一、什么是跨域
出于浏览器的同源策略限制。同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。知识点:跨域只会出现在浏览器上,小程序和APP开发不会有跨域问题
二、什么情况下会出现跨域
说人话就是域名不同的时候会出现跨域。下面以 百度 域名为例,在域名的:协议、主机名、域名、端口 任何一个与当前访问的站点域名不同时就会出现跨域
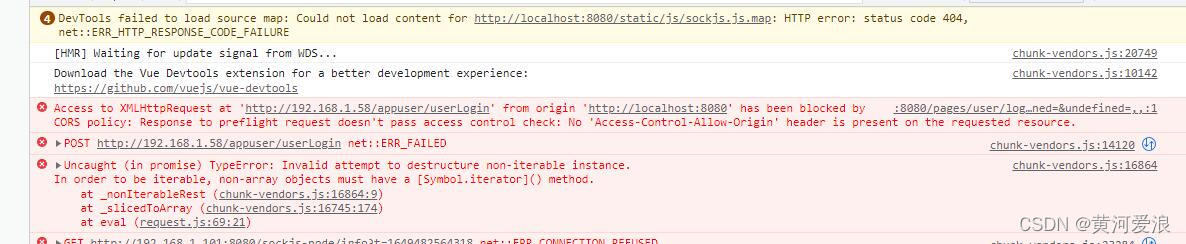
https://www.baidu.com:443出现跨域时,浏览器控制台的报错如下图所示

切记:本文章只讲述 前端解决跨域的办法,并且前端解决跨域问题只在本地开发时有效,项目发布线上需要前端服务器配置请求代理比如 nginx的反向代理 或 后端允许跨域请求
解决跨域的方法就是“欺骗”浏览器 或 删除浏览器限制
如果你想更多的了解跨域问题,推荐看看下方2个视频链接,讲的很详细。
跨域手把手教程-上正在上传…重新上传取消https://www.douyin.com/video/7162766714785058085
跨域手把手教程-下正在上传…重新上传取消https://www.douyin.com/video/7163130203684834596
三、uni-app 项目 H5平台 解决跨域办法
方法一:使用 HBuilderX 内置浏览器,内置浏览器是删除了浏览器的跨域限制的。
方法二:在项目根目录 manifest.json 文件中添加 h5 配置,点我 查看 uni-app 文档说明。
"h5" : {
"devServer":{
"proxy":{
"^/api":{
"target":"http://127.0.0.1:8081",
"ws": true,
"changeOrigin": true,
"pathRewrite":{"^/api":"/api"}
}
}
}
}页面请求代码示例
uni.request({
url:'/api/1.json', // url 要与 proxy 匹配,不能写成 xx.com/api.1.json
method:'GET',
success: (res) => {
console.log(res);
}
})四、Vue.js 项目 解决跨域办法
在项目根目录 vue.config.js 文件中添加如下配置
/* 开发环境配置 */
devServer:{
/* 代理目录 */
proxy:{
'^/api':{
target:'http://127.0.0.1:8081',
ws: true,
changeOrigin: true
}
}
}页面请求代码,以 axios 库为例
request.get('/api/1.json',{
params
}).then(res=>{
console.log(res)
})五、终极解决办法,删除浏览器跨域限制
如果你的项目不是工程化的,比如 jQuery 技术栈的话用这种方式最简单粗暴
以 chrome 浏览器为例
【设置步骤】
- 新建一个 Chrome 的桌面快捷方式
- 在快捷方式上右键,点击【属性】,打开【属性】面板
- 在【属性】面板的【目标】中(
chrome.exe后面)添加启动参数
-
// 完整复制如下参数,注意空格 -
--args --disable-web-security --user-data-dir=C:\MyChromeDevUserData
添加成功后,重新启动 chrome 浏览器会有如下图的提示文案