https://segmentfault.com/q/1010000012732581

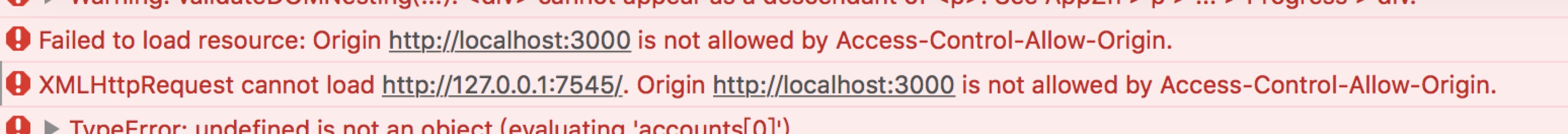
非跨域问题报错 -rpccorsdomain="http://localhost:3000"
react中 ajax跨域请求
因为项目需要,目前需要通过react ajax请求,实现请求其它域的登录URL,将用户写入到其它域的cookie中,之后herf连接该网址的其他内容的时候,便可直接跳转到对应内容,无需跳转到登录页面。
1、cors和jsonp
何为跨域,及当一个请求url的协议、域名、端口三者之间任意一与当前页面地址不同即为跨域。在做跨域请求的时候,cors和jsonp我都尝试过了。
1.1cors
cors(Cross-Origin Resource Sharing 跨源资源共享)。简单请求时,浏览器会直接发送跨域请求,并在请求头中携带Origin 的header,表明这是一个跨域的请求。服务器端接到请求后,会根据自己的跨域规则,通过Access-Control-Allow-Origin和Access-Control-Allow-Methods响应头,来返回验证结果。如果验证成功,则会直接返回访问的资源内容。
1.2jsonp
jsonp(Json with Padding 填充式JSON或参数式JSON),JSONP的基本思想是,网页通过添加一个