⚡ 简介
V3 Admin Vite 是一个免费开源的中后台管理系统基础解决方案,基于 Vue3、TypeScript、Element Plus、Pinia 和 Vite 等主流技术。
⭐ 关键字
免费:是个优点吧?
开源:应该也是个优点吧?
管理系统:相信大多数人都会接触到这类系统
基础:没有复杂的封装,没有复杂的类型体操,开箱即用
主流技术:当然是使用新技术
❓ 学习它可能对你有的好处
注释:各个配置项都写有尽可能详细的注释(对新人友好)
依赖:定期更新所有三方依赖至最新版,确保版本不落后,并且同步更新最新的语法(想让你第一时间体验最新技术栈)
稳定:基于该项目已经上线许多个真实的企业级项目(可以让你学完即可用)
简洁:相对来说是 Vue3 社区里最简洁,但中后台必要功能却不缺失的模板项目(对新人友好)
规整:代码风格统一,命名风格统一,注释风格统一(对代码洁癖人员友好?)
✨ 项目用到的那些技术?
都是都是都是最新的,放心吧,不会让你使用旧技术栈!
Vue 3.x:采用 TS + script setup,最新的 Vue3 组合式 API
Element Plus:对 Vue2 时代使用 Element UI 的朋友比较友好
Pinia: 就是 Vuex5
Vite 4.x:真的很快(别再说 Vite 不稳定了)
Vue Router 4.x:还是它,没得选
TypeScript:Vue3 时代请全面拥抱 TS(别再找借口说 TS 降低你的开发效率了)
PNPM:更快速,节省磁盘空间的包管理工具(你也不希望每次删除 node_modules 都很慢吧?)
Scss:相信大家都比较熟悉了吧?
CSS 变量:CSS 本身就有的功能,挺好用,主要控制项目的布局和颜色
ESlint:代码校验(已经配置好了,放心不会和 Prettier 冲突的)
Prettier:代码格式化(已经配置好了,放心不会和 ESlint 冲突的)
Axios:发送网络请求(已经封装好了)
UnoCSS:如果你体验原子化 CSS 引擎的话
❓ 能学习到哪些功能?
不止这些,但是列多了估计你也看着枯燥,就只列了一些常用的
登录登出:项目调用真实接口,你能学会一套最常见的登录登录流程
权限管理:页面权限(前端控制动态路由)、指令权限、权限函数、路由守卫
多环境配置:开发环境(development)、预发布环境(staging)、正式环境(production)
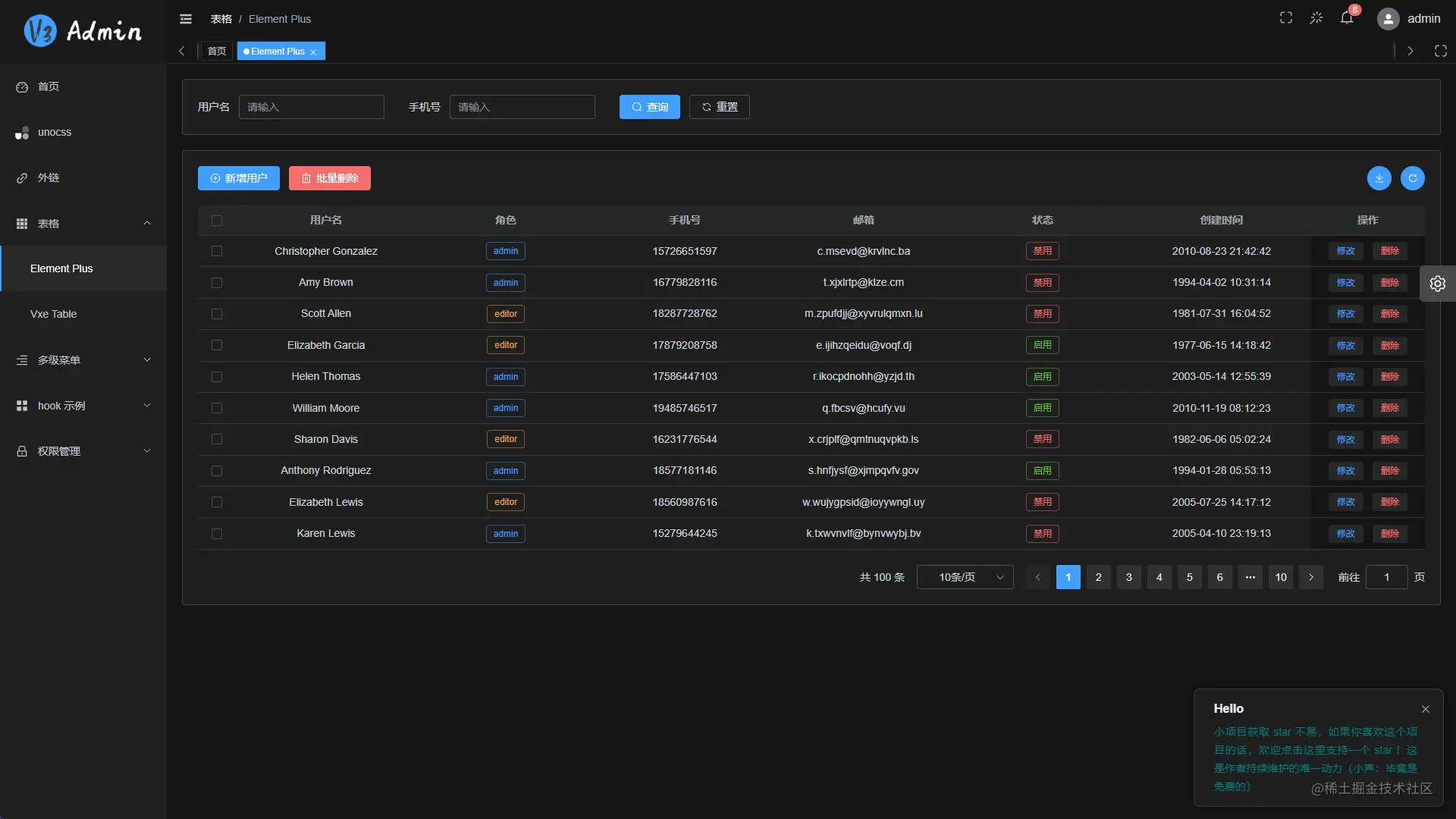
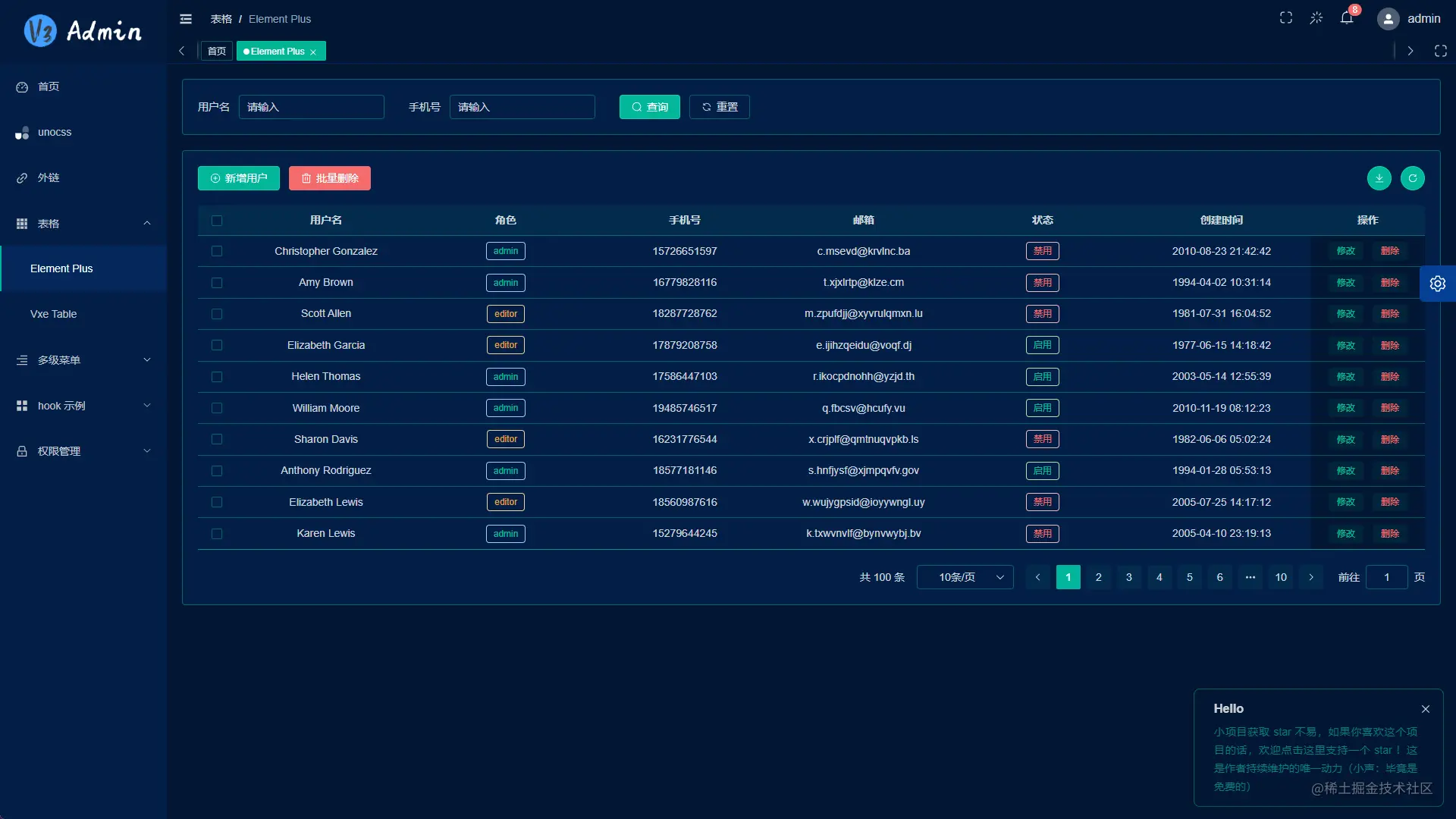
多主题配置:内置普通、黑暗、深蓝三种主题模式,也可以自己新增其他模式
SVG: vite-plugin-svg-icons 和 vite-svg-loader 两款依赖的使用
动态侧边栏:根据路由表自动生成侧边栏
动态面包屑:根据当前路由自动生成面包屑
Hook(Composables):有一些简单的 Hook Demo,帮助你快速了解 Hook 的用法和写法
ESlint + Prettier:两者一起规范代码,已经配置好在你保存代码时就自动修复你的代码了
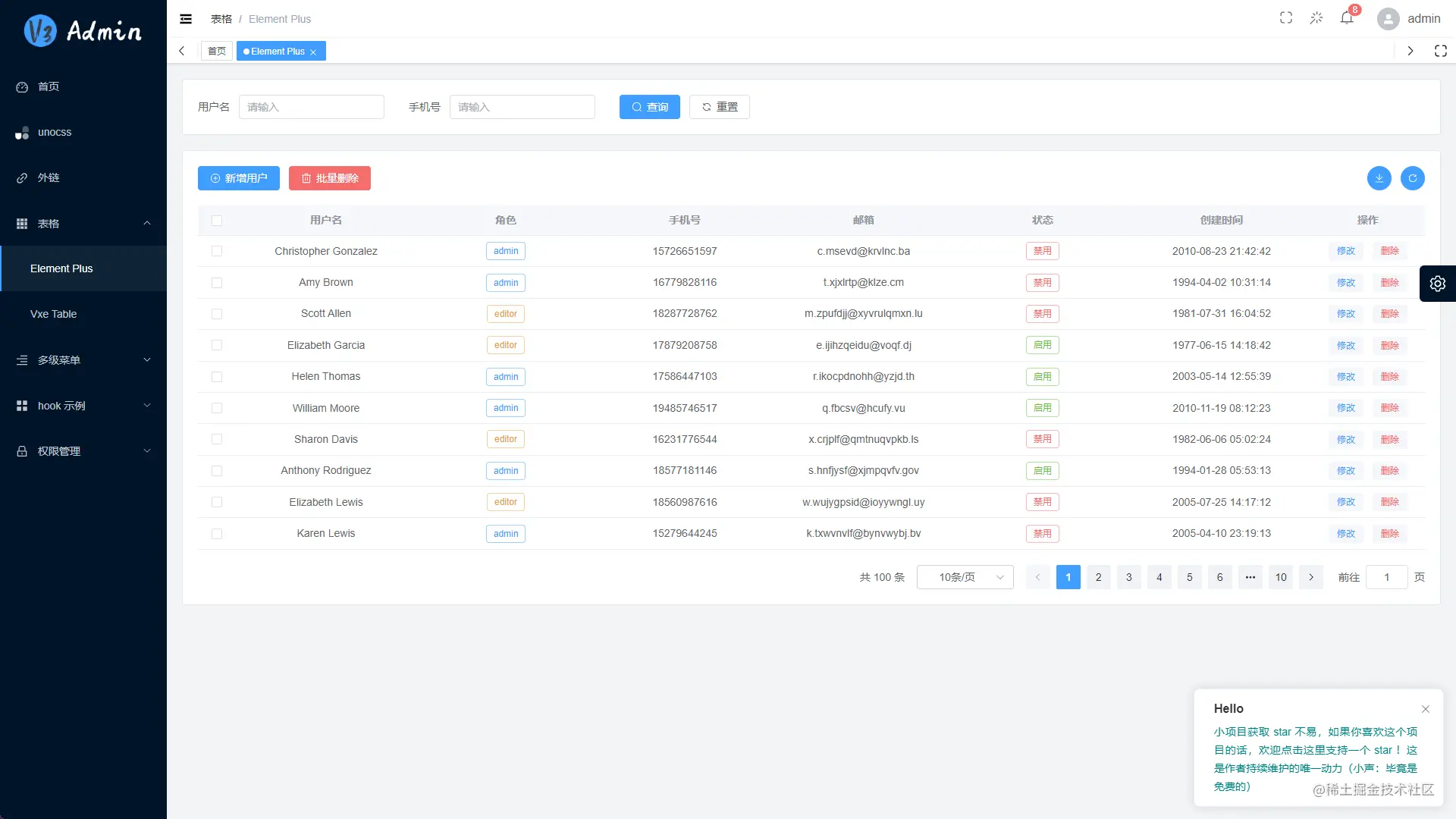
增删改查:已经给你写好了一份常见的基于表单和表格的增删改查供你参考
⛄ 再放点截图吧
太枯燥了,再放点截图看看吧




✏️ 文档当然是有的
甚至还有针对新手的手摸手教程:V3 Admin Vite 手摸手教程
有任何问题建议在 GitHub Issues 讨论,Gitee 仓库只是会定期同步过去
❤️ 感谢阅读到这里的朋友
感谢阅读到这里的朋友,毕竟是软文一篇。
如果你喜欢这个项目的话,欢迎去仓库支持一个 star !这是作者持续维护的唯一动力(小声:毕竟是免费的)