转自我的个人博客https://blognas.hwb0307.com。欢迎关注!
前言
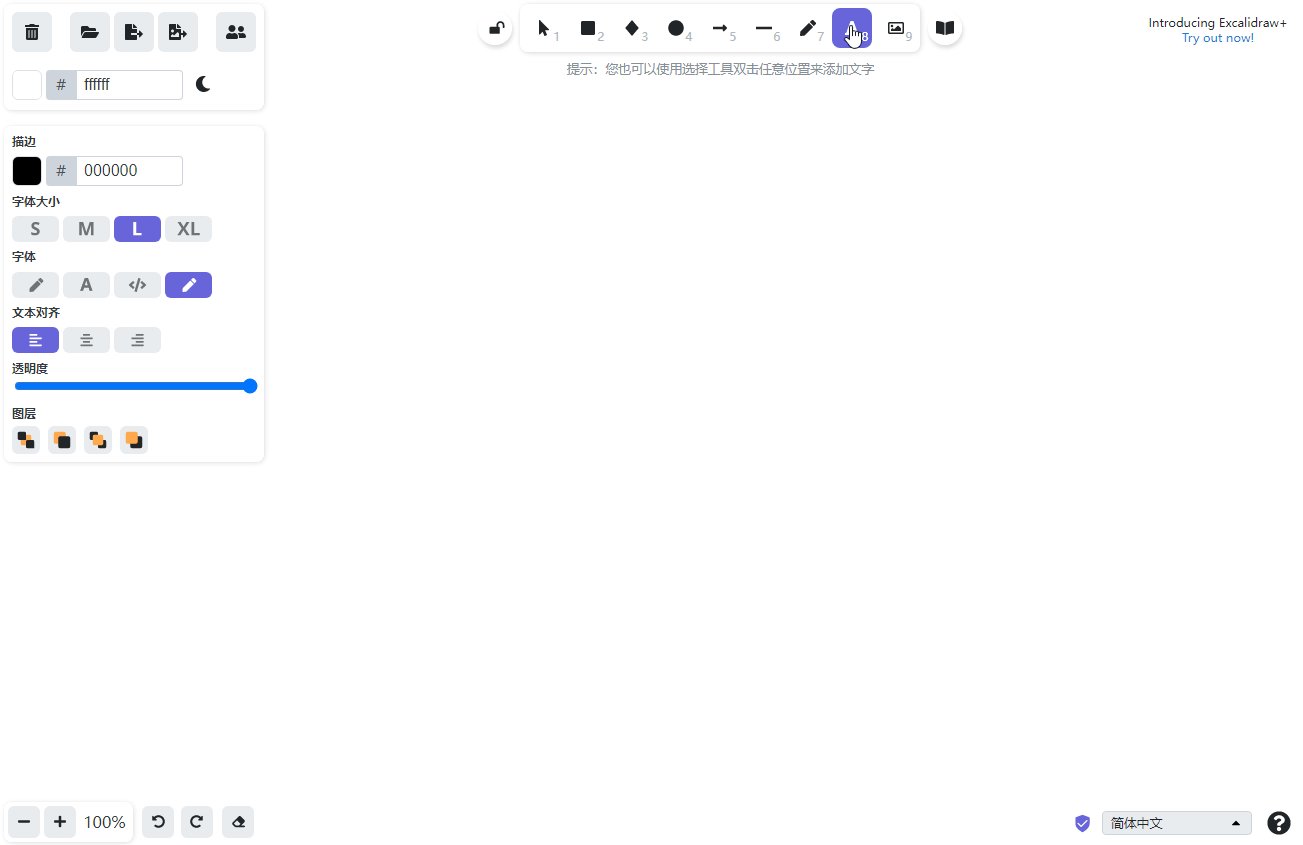
前段时间逛Github的时候偶然发现了一个叫excalidraw的应用,Github Repo有30.8k的Star。excalidraw是一个绘制手绘图的虚拟白板,支持文字、图标,甚至是某些简单的Excel图表:

它还有个素材库,里面的自定义素材支持生成各种复杂的实例:

你可以在B站里搜索一下excalidraw,应该有不少相关的使用技巧。对于某些人而言,它提供了一个相对自由、定制程度较高的空间,特别适合头脑风暴的过程中临时制作思维导图。画好之后,你可以将project保存为一个.excalidraw格式的文件,方便在其它地方/时机打开。excalidraw确实是个好东西,所以这里分享给大家!
excalidraw官方支持Docker自建。最近版本中,docker build多多少少有点bug,感觉很不方便;直接镜像功能又过于简陋。和Derek沟通后,请他帮忙定制了一个新的Docker镜像。新镜像可将整个web文件夹映射至宿主机空间,所以很多web样式可以自定义。如果你对html、css或js比较熟悉,应该可以自定义出一个理想的excalidraw。本教程也会进行一些简单的自定义设置,比如更改默认字体、默认标题等。
本教程主要和大家分享一下如何自建Docker版excalidraw。虽然excalidraw宣称有端到端加密的技术,不过我觉得自建的安全性会更高一些(虽然实际使用时不一定需要这么高的安全性;其实只是想折腾,哈哈!)。我也提供了一个自建excalidraw应用,感兴趣的小伙伴也可以试用一下。我个人觉得还不错!
测试环境
uname -a # Linux racknerd-74a241 5.4.0-28-generic #32-Ubuntu SMP Wed Apr 22 17:40:10 UTC 2020 x86_64 x86_64 x86_64 GNU/Linux
docker --version # Docker version 20.10.14, build a224086
docker-compose --version # Docker Compose version v2.4.1
准备工作
创建并进入工作目录:
# 按需修改
work=/docker/excalidraw && mkdir -p $work && cd $work
开放端口:
# 按需修改
sudo ufw allow 3698/tcp comment 'excaldraw' && sudo ufw reload
ddns-go & NPM
不了解Nginx Proxy Manager用法的小伙伴,请看《Docker系列 两大神器NPM和ddns-go的安装》。
在ddns-go或者域名托管商后台解析好域名,比如excalidrwarn2.hwb0307.com。
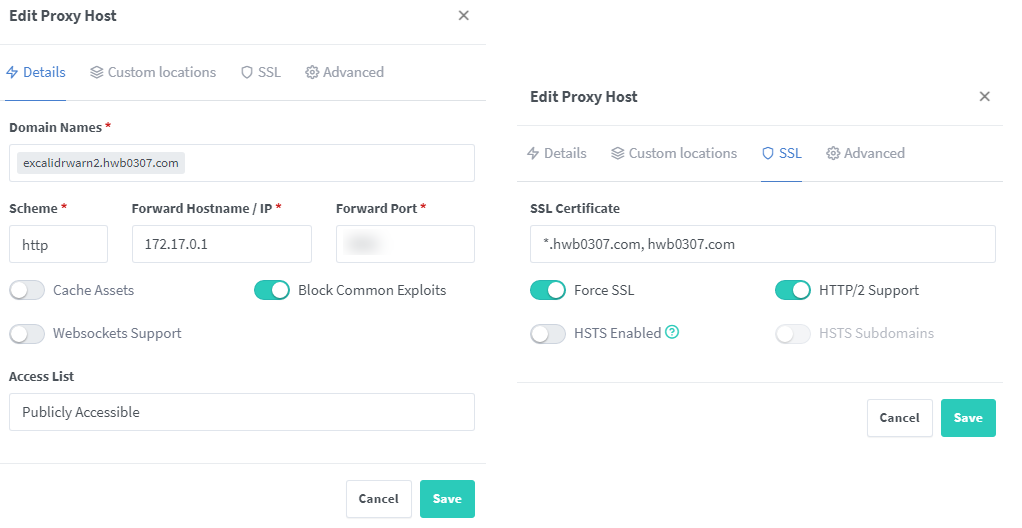
Nginx Proxy Manager设置无特殊,类似于下图:

配置yaml
新增docker-compose.yml文件:
vim $work/docker-compose.yml
填写以下内容:
version: '3.3'
services:
excalidraw:
image: 'ddsderek/excalidraw:latest'
container_name: excalidraw
restart: unless-stopped
ports:
- '3698:80'
volumes:
- './data:/app/web'
networks:
- default
networks:
default:
name: excalidraw
上线服务:
cd $work && docker-compose up -d
直接访问:https://excalidrwarn2.hwb0307.com,即可正常使用。
设置
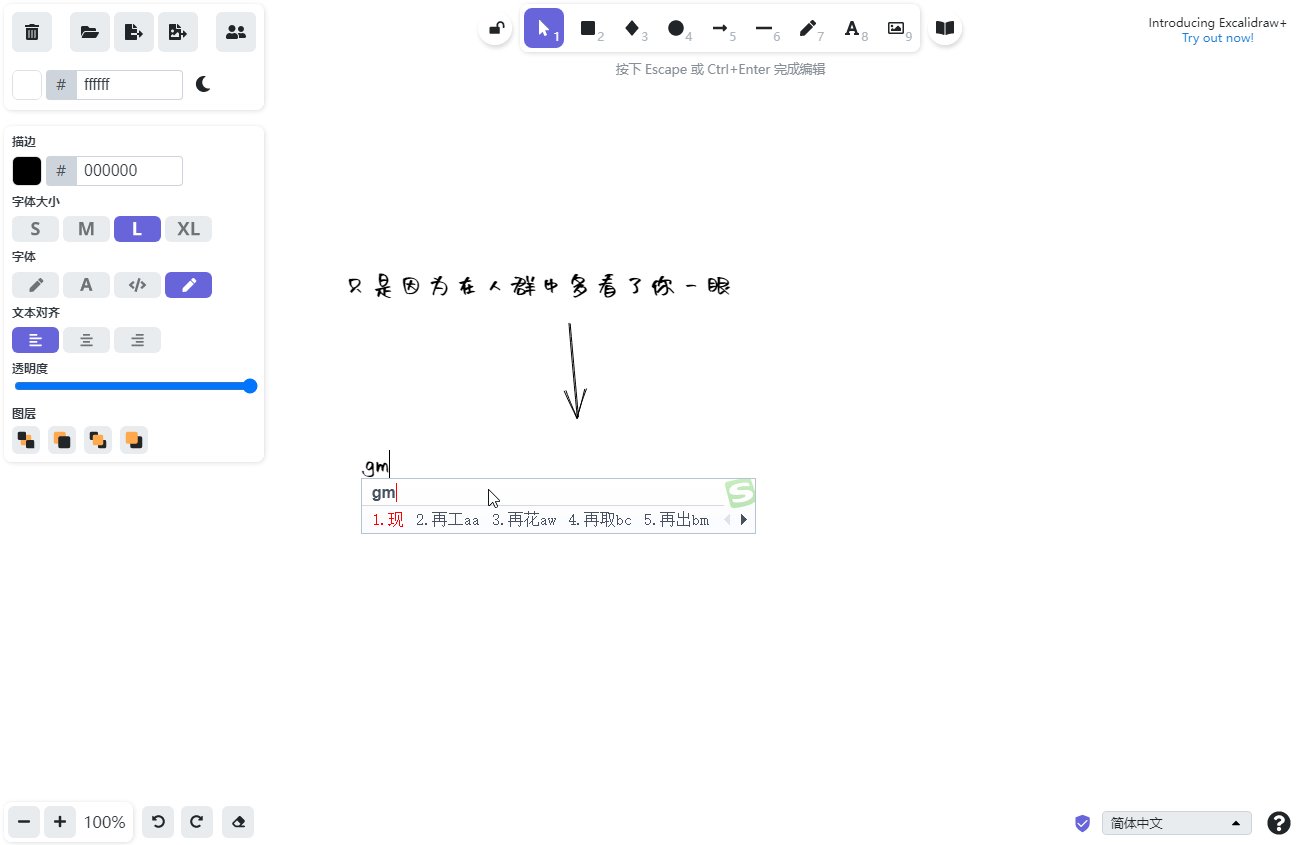
自定义中文字体
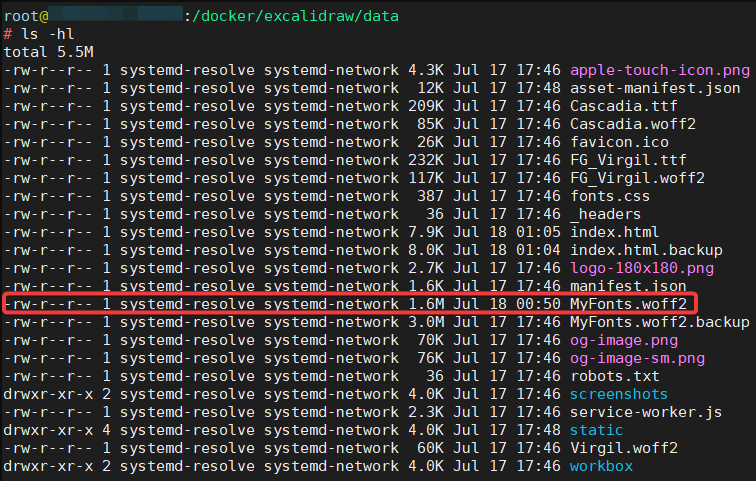
由于系统的默认中文字体不是手写体,实际使用时有点违和感,强迫症受不了。Derek的镜像支持更改默认中文字体。你要提前准备好一个你喜欢的中文字体(自己网上到那些字体库里下载),然后将其转换为woff2格式,最后上传到$work/data目录里,类似这样:

注意,这个新字体的名字一定要是MyFonts.woff2。
上传完成后,更改一下文件所属的用户(组):
sudo chown 101:102 $work/data/MyFonts.woff2
然后重启一下应用:
cd $work && docker-compose restart
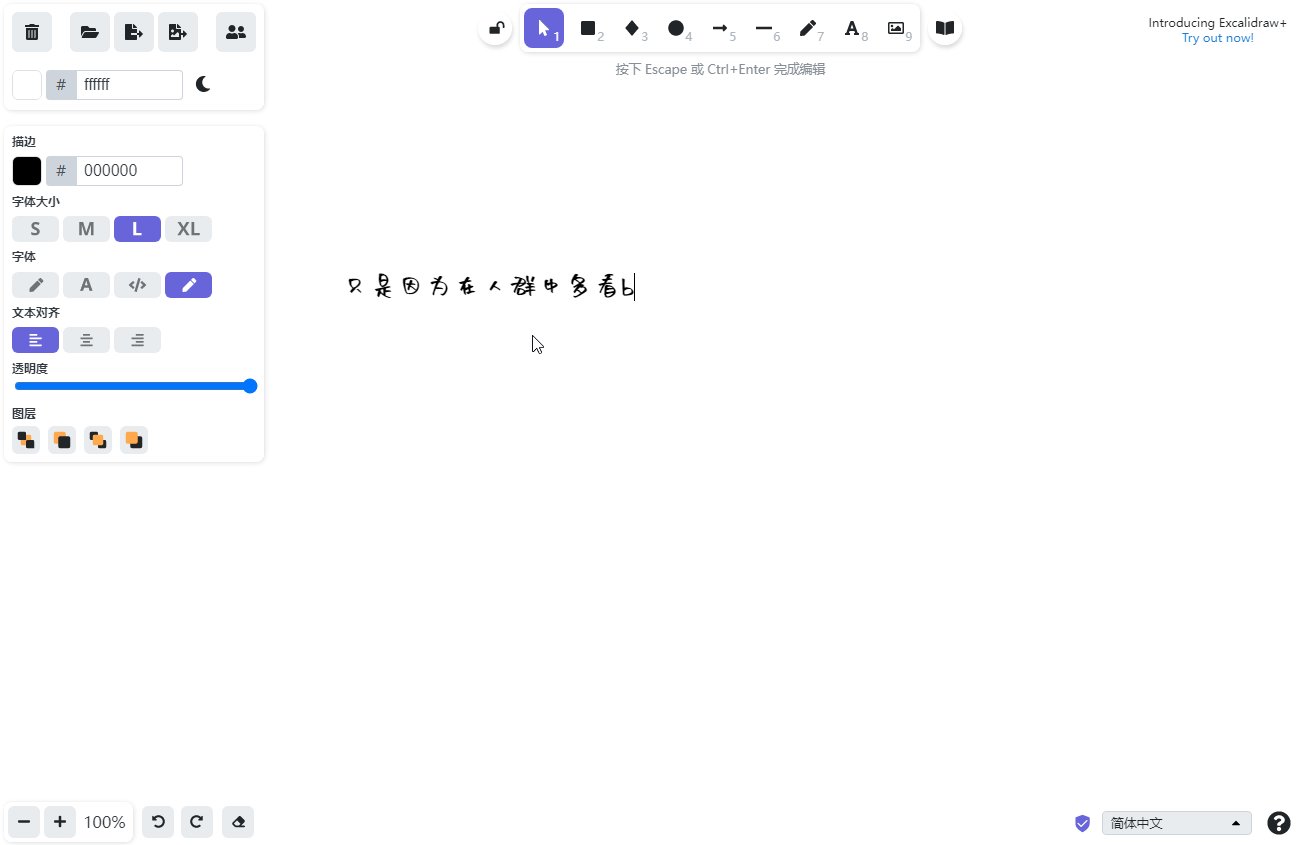
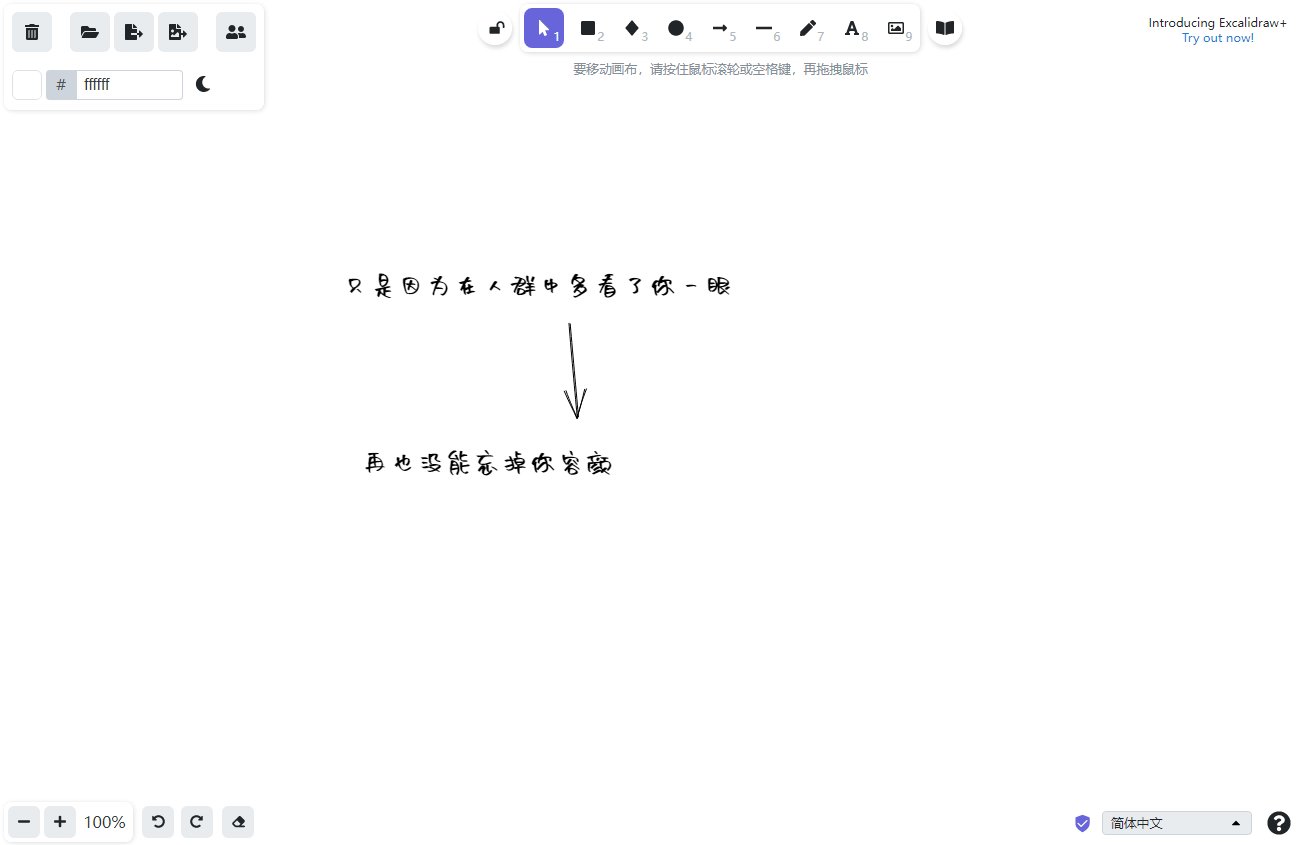
在我的实例中,我使用了一个叫沐瑶随心的手写体字体,效果如下:

有什么好看的、免费的手写体,希望有小伙伴可以推荐一下!
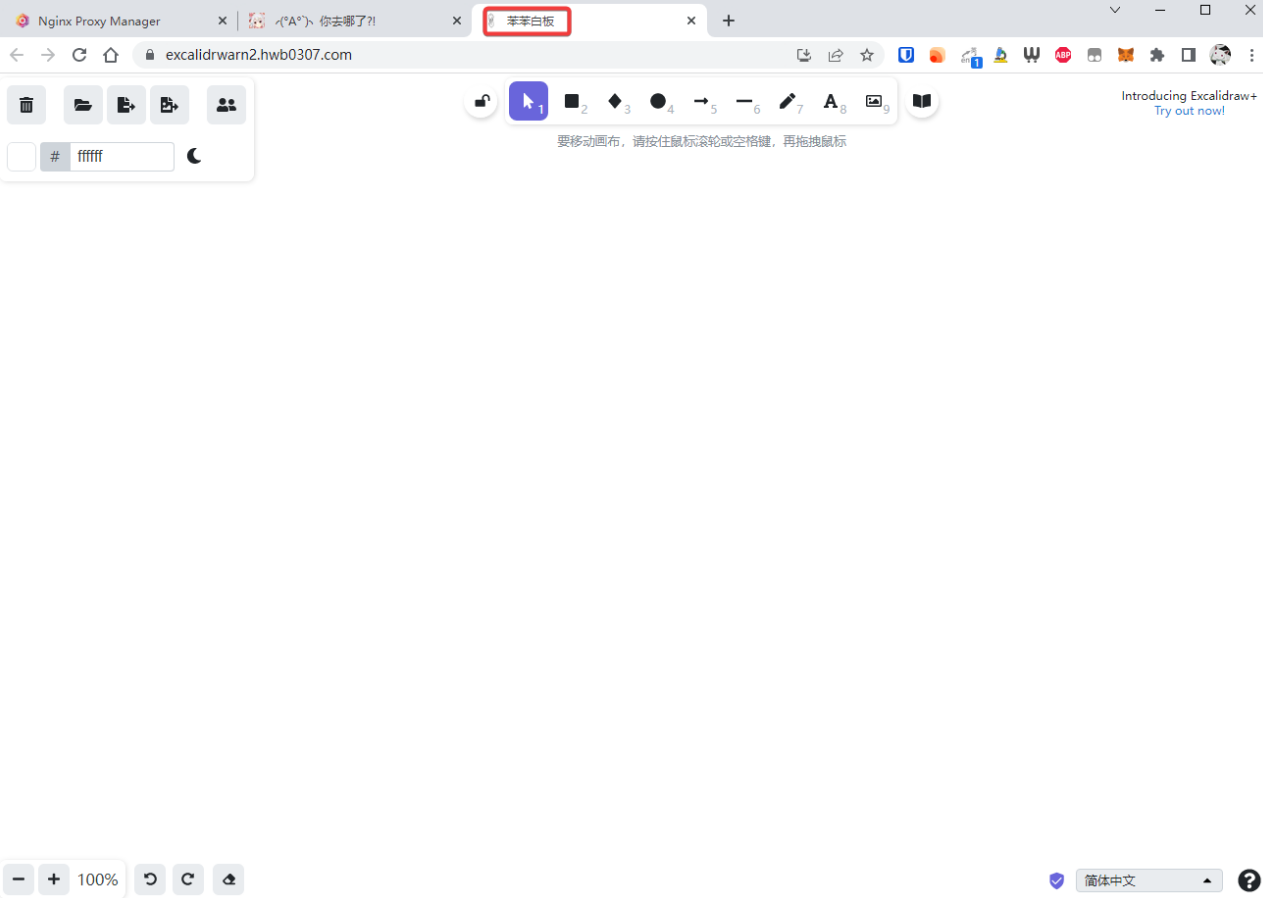
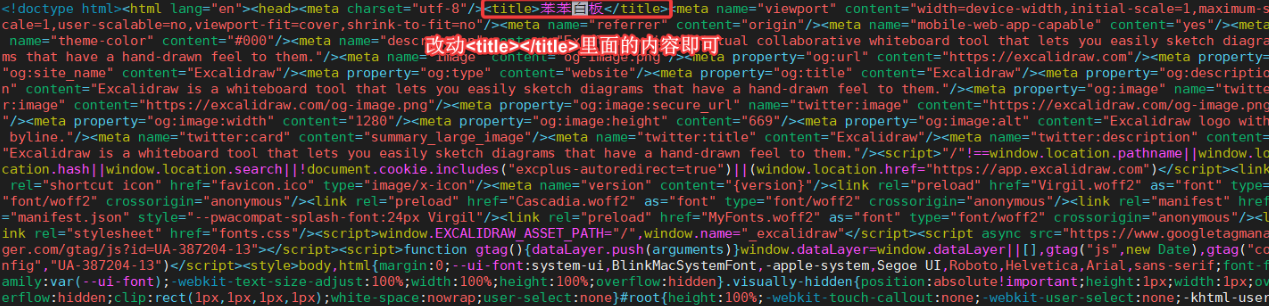
自定义标题
你还可以更改一下网站的title。效果类似这样:

直接修改下面的文件即可:
vim $work/data/index.html

修改完成后,最后重启服务:
docker-compose restart
其它
其实还可以改网站图标那些,自己摸索下,我没需要就不搞了。有啥需求可以留言,有空我会折腾一下。
小结
感谢Derek小伙伴的大力支持,让excalidraw的安装变得简单和高度可定制化!我也是刚刚安装好,之后有什么使用心得再来更新吧。我这里没有展示excalidraw的基本用法,因为它设计得够简单了;也没有展示一些快捷键的使用。自己试用一下,然后看看网上的教程,基本就会了。有什么问题欢迎评论区留言!