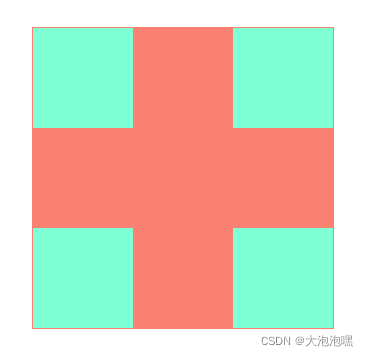
首先看一下效果

HTML
<div class="wrapper">
<div class="box">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box">
<div class="item"></div>
<div class="item"></div>
</div>
</div>
CSS
.wrapper {
border: 1px solid salmon;
background-color: salmon;
width: 300px;
height: 300px;
margin: 0 auto;
display: flex;
justify-content: space-between;
}
.wrapper .box {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.wrapper .item {
width: 100px;
height: 100px;
background-color: aquamarine;
}