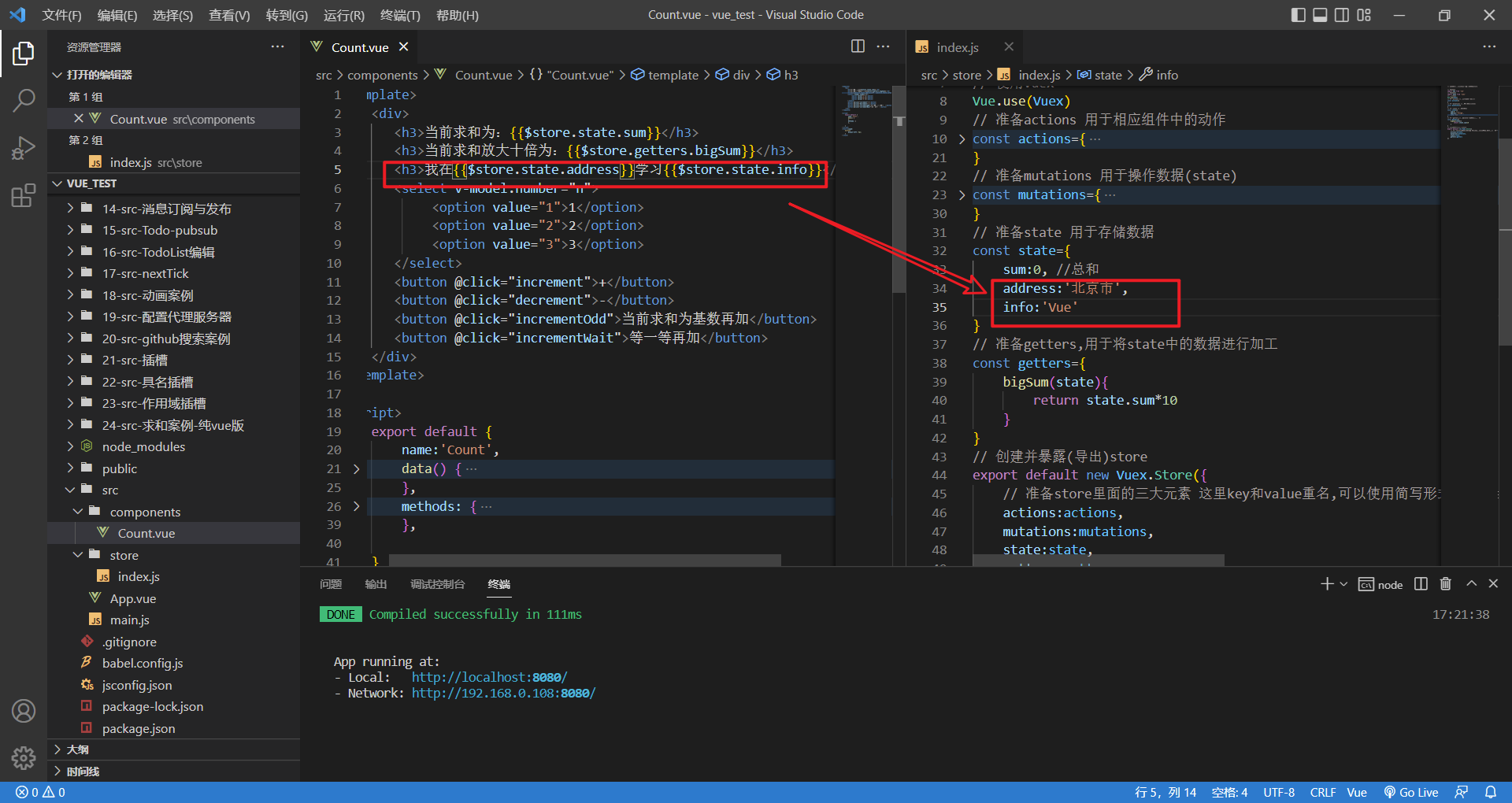
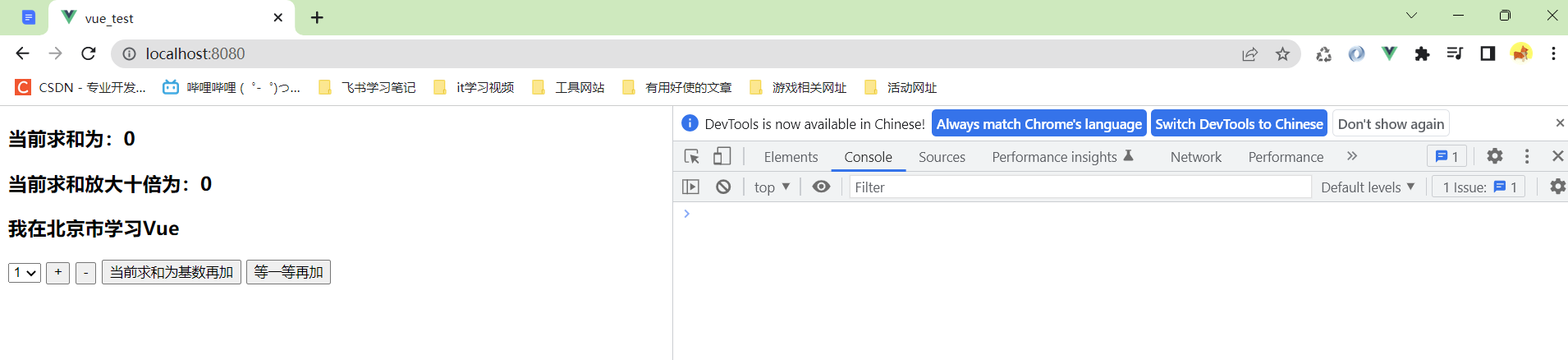
1 编写案例
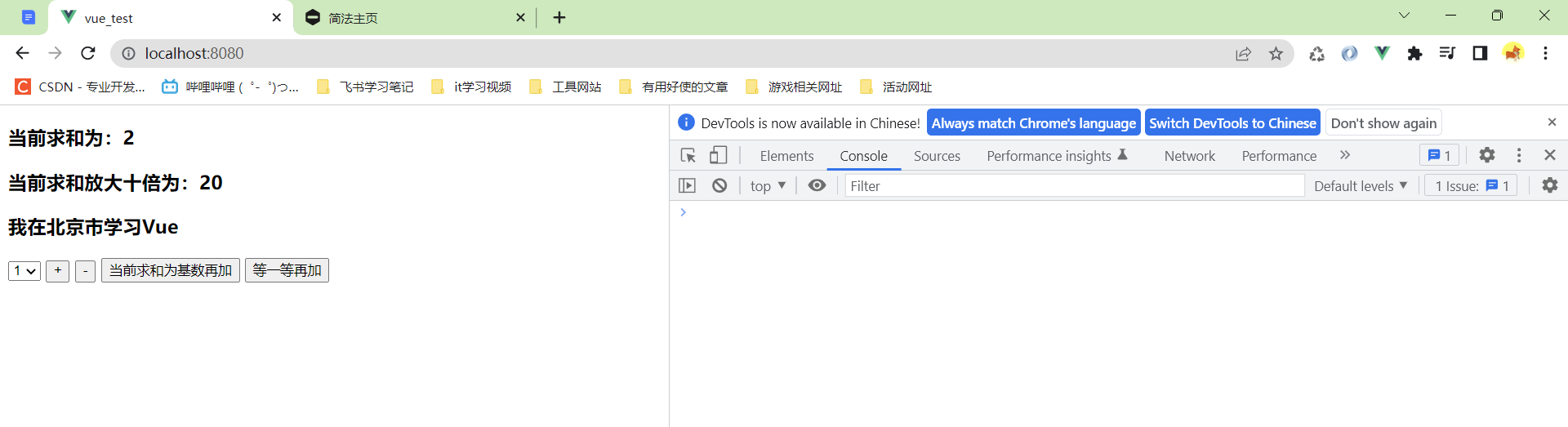
现在想要展示一段文本,其中里面两个参数要存在store的state里面,那么每次获取都要通过这么一大串代码获取,及其复杂且不美观,vue的风格指南就说过插值语法不要写的这么复杂


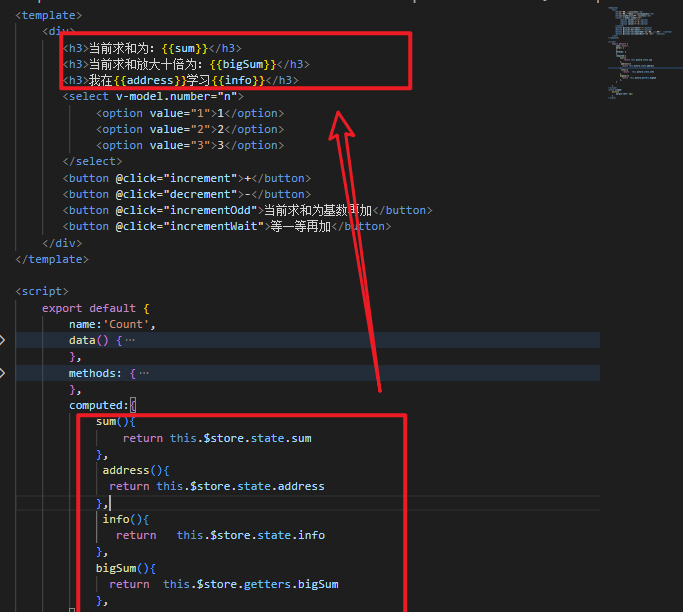
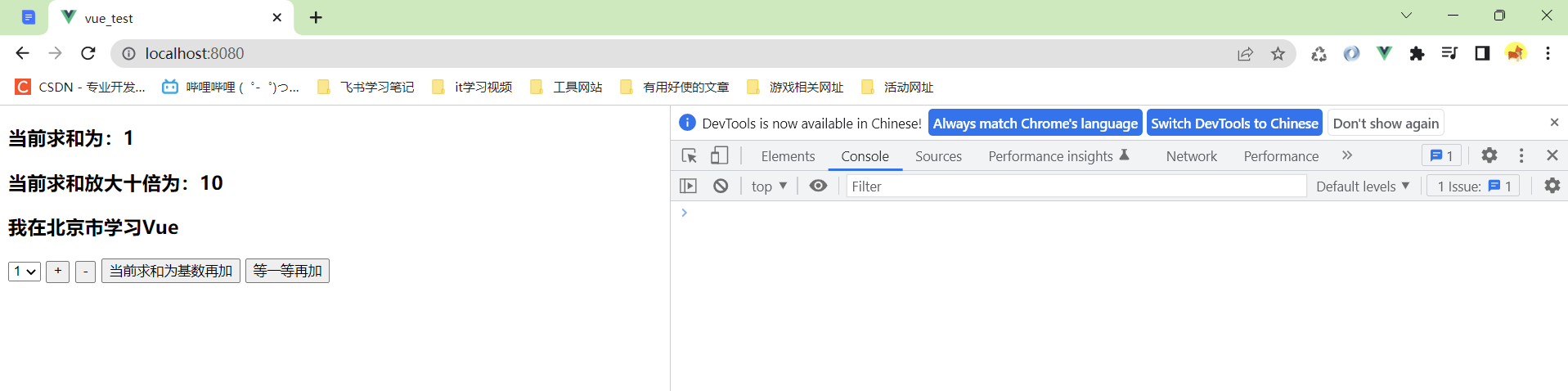
2 计算属性简化
当然我们可以可以通过计算属性简化,但是计算属性只支持在当前组件使用


但是可以观察发现,其实都是读取的store.state.x里面的数据,代码都是一样的,所以是否有办法生成或者封装这些冗余的代码呢?
vuex的设计者当然也考虑到了这个问题,下面我们就去使用生成相关代码的函数
3 mapState简化
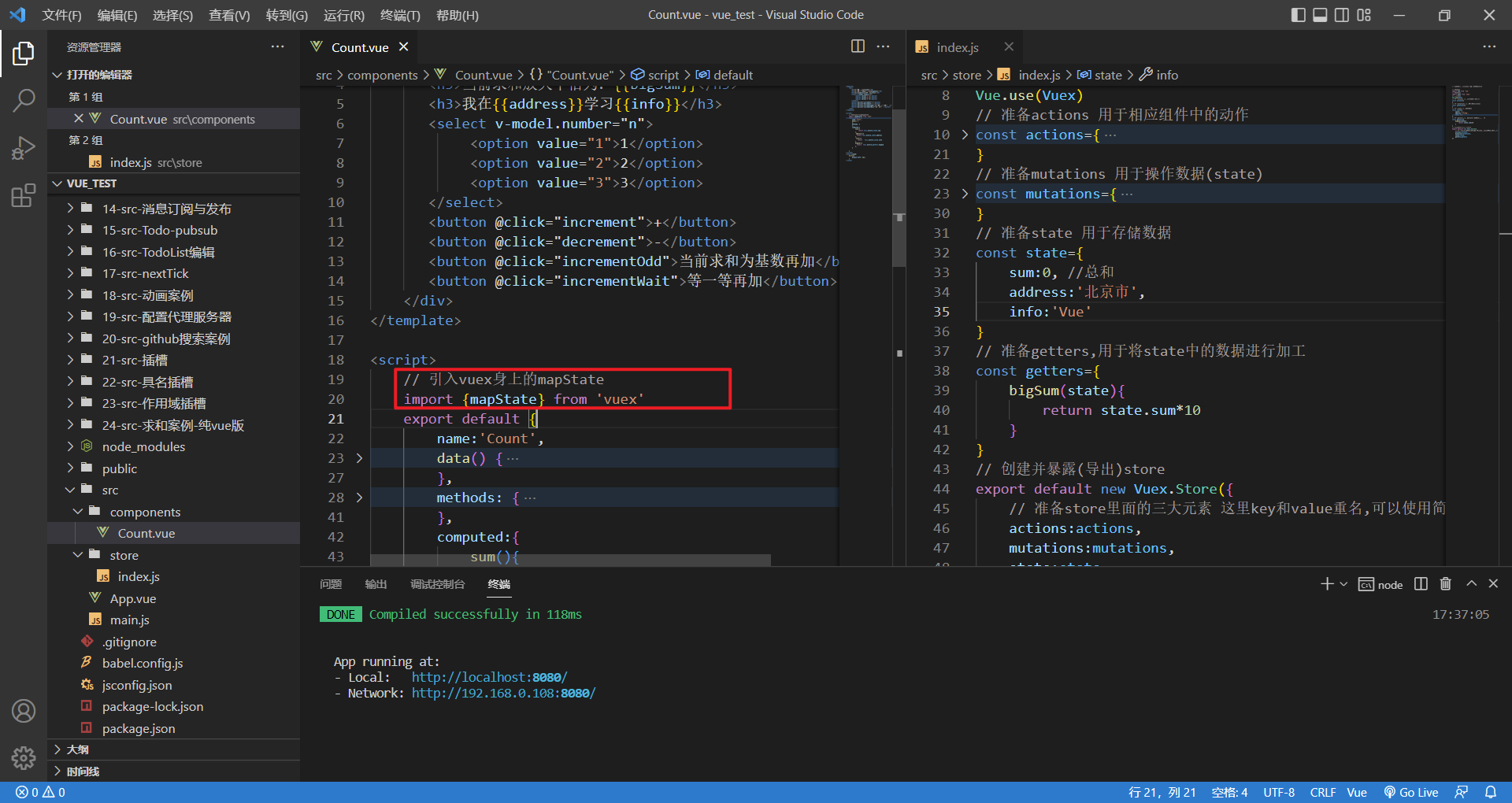
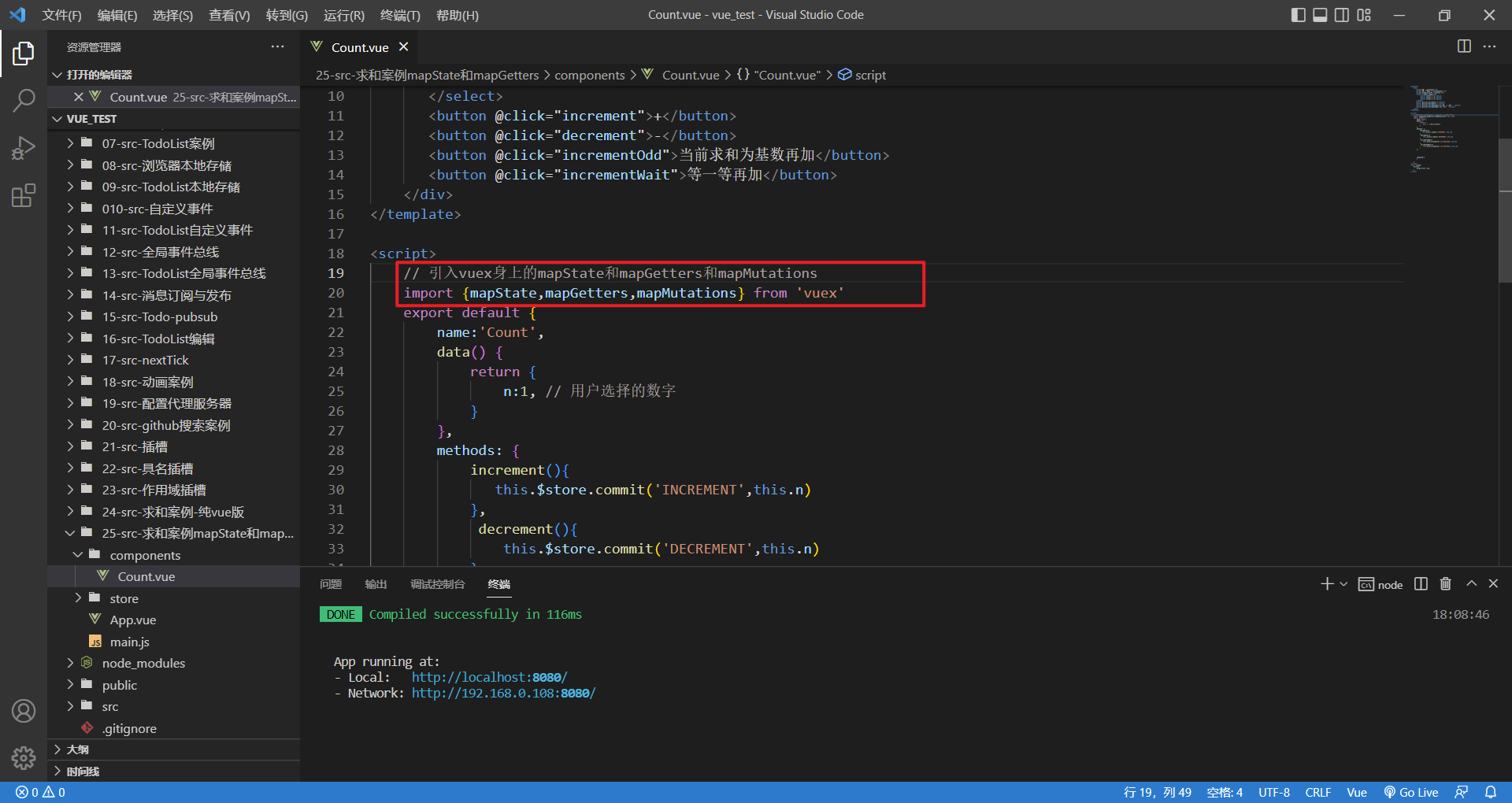
想要使用生成相关代码的函数,需要先引入vuex,从vuex身上引入mapState

// 引入vuex身上的mapState
import {mapState} from 'vuex'

mapState是一个对象,里面有很多组key,value,它有两种写法
写法1(对象写法)
// 借助mapState生成计算属性,从state中读取数据(对象写法)
...mapState({sum:'sum',address:'address',info:'info'}),

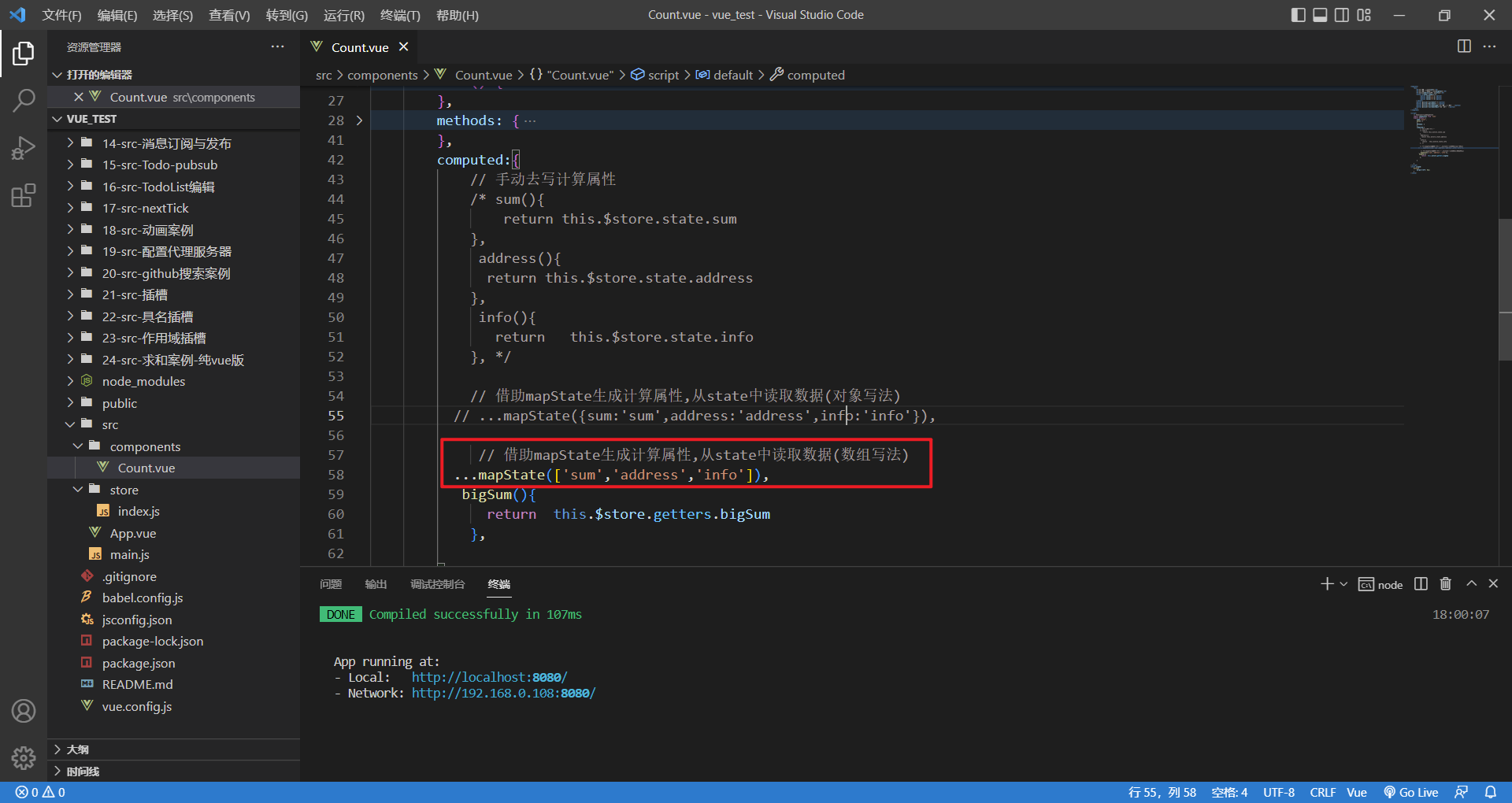
写法2(数组写法)
除了对象写法,还有更为精简的数组写法
注意,此时一定不能直接写成对象简写形式,应该放到一个数组里面再进行简写形式
每一个key都有两个用途,一个用途是生成的计算属性名称,另外一个是从state里面读取的属性名称
// 借助mapState生成计算属性,从state中读取数据(数组写法)
...mapState(['sum','address','info']),

4 mapGetters简化
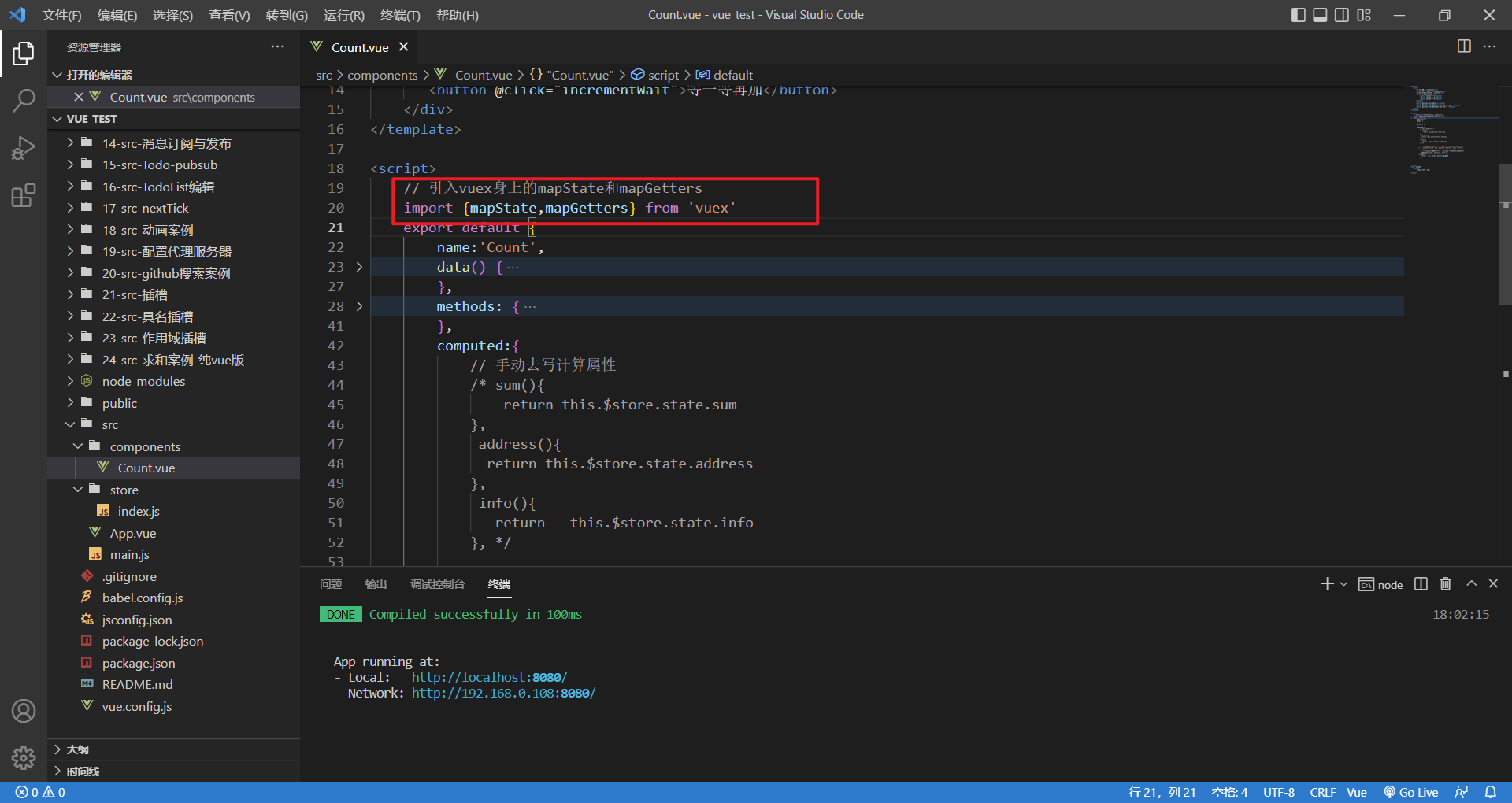
mapGetters和mapState的写法是一样的,首先需要从vuex里面引用出来

写法也是分为对象和数组写法,和mapState如出一辙
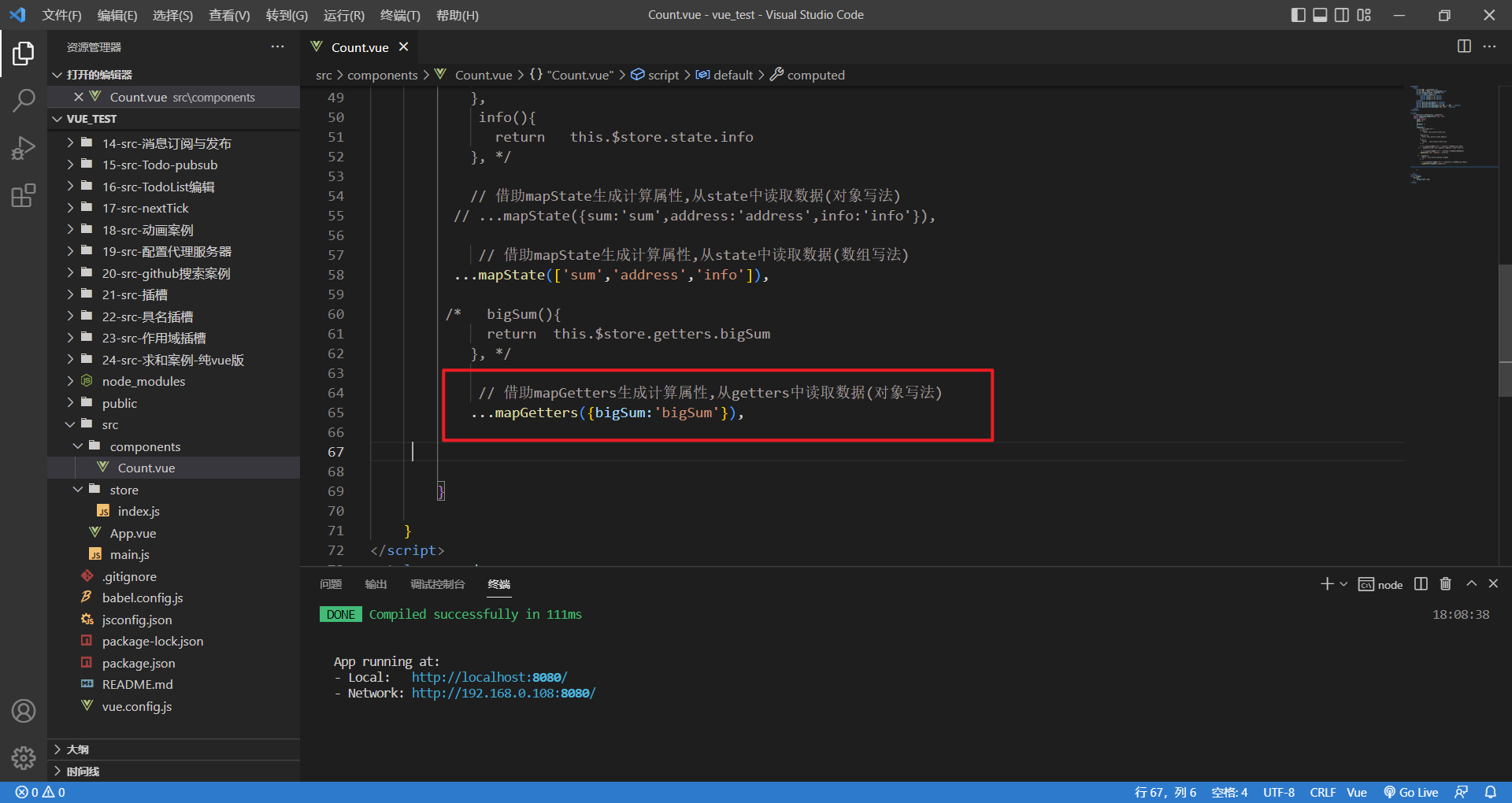
写法1(对象写法)
// 借助mapGetters生成计算属性,从getters中读取数据(对象写法)
...mapGetters({bigSum:'bigSum'}),

写法2(数组写法)
// 借助mapGetters生成计算属性,从getters中读取数据(数组写法)
...mapGetters(['bigSum']),

到此mapState和mapState对于计算属性的优化就结束了,下面是mapActions和mapMutations优化methods
注意观察,这些代码也都是很相似的,我们也是可以进行优化的

5 mapMutations
首先也是引入vuex中的mapMutations

写法1(对象写法)
// 借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)
...mapMutations({increment:'INCREMENT',decrement:'DECREMENT'})

这时候发现问题

这时候我们需要给事件绑定参数

这样就解决了

写法2(数组写法)
// 借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(数组写法)
...mapMutations(['INCREMENT','DECREMENT']),

6 mapActions
首先还是引入vuex中的 mapActions
// 引入vuex身上的mapState和mapGetters和mapMutations和mapActions
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
写法1(对象写法)
// 借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
...mapActions({incrementOdd:'incrementOdd',incrementOdd:'incrementOdd'}),
写法2(数组写法)
// 借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(数组写法)
...mapActions(['incrementOdd','incrementWait']),
7 总结
1 mapState方法: 用于帮助我们映射state中的数据为计算属性
computed: {
//借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum',school:'school',subject:'subject'}),
//借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject']),
},
2 mapGetters方法: 用于帮助我们映射getters中的数据为计算属性
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
3 mapActions方法: 用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
}
4 mapMutations方法: 用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。