使用Hexo快速搭建一个属于自己的个人博客(超详细的哦~)
0基础小白都可以学会的哦~ 当然有基础的开发效率会更高哦~
一、安装Hexo
安装的前提是需要自己电脑上安装Node和git的哦,需要有运行环境的哦,如果没有的话可以参考
Node初次安装配置&个人博客
git的安装与使用 git常用命令&CSDN
git的安装与使用 git常用命令&个人博客
Node初次安装配置&CSDN
//在git或者终端输入一下命令,不知道的可以参考上面的链接
// 安装Hexo框架
npm install hexo-cli -g
//初始化
hexo init blog
//调到blog路径下
cd blog
//安装依赖(包)
npm install
//查看项目
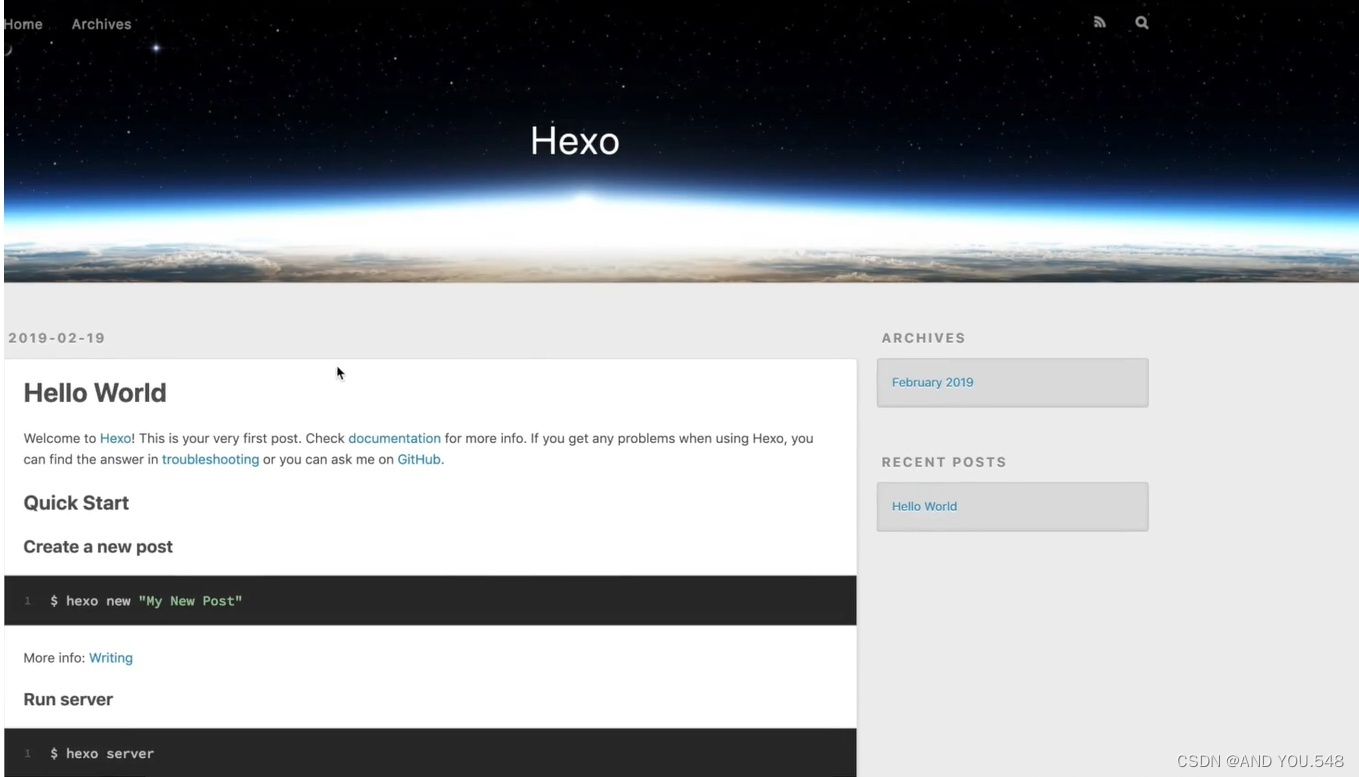
hexo server //输入这行指令后会出现一个本地的端口 http://localhost:4000/blog/
//复制这个网址在浏览器中打开就能看到最初始的个人博客了

二、更改博客主题
上一步我们已经创建了一个本地的个人博客初始模板,想不想来点更酷炫的,那么接下来让我们一起看看怎么更改博客主题
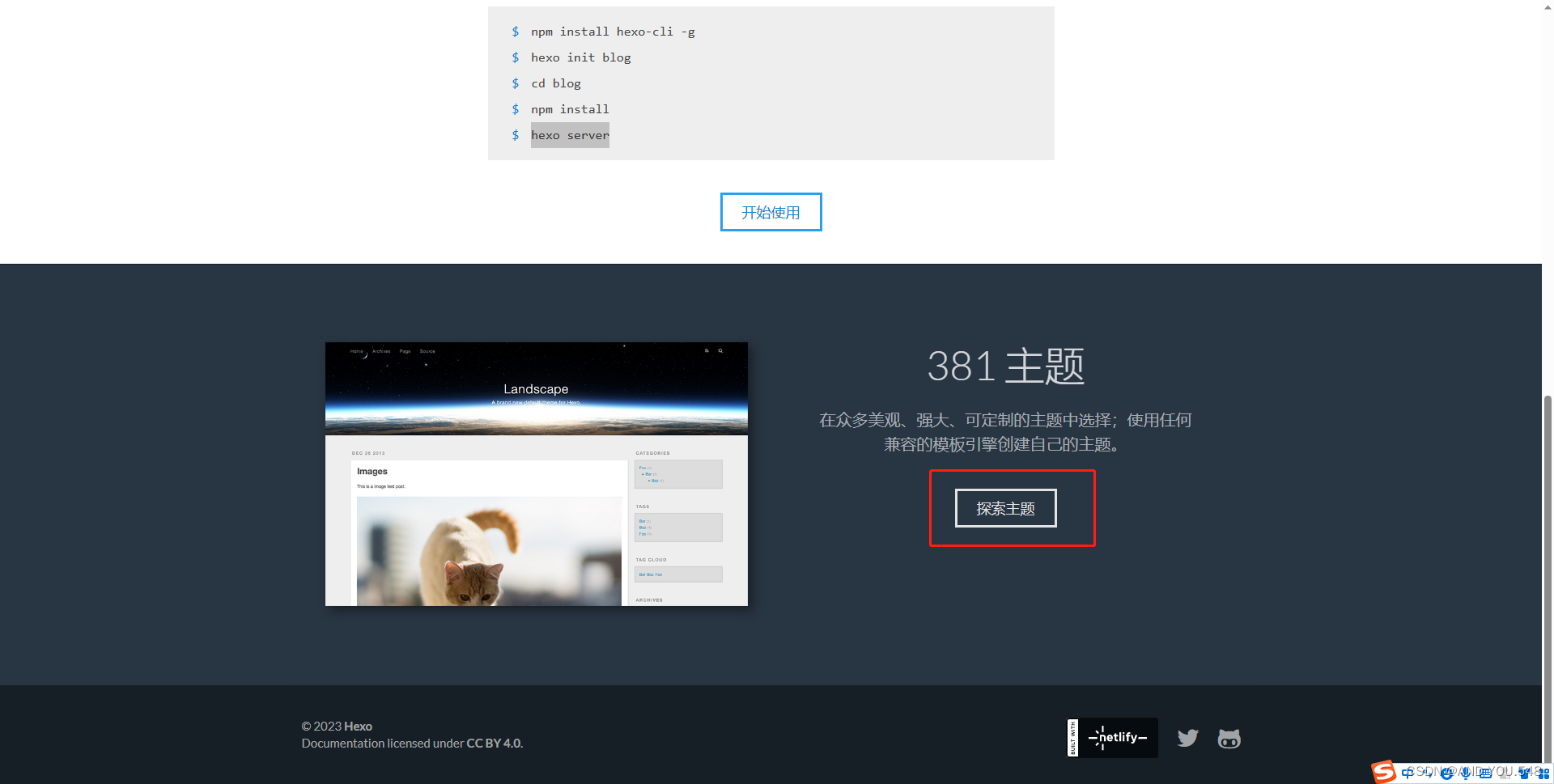
打开Hexo官网下拉到最底部

看着这个探索主题的按钮了吗,点击进去
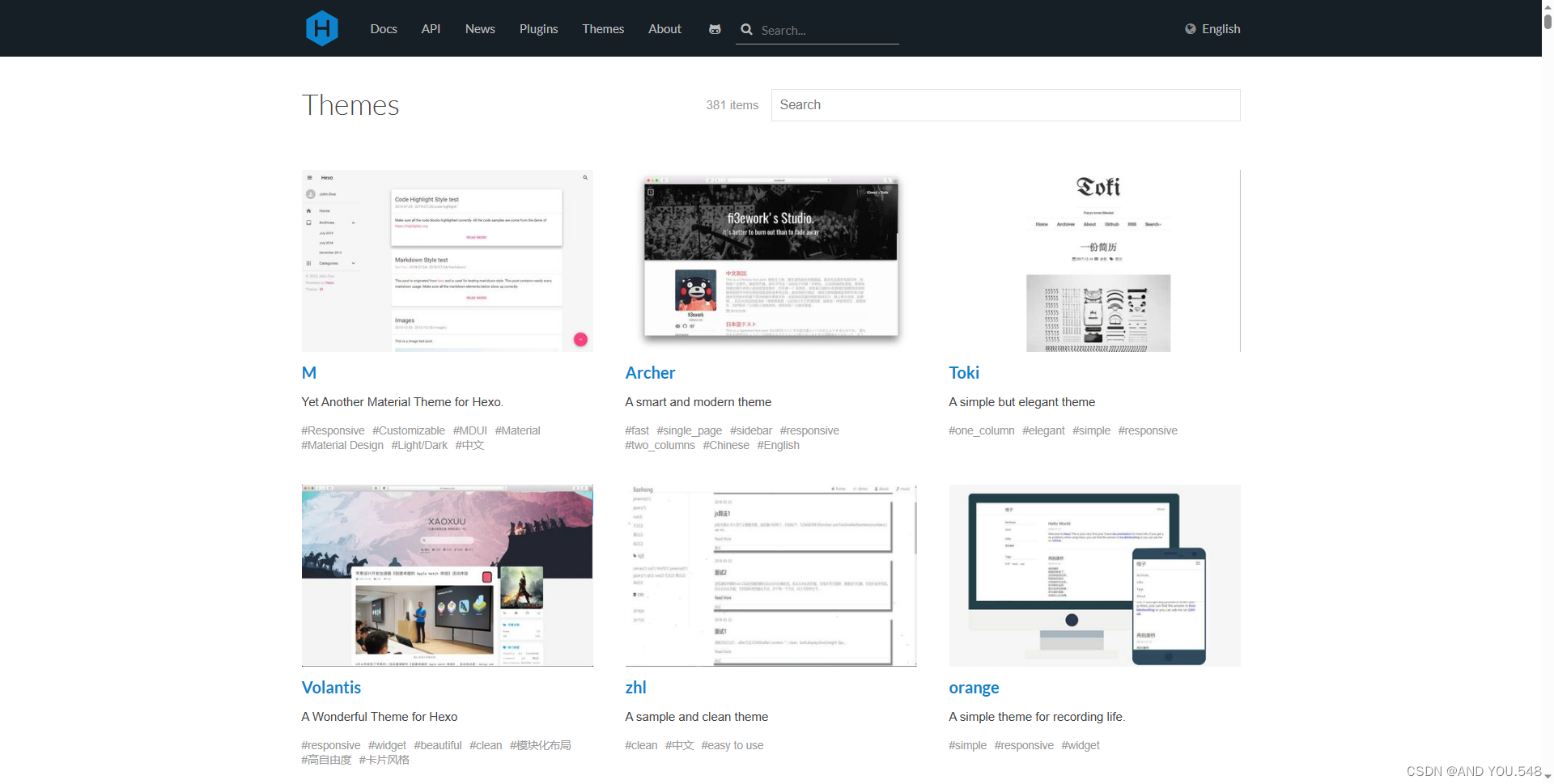
这里面有很多种主题样式挑一个自己喜欢的点进去

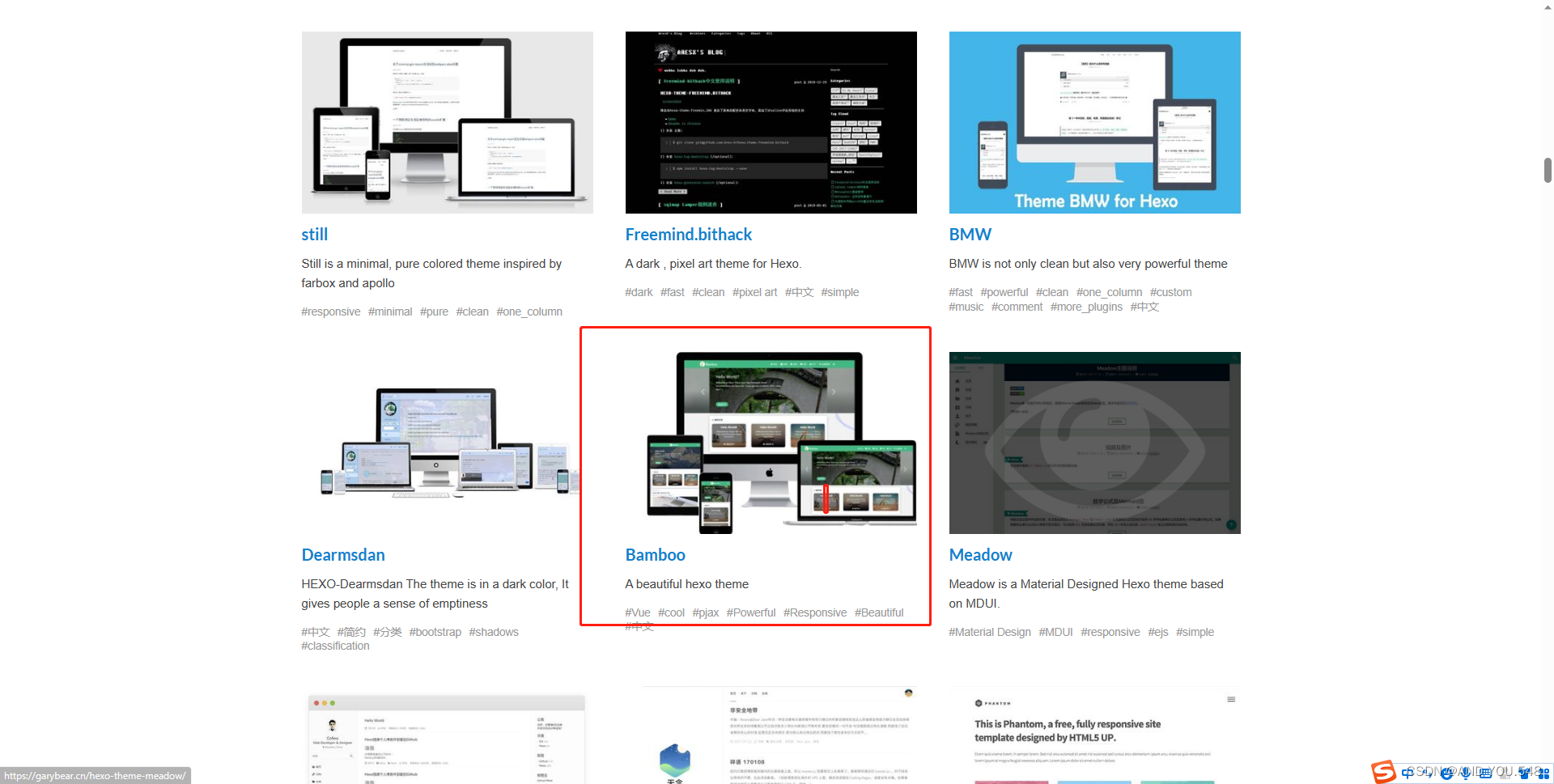
这里我们以Bamboo这个主题为例

点击图片可以看效果,点击蓝色文字的标题跳转到下载页面

在这个页面往下划可以找到下载地址,
// 如果和我用的一个主题的话在git或者终端中输入下面的代码即可
//github安装
git clone https://github.com/yuang01/hexo-theme-bamboo.git
//gitee安装
git clone https://gitee.com/yuang01/hexo-theme-bamboo.git
//node安装
npm i hexo-theme-bamboo
安装完成之后接下来我们就是需要配置了
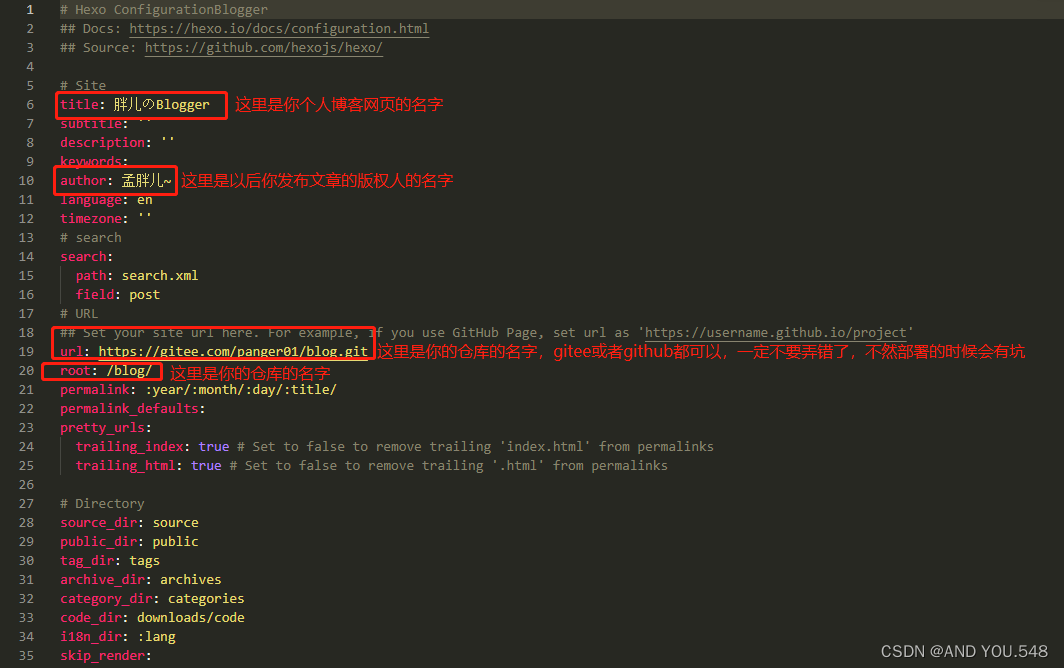
在你刚才创建的博客文件夹中的根目录下找到_config.yml文件,打开

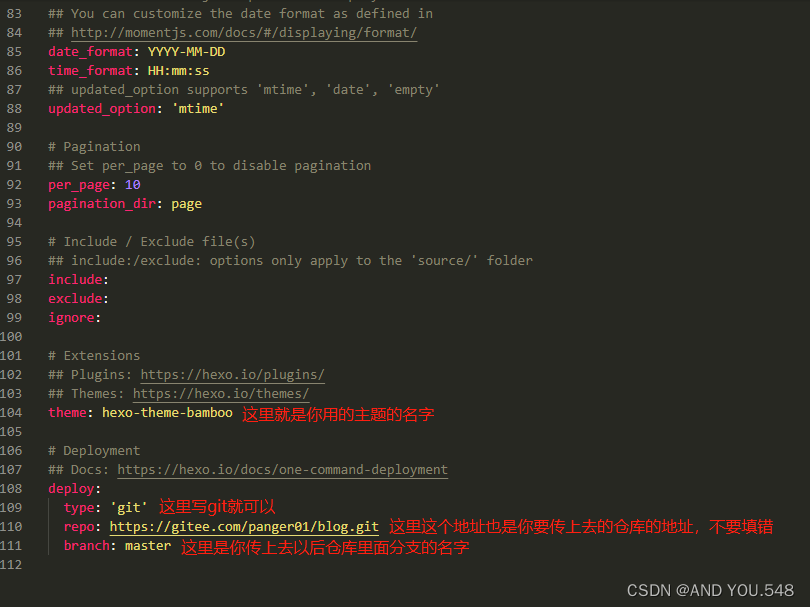
这里都配置完了之后,往下翻,看最下面

全部配置后在git中输入
// 生成代码
hexo g
//查看代码
hexo s
这时本地的个人博客的主题就改成你想要的主题了
三、编写文章
我们可以把平时遇到的问题解决办法等等编写成文章上穿到我们的个人博客,当然想写什么都可以,但是要合法哦~
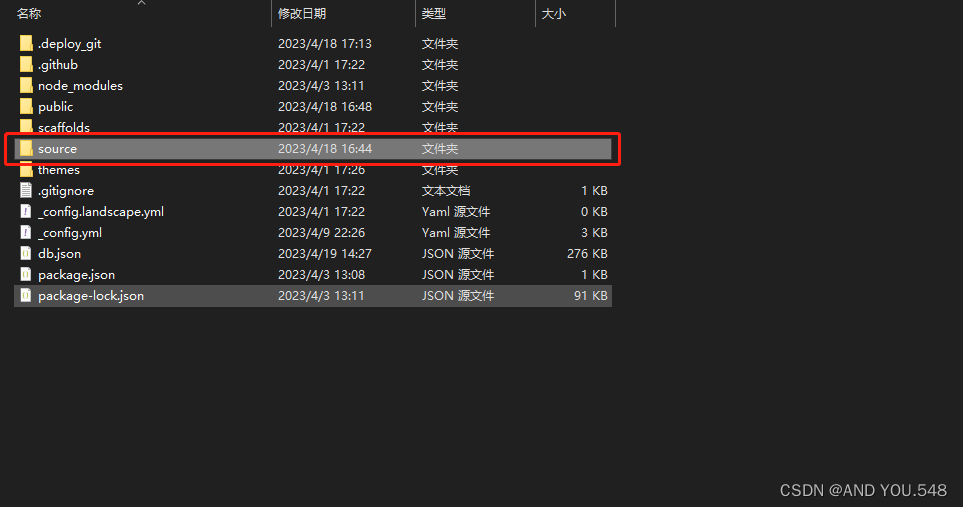
在我们个人博客的根目录下找到source/_posts文件夹


//链接
[链接](https://www.csdn.net/)
//代码块 这两种形式都可以
//注意!!!这里是```前面都是没有$符号的,用的时候把$符号删掉,因为我现在用的md语法写的,在代码块语法中不能嵌套代码块语法
$```
// A code block
var foo = 'bar';
$```
$```javascript
// An highlighted block
var foo = 'bar';
$```
//这时一些常用的md语法,如有其他需要自己去百度查一下即可
大体样子就是下面这样,大家可以参考着写

写完文章后保存重新输入一下命令即可看到自己新写的文章
// 生成代码
hexo g
//查看代码
hexo s
四、更改主题配置
刚才第二步我们说了如何更换博客主题,那么接下来,我们就更改一下主题里面的配置,打造一个属于我们自己的个人博客
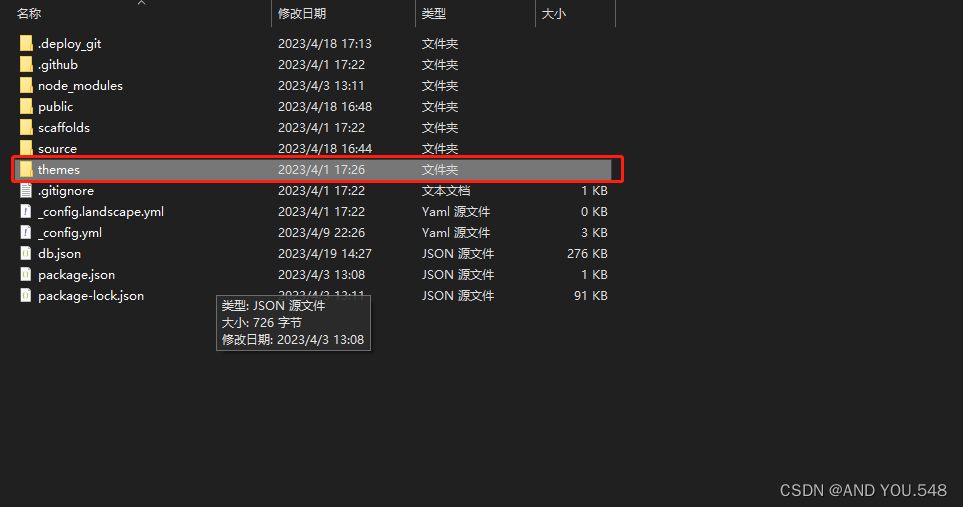
这里我们在根目录文件夹下找到themes文件夹

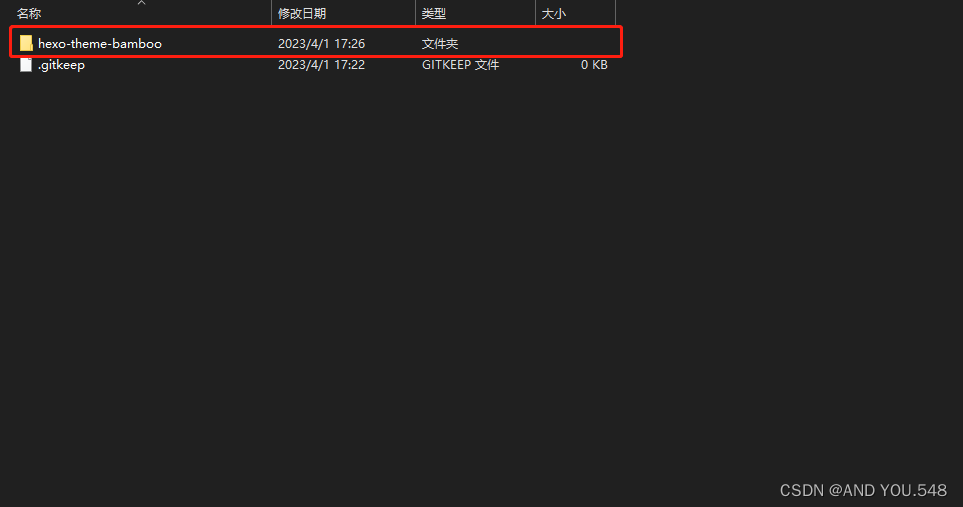
进入文件夹后我们可以看到我们刚才下载的主题文件夹,把之前主题的文件夹删掉即可

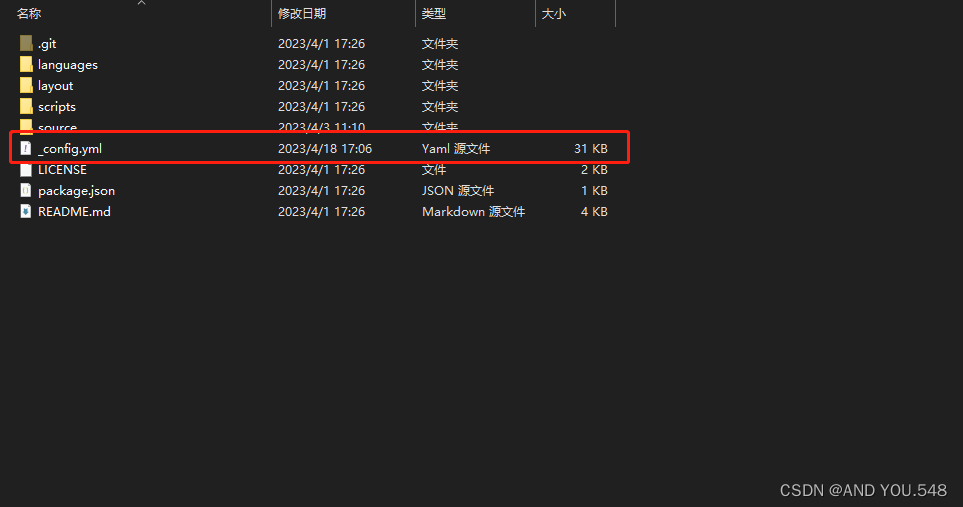
在主题文件夹中找到_config.yml文件

打开以后上面会有注释,根据自己的需要修改即可
五、创建gitee仓库并把代码上传至仓库
这里我们以gitee为例,github一个道理
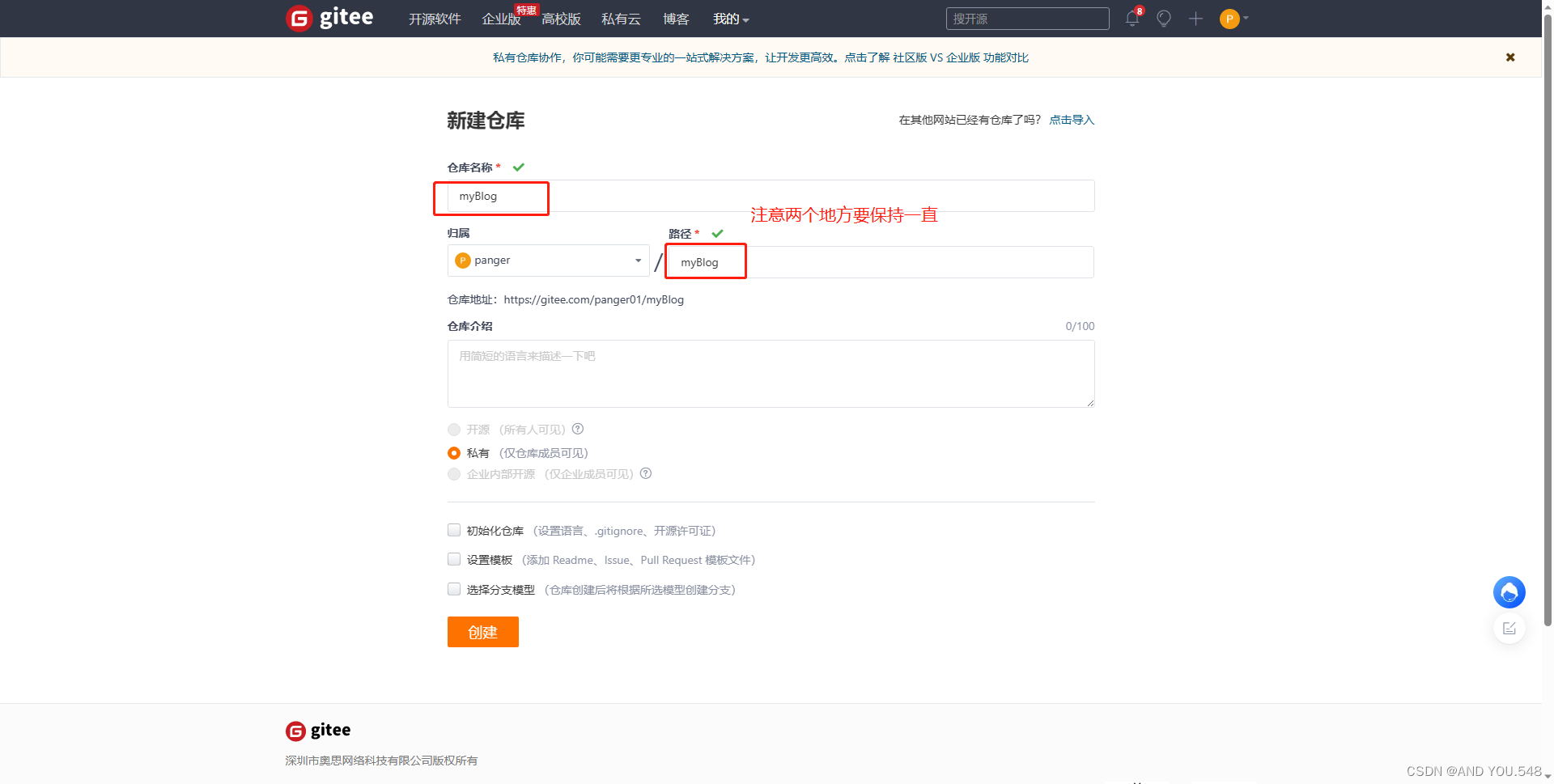
首先打开gitee官网,注册登录注意仓库名字和自己的用户名尽量不要使用中文,以免带来不必要的麻烦
登录成功后点击右上角的加号,新建仓库


创建完成之后我们在git中输入以下指令
// 生成代码
hexo g
// 将代码部署到仓库中,注意前面我们配置的如果有问题这里是会报错了,所以前面一定要配置好
hexo d
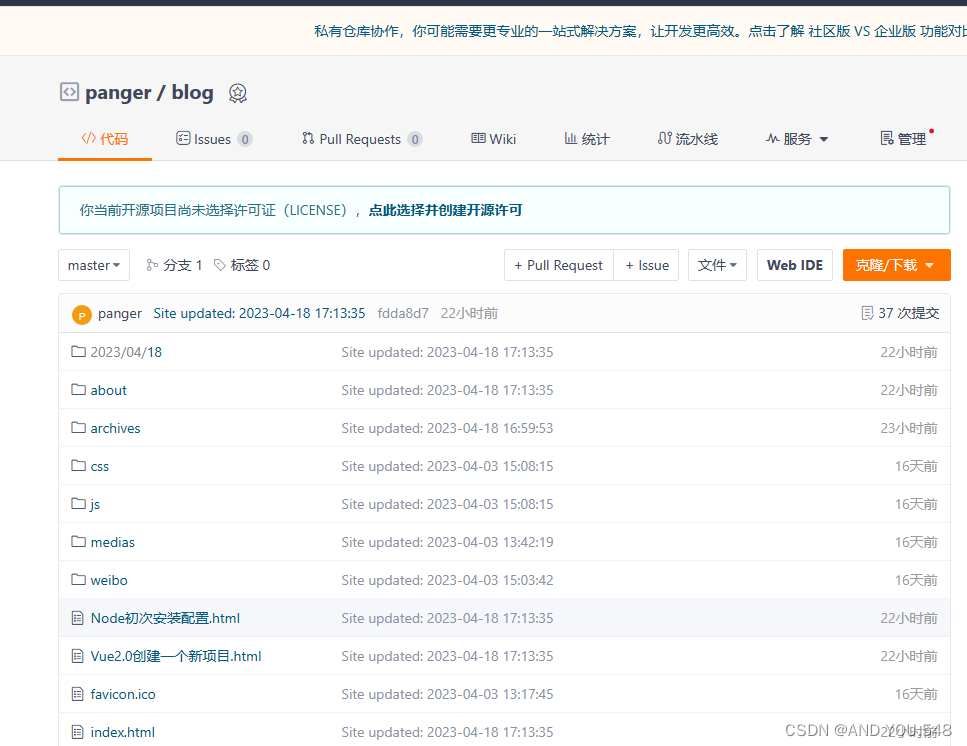
仓库地址在这里哦

在这里查看是否上传成功,如果有代码了,证明上传成功了

生成SSH公钥
// 生成SSH
ssh-keygen -t rsa -C "你的gitee账号绑定的邮箱"
//输入指令后会出现三次选择,我们敲击三次回车即可
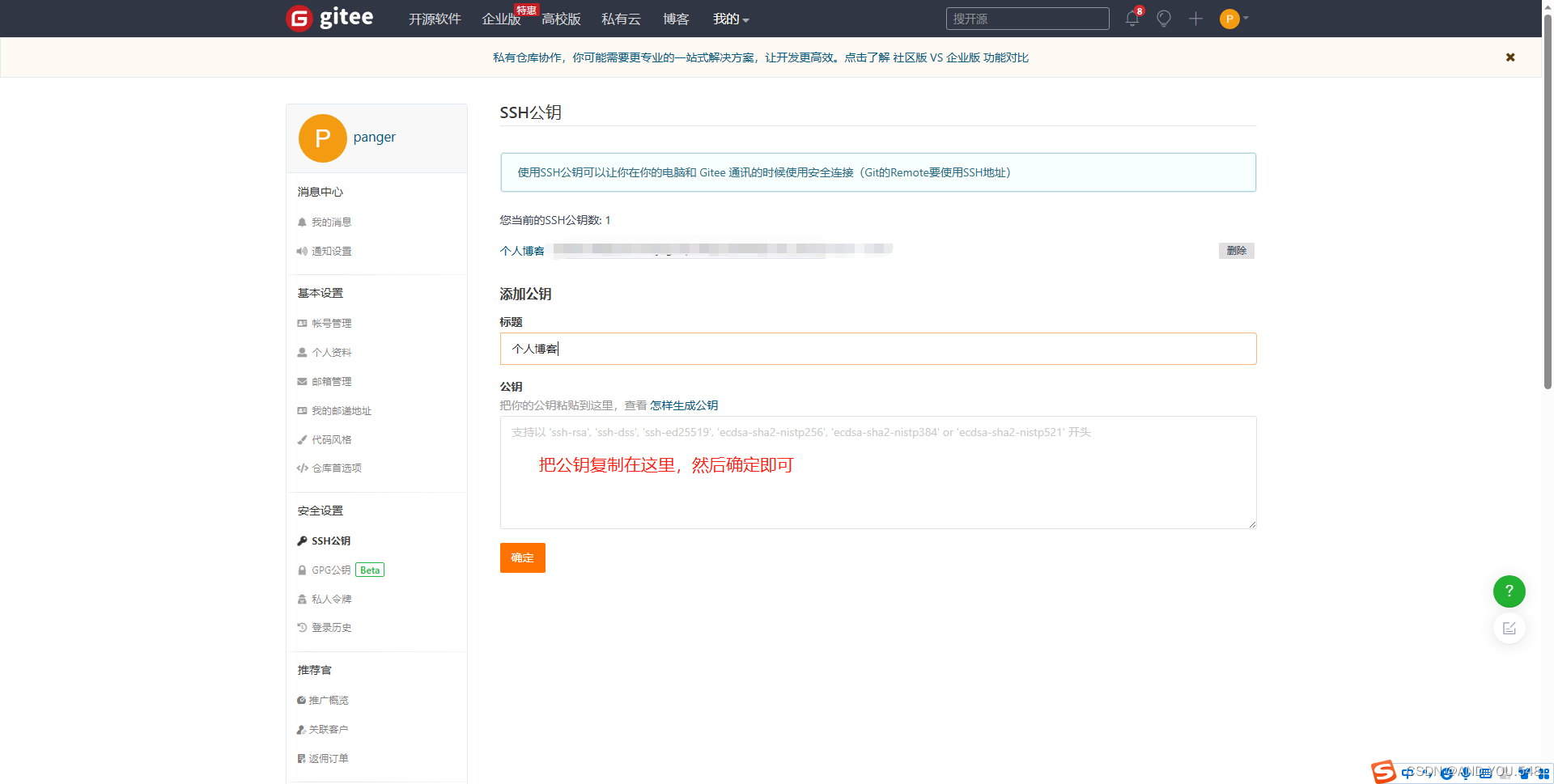
完成后下面会出现一串密钥,将密钥复制,打开gitee,在设置中找到SSH公钥

安装deploy-git
// 安装deploy-git
cnpm install hexo-deployer-git --save
//检测是否链接成功
ssh -T git@git.coding.net
六、开通Git Pages服务
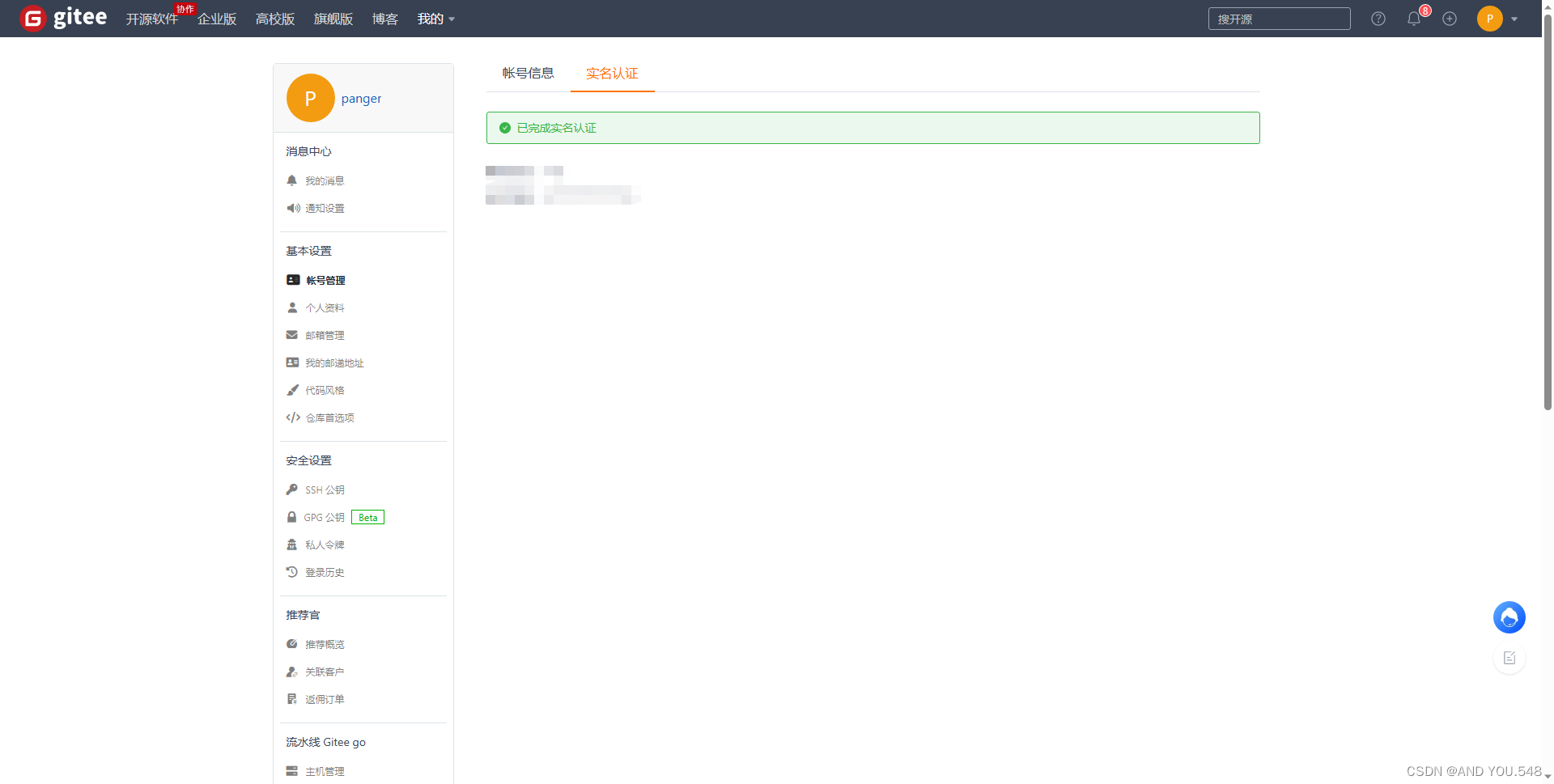
在gitee设置中找到账号设置
实名认证,这时必须要有的,不然开通不了Git Pages服务

提交认证后一般需要1~2个工作日才可以通过
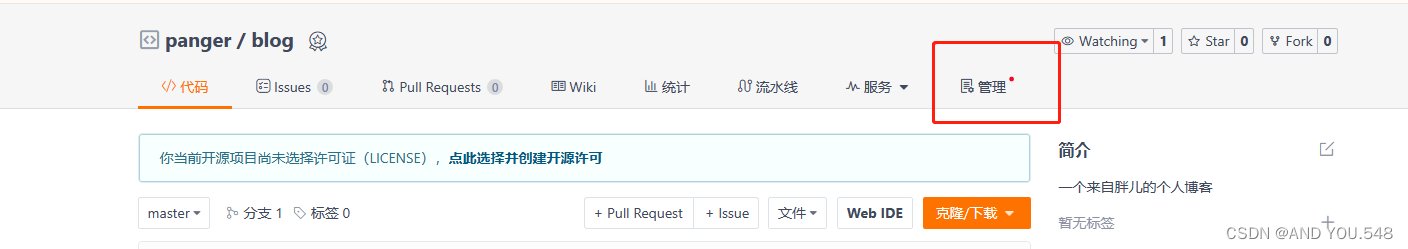
等待认证通过后,去到自己放博客的仓库

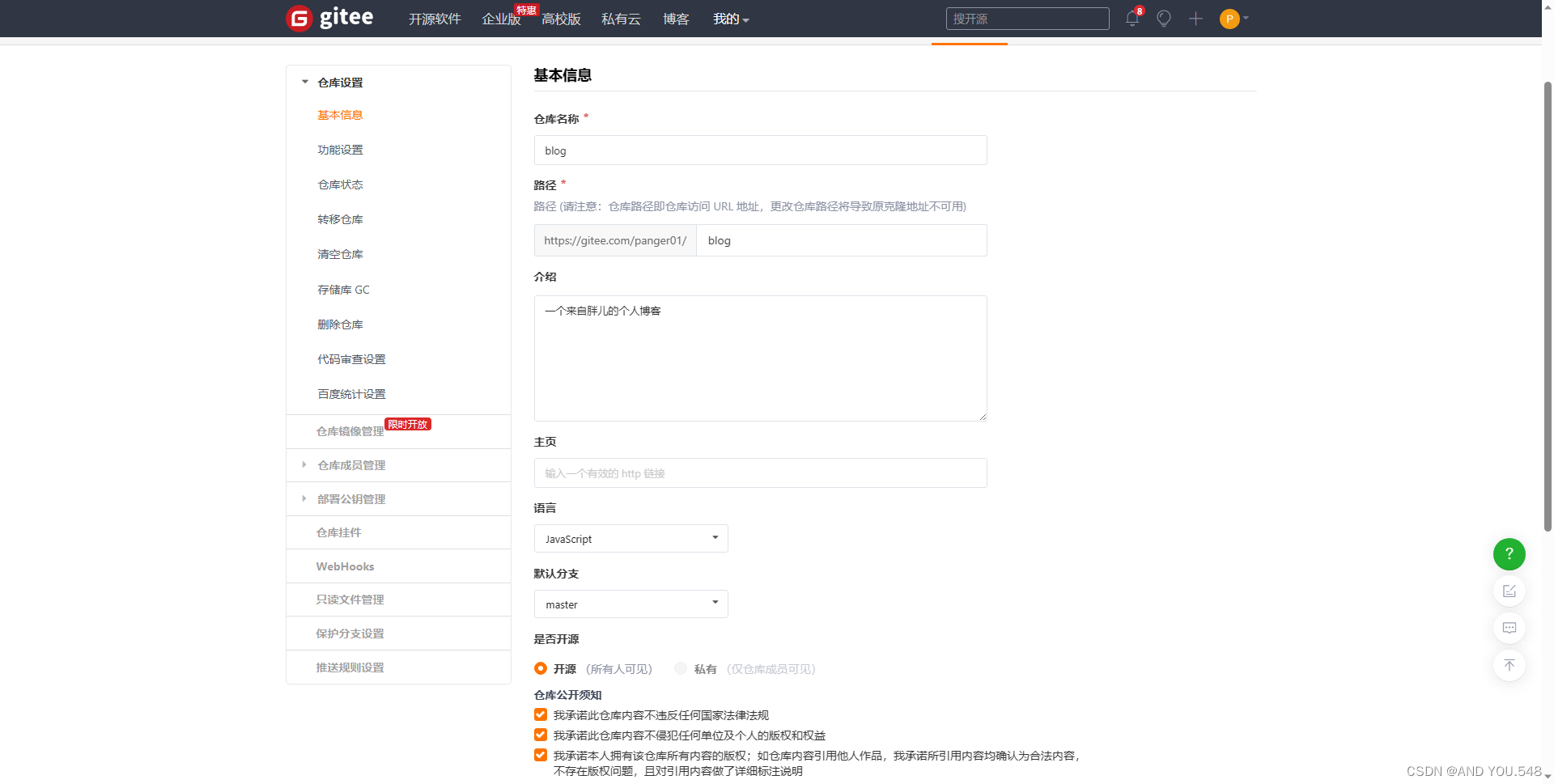
点击管理,这里我们需要把仓库改成开源的

配置完成后点击保存
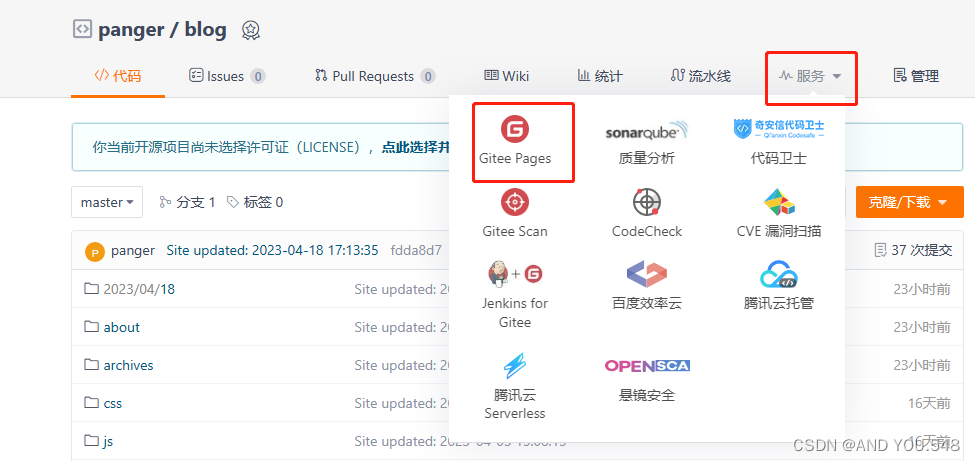
将仓库开源后,点击服务

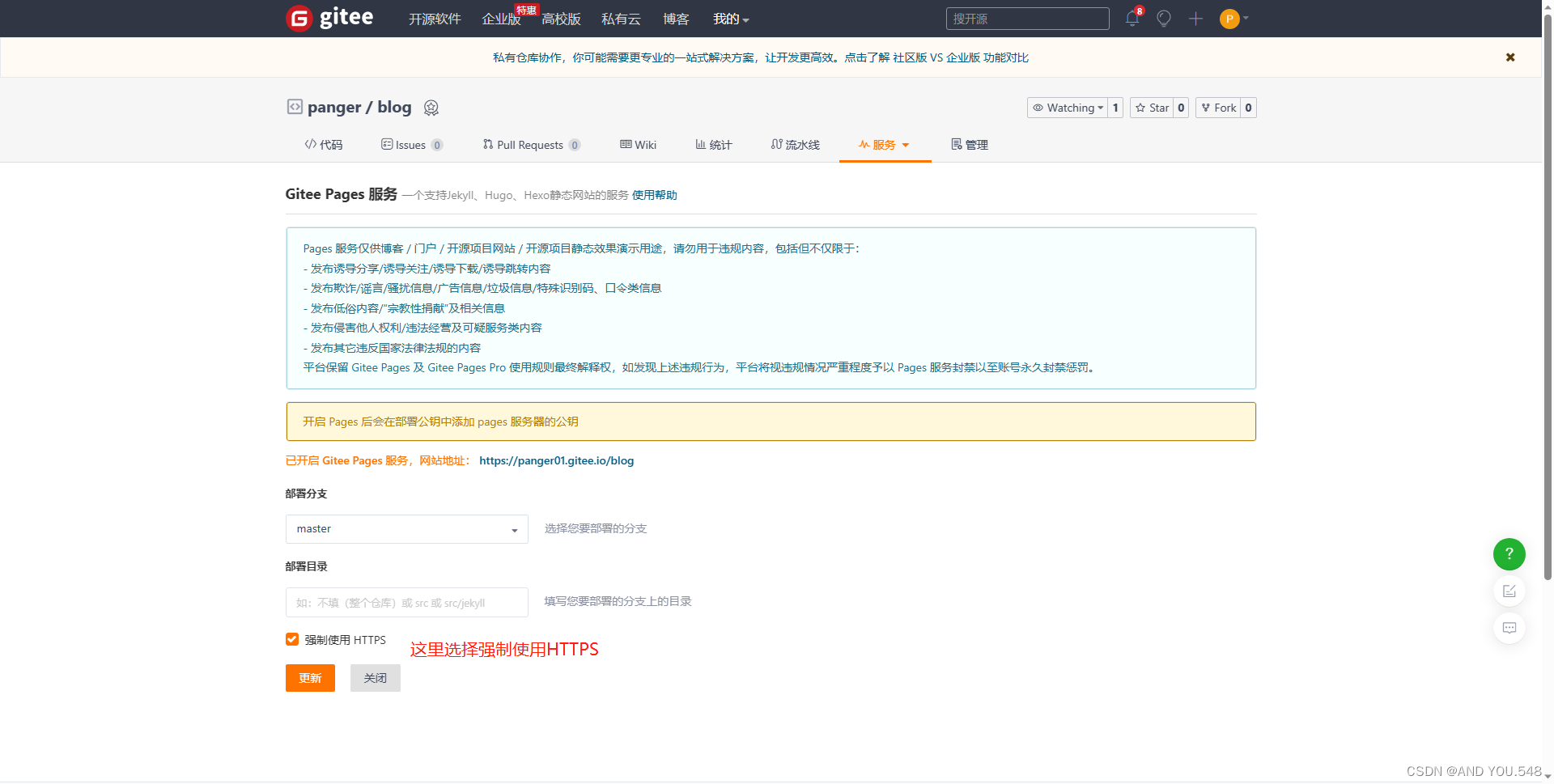
点击Git Pages

等待生成网址即可,到这我们的个人博客,就圆满完成了,这个网址就是你个人博客的网址~
大家也可以关注我的 个人博客,和csdn是同步的,我会持续更新的,感谢大家支持~