
书中提到Array.from()是浅拷贝; 看到最后行代码时人有点懵;
既然是浅拷贝 为什么 a1 === a2
回顾下深浅拷贝知识点:
1.深拷贝:在堆内存中开辟一块新的地址,存放拷贝后的数据,及在该指针上修改和创建新的类型不会对原始数据造成影响;
2.浅拷贝:复制堆内存中的地址,修改创建都会相互影响;
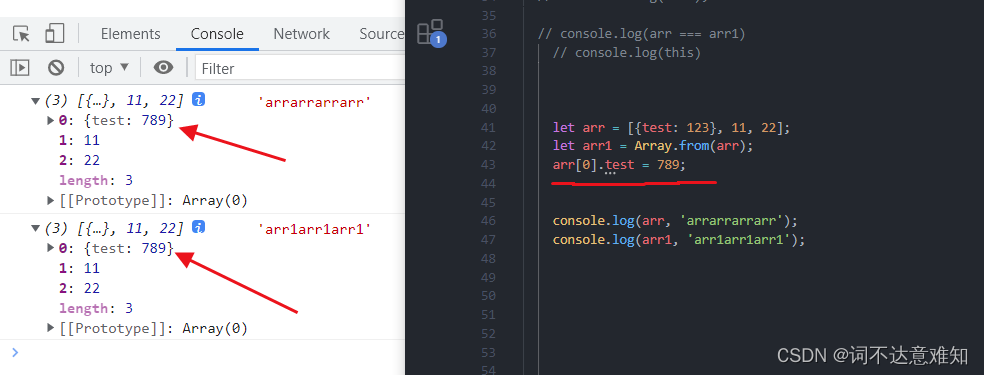
这里用代码证明Array.from()是浅拷贝

可以明显看到在数组元素为对象时 数据发生了同步改变。
在深浅拷贝的定义里 深拷贝的数据是不会相互影响的 故此书中提到Array.from()是浅拷贝 也非常合理;