经常看到大神们用幸运飞艇源码出售Q1157880099github展示demo案例,一直很困惑他们是怎么做到的。今天看博客时,发现了一篇《用github来展示你的前端页面吧》这篇文章,详细的介绍了怎么使用github展示你的前端页面。这篇文章的作者博客园里好多关于前端的文章,很不错的,值得关注。
知道github的人不在少数,但是大部分人可能仅知道它可以用于管理我们的项目代码,而不知道其还可以用于展示我们前端的静态页面。比如:
https://github.com/Songyj-225/jq-demo
了解github的人都知道上方的地址指向的是一个github项目目录,同时你可能还会发现这样的一个地址:
https://songyj-225.github.io/jq-demo
上方的地址就是对应demo项目的展示页面了。
步骤
其实利用github来展示前端静态页面的例子很多,比如各种插件、框架的demo演示地址都会这样做,那么下面我们就来实际操作一下,体验一把展示自己前端项目成果的乐趣。
1.安装git
如果你是mac用户,那么恭喜你mac自带git命令功能,你无须安装git。如果你是windows用户,你可以前往windows地址下载并安装。
2.建立仓库
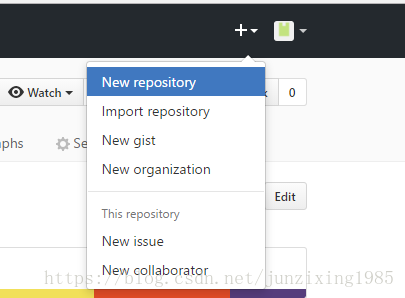
在你的github主页,我们可以点击右上角的加号按钮下的“New repository”来新建一个项目仓库,如图所示:
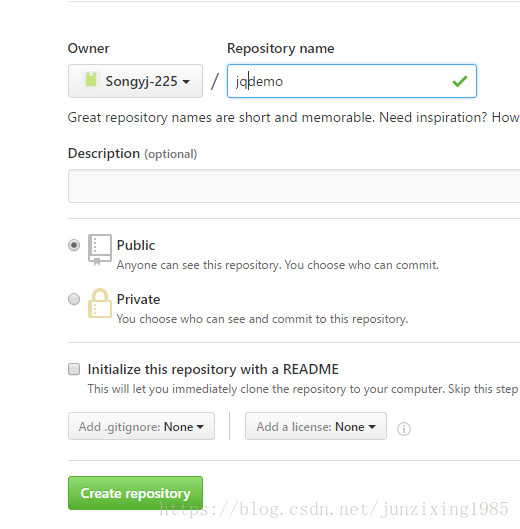
点击之后我们给仓库取一个名字并进行相应的描述和配置后点击“Create repository”就ok了。
3.上传代码
仓库建立完毕后,这时候就需要用我们之前安装的git命令来将本地的代码推送到github上了。如果你仅为了展示自己的前端页面,那么只要掌握如下命令即可(不熟悉git命令的可以参考git - 简易指南):
(1)克隆一个远程仓库到你的本地电脑
git clone ....- 1
复制这个网址,填到 git clone https://…
(2)打开你的目录
cd jq-demo- 1
(2)初始化版本库,用于生成.git文件
git init- 1
(3)将所有文件添加到缓存区
git add *- 1
(4)提交当前工作空间的修改内容
git commit -m "first commit"- 1
(5)将仓库连接到远程服务器
git remote add origin <server>- 1
(6)将改动推送到所添加的服务器上
git push -u origin master- 1
4.创建gh-pages分支
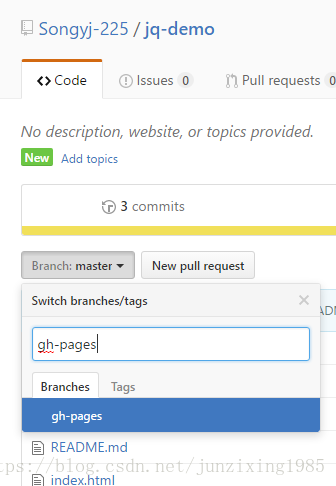
之前的工作只是将我们的代码发布到了github上jq-demo仓库的master分支上,当然你也可以不发布,而我们的展示页面代码必须发布到名为“gh-pages”的分支上。方法很简单,我们只需要在github的jq-demo项目页面手动创建gh-pages分支即可。如图:
输入gh-pages后创建即可,这样的方式会直接拷贝master分支的所有文件到gh-pages分支,而你也可以用命令行的形式创建并重新上传一份新的代码:
(1)新建并切换到gh-pages分支
git checkout --orphan gh-pages- 1
(2)之后的操作和之前一样,只是push的时候是gh-pages
git add *
git commit -m "update"
git push -u origin gh-pages- 1
- 2
- 3
如此,我们的demo项目就多了一个gh-pages分支,里面的代码文件就可以用来展示页面了。
5.访问页面
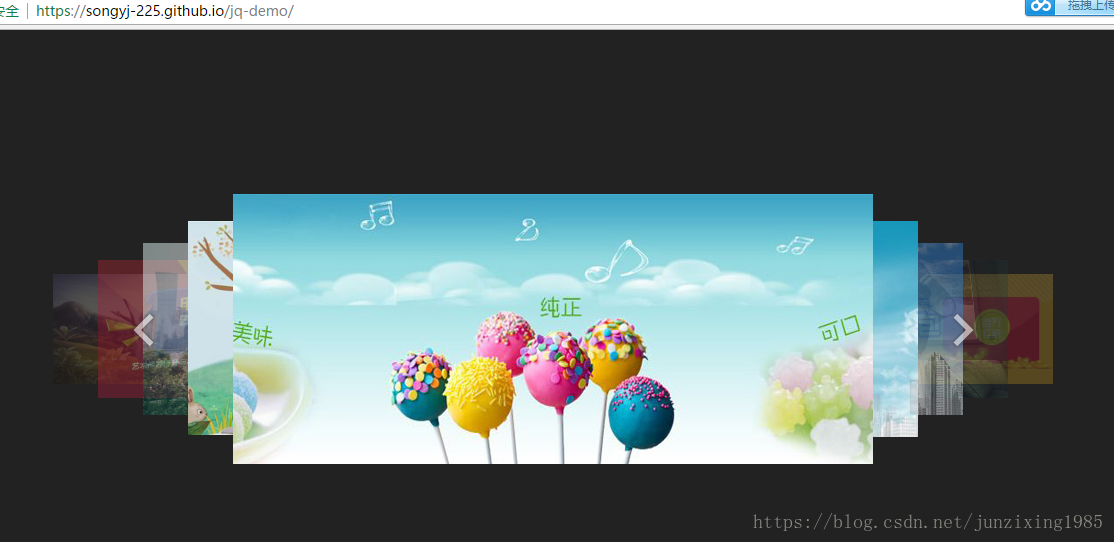
创建并上传文件至gh-pages之后,我们就可以访问如下url来查看自己的demo了:
http://(user_name|org_name).github.io/repo_name
这里我们的demo地址为:https://songyj-225.github.io/jq-demo, 最终页面如图: