小程序底部tabbar图标大小设置
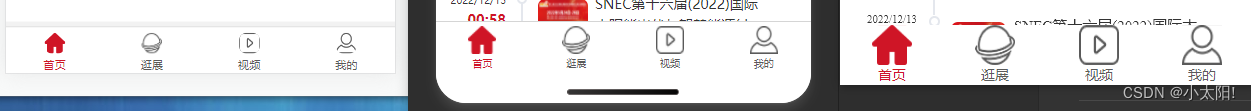
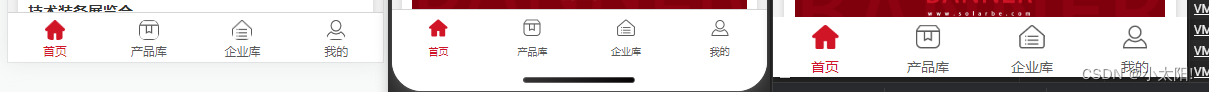
在uniapp中小程序的tabbar没有设置图标大小的属性,导致小程序在不同平台打开时图标大小显示的不一样,特别是在电脑微信打开小程序时,底部的图标就会特别大,使得页面看起来怪怪的,如下图:

第一张是pc端H5,第二张是微信开发者工具(与手机端效果一样)、第三张电脑微信打开的小程序。
所以既然代码没法调大小,自定义底部tabbar搞起来又很心累,那只好从图片剪裁这方面来想办法了。
解决办法:
图片切图的时候,不要紧贴图像切, 图片四周留出相应比例的空白。如下:
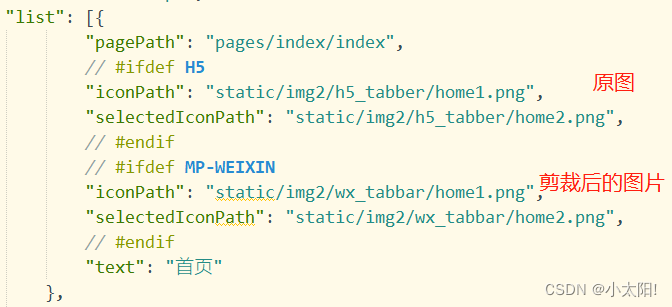
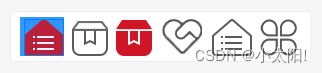
原图:

剪裁后的图片:四周留出空白部分


h5端用正常用原图是没问题的,小程序的话遇到类似问题可以参考这种方法试试。下面来看一下放到页面上的效果吧

看着是不是好看点了呢哈哈
代码可以用uniapp的编译器(条件编译)来处理