我的需求是:在首页中有个tab,分别是 homepart 、carpart 、 minepart。各个模块的part 里还会嵌套子路由
步骤:
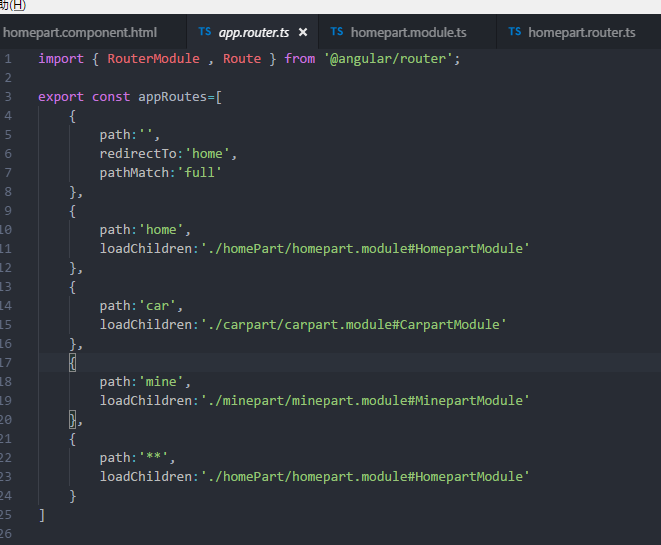
1.新建app.router.ts 作为app阶层的路由文件,内容如下
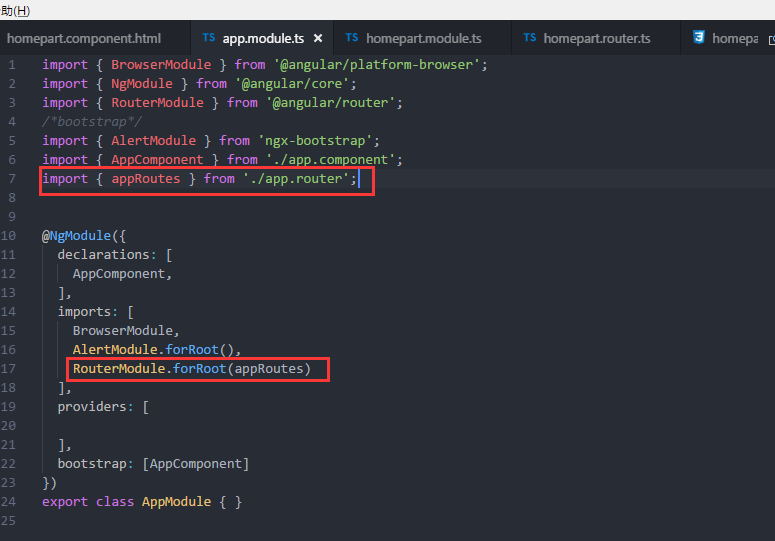
上面是定义了一个常量 appRoutes来管理路由,然后用export 导出,然后下一步再在app.mpdule.ts中导入 ,这个路由就生效了。app.module.ts的内容如下:

如上。内容很简单。
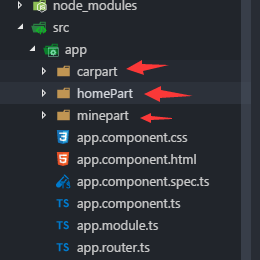
与其对应的模块目录:

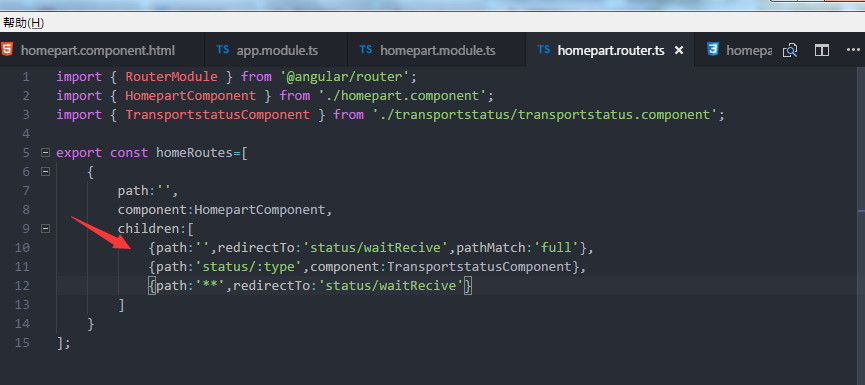
2. 如果在homepart.component.html中还有需求,想要再增加路由时,homepart部分也要新增一个homepart.router.ts来进行路由管理
如下所示:

其中箭头所指的地方,是管理homepart部分的子路由,目录结构如下

然后再homepart.component.ts中的 部分就能够显示出transportstatus中的页面内容了。
部分就能够显示出transportstatus中的页面内容了。
当然,homepart.module.ts也如app.module.ts中一样 导入路由

OK,大功告成。