1、大文件定位
我们可以使用webpack可视化插件Webpack Bundle Analyzer 查看工程js文件大小,然后有目的的解决过大的js文件。
安装:npm install --save-dev webpack-bundle-analyzer
在webpack中设置如下,然后npm run dev 的时候默认会在8888端口显示
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}
2、使用cdn
打包时,把vue、vuex、vue-router、axios等,换用国内的bootcdn 直接引入到根目录的index.html中。
在webpack设置中添加externals,忽略不需要打包的库。
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios'
}
第一步:在index.html中使用cdn引入
<script src="//cdn.bootcss.com/vue/2.2.5/vue.min.js"></script>
<script src="//cdn.bootcss.com/vue-router/2.3.0/vue-router.min.js"></script>
<script src="//cdn.bootcss.com/vuex/2.2.1/vuex.min.js"></script>
<script src="//cdn.bootcss.com/axios/0.15.3/axios.min.js"></script>
还有echarts
<script src="https://cdn.bootcss.com/echarts/3.7.1/echarts.min.js"></script>
第二步:去掉第三方js的import,因为在第一步已经通过script标签引用进来了。
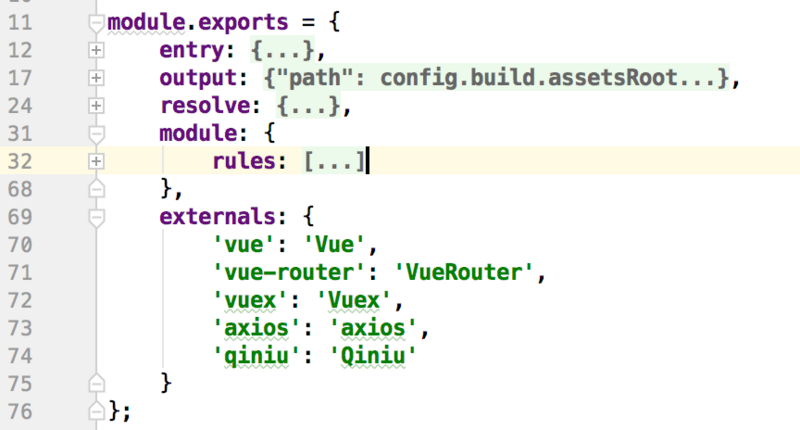
第三步:把第三方库的js文件从打包文件里去掉,这一步的做法就是利用webpack的externals。具体做法就是在 build/webpack.base.conf.js文件的module里面与rules同层加入externals:

3、将JS文件放在body的最后
默认情况下,build后的index.html中,js的引入是在header中。
使用html-webpack-plugin插件,将inject的值改成body。就可以将js引入放到body最后。
var HtmlWebpackPlugin = require('html-webpack-plugin');
new HtmlWebpackPlugin({
inject: 'body',
})