背景:
使用vue + iview搭建的一个后台管理系统,路由已经用了懒加载,加载登陆页面,居然还是需要18S左右,刚到一个新公司,项目经理很委婉的说,看看能不能优化了一下。然后就开始了网上一大堆'vue首屏加载'的搜索...
经过初步优化,终于加载从开始的15S多到现在的不到4S,且看一步一步来...
性能测试工具: Pingdom
https://tools.pingdom.com/优化具体做法:
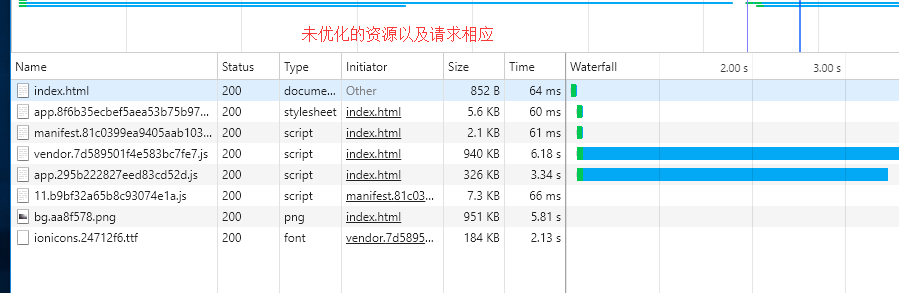
项目可能因情况而定,未做优化之前,我的加载情况是这样的:

很显然:加载时间最耗时的是背景图片,vendor.js和app.js过大。