场景:会根据”供应商分类“的选择,动态展示不同的填写内容。
问题:v-if切换前,如果有校验错误提示,则v-if切换后,不清空,仍旧会显示切换前的校验错误信息。
复现步骤:
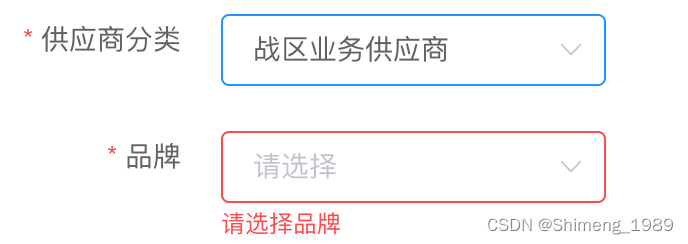
- ”供应商分类“选择”战区...","品牌"选择”享道..."。(如图一)
- “供应商分类”下拉框,更换选择为“其他采购..."(如图二),使用v-if 同步更新的填写内容”主体“字段,触发校验。
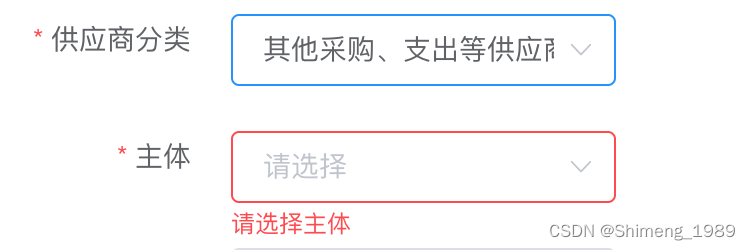
- “主体”字段不选择值,“供应商分类”再次切换回“战区...",会显示”主体“字段的错误提示:请选择主体。(如图三。期待结果:清空校验结果,根据“品牌”自身的选择进行校验)
- 如果步骤 3 中(上条步骤),“主体”选择了值,”供应商分类“切换回”战区...”,则“品牌”会自动校验(如图四。期待结果:切换后不自动校验,根据品牌选择的结果进行校验)
 (图一)
(图一) (图二)
(图二)
 (图三)
(图三)  (图四)
(图四)
解决方法:
- <el-form-item>标签,不仅要加prop属性,还要加个 key 值。具体如下:(红框处)
原 html
<el-form ref="form" :model="form" :rules="rules" label-width="150px">
<!-- 根据此下拉动态展示下面字段 -->
<el-form-item label="供应商分类" prop="name">
<el-select v-model="form.name" placeholder="请选择供应商分类" @change="change_form_bbb">
<el-option label="战区业务供应商" value="战区业务供应商" />
<el-option label="李四" value="李四" />
</el-select>
</el-form-item>
<!-- 张三展示 -->
<div v-if="form.name=='战区业务供应商'">
<el-form-item label="品牌" prop="brand">
<el-select v-model="form.brand" placeholder="请选择">
<el-option label="享道出行特惠" value="享道出行特惠" />
<el-option label="公交出行" value="公交出行" />
</el-select>
</el-form-item>
</div>
<!-- 李四展示 -->
<div v-if="form.name=='李四'">
<el-form-item label="主体" prop="main">
<el-option label="不爱做公交" value="不爱做公交" />
<el-option label="没钱了" value="没钱了" />
</el-form-item>
</div>
</el-form>改后的html

js(引起问题的地方):
// 供应商分类 -- 直接清空切换后的值,未清空上一次同位置下拉框的的校验结果
change_form_bbb() {
this.form.brand = this.form.channelType = this.form.channel = this.form.accountName = this.form.accountPhone = this.form.form_hhh = this.form.form_iii = ''
//品牌、渠道商类型、渠道、渠道商账号、渠道商账号手机号、城市负责人、主体
},